Link copiato negli appunti
Una volta impostate le proprietà della tabella, inserito il contenuto potremmo voler selezionare parti di essa ed impostare proprietà differenti.
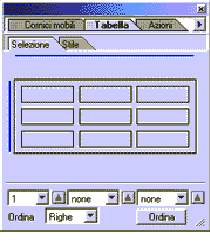
Per selezionare colonne, righe o semplicemente celle possiamo avvalerci della palette Tabella attivabile, come sempre, dal menu Finestra.

In questa palette possiamo osservare come sia riprodotta la struttura della tabella. Per selezionare:
- una cella: è sufficiente cliccare su di essa (nella palette).
- più celle: possiamo cliccare su una cella e tenendo premuto il pulsante del mouse trascinare sopra tutte quelle desiderate.
- una riga: ci posizioniamo a sinistra della tabella (sempre nella palette) fino a che il cursore non diventa una freccia che punta a destra, e clicchiamo. Per selezionare più righe una volta selezionata la prima trasciniamo in basso (o in alto) con il mouse.
- Una colonna: ci posizioniamo al di sopra della tabella fino a che il cursore non diventa una freccia capovolta e clicchiamo. Per selezionare più colonne si veda il punto precedente.
Una volta effettuata la selezione possiamo determinare le proprietà delle righe e quelle delle celle, impostabili dalle omonime schede dell'Inspector.

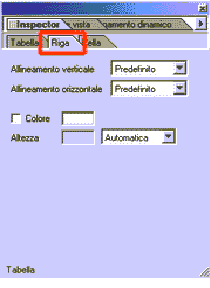
Partiamo dalle proprietà delle righe.
- Allineamento verticale: nel caso l'altezza della riga sia superiore alla dimensione degli oggetti in essa contenuti permette di scegliere come posizionare verticalmente il contenuto. Possiamo scegliere tra Superiore, Centro, Inferiore.
- Allineamento orizzontale: ci permette di impostare l'allineamento degli oggetti contenuti nella riga (Destra, Sinistra, Centro).
- Colore: si può attribuire un colore alla riga differente da quello di sfondo della tabella.
- Altezza: come per le dimensioni della tabella si può scegliere un'altezza in pixel, in percentuale, o automatica.
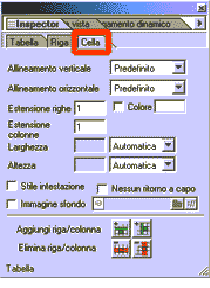
Veniamo ora alle proprietà delle celle.

- Allineamento verticale: vedi stessa proprietà riga.
- Allineamento orizzontale: Idem.
- Colore: Idem.
- Estensione righe: se vogliamo creare delle tabelle asimmetriche (questo succede spessissimo quando usiamo le tabelle per creare il layout della pagina) possiamo unire due o più celle con questa funzione. Proviamo a selezionare la prima cella di una tabella e ad impostare a 2 questa proprietà. Come si noterà la cella si espande fino a coprire due righe. Possiamo inserire anche valori superiori.
- Estensione colonne: stesso discorso di prima, ma applicato alle colonne.
- Larghezza e Altezza: vedi stessa proprietà tabella.
- Stile intestazione: vecchio comando HTML, serve ad impostare una o più celle come cella di intestazione (solitamente è il nome della colonna). Il risultato sarà una formattazione grassetto e allineamento centrato del contenuto.
- Nessun ritorno a capo: fa in modo che il contenuto non sia mandato a capo. Aumenta le dimensioni della tabella nel caso ce ne sia bisogno.
- Immagine di sfondo: vedi stessa proprietà tabella.
- Aggiungi riga/colonna: pulsante molto utile che permette di inserire colonne/righe in maniera estremamente veloce. Aggiunge una colonna a sinistra della cella selezionata o una riga al di sopra della cella selezionata.
- Elimina riga/colonna: elimina la colonna/riga che contiene la cella selezionata.