Esploriamo questo pannello con l'aiuto del sito The Bubble Yum Store che, per
rendere il codice aderente agli standard, è stato ripulito da tutti i tag ed
attributi non standard.
Apriamo il file template master.dwt. Selezioniamo nel pannello CSS
Styles la modalità Edit Styles e clicchiamo
il pulsante New CSS Style situato nella parte inferiore del
pannello.
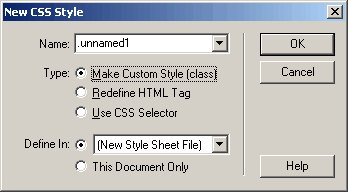
Si apre la finestra di dialogo New CSS Style. Selezioniamo
nella parte inferiore della finestra di dialogo Define In:
il pulsante di opzione (New Style Sheet File).

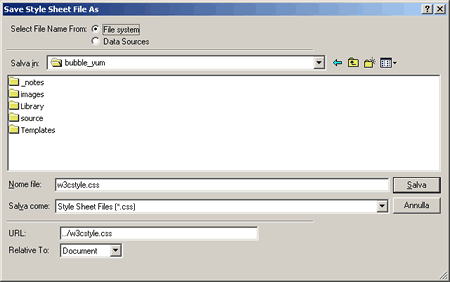
Si apre una nuova finestra di dialogo Save Style Sheet As
e nella cartella principale del sito salviamo questo style sheet col nome w3cstyle.css.

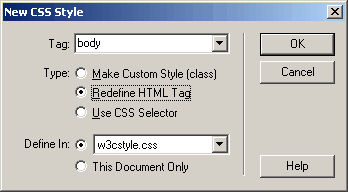
Ritornati alla finestra New CSS Style nella parte centrale
del pannello Type: selezioniamo il pulsante di opzione Redefine
HTML Tag.

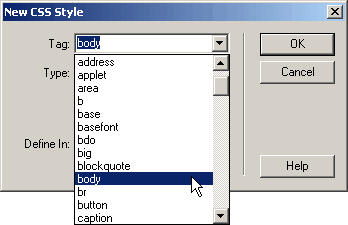
Dal menu a discesa Tag nella parte superiore della finestra
scegliamo il tag body. Così finalmente possiamo definire gli stili per il tag
body con l'editor per i CSS, che si presenta in una nuova finestra di dialogo.

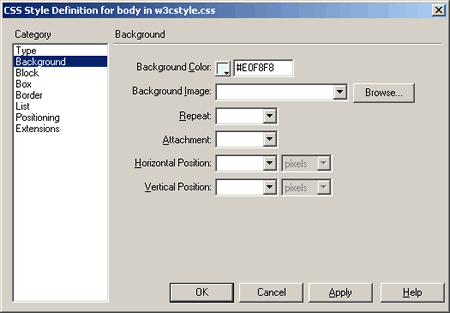
Sulla sinistra della finestra di dialogo CSS Style Definition for tag
body in w3cstyle.css nella colonna Category scegliamo
Background e nel selettore dei colori di Background
Color scegliamo lo stesso sfondo che avevamo impostato dagli attributi
del tag body.

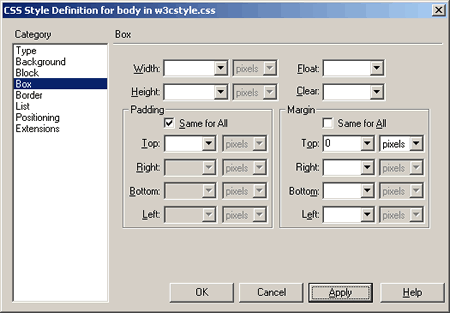
Selezioniamo poi Box nella colonna Category e
deselezioniamo nel gruppo Margin, in basso a destra, Same
for All e nel campo Top digitiamo 0. Clicchiamo OK
e la pagina avrà nuovamente l'aspetto precedente in più nel pannello site troveremo
il file w3c.css.

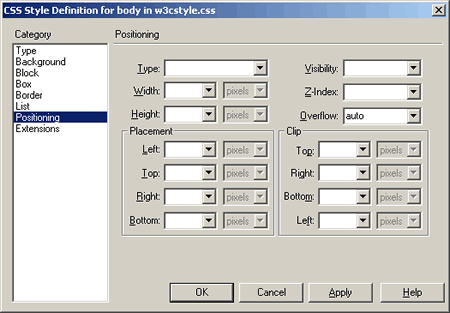
Infine selezioniamo Positioning dal menù a discesa
sulla destra Overflow: selezioniamo auto,
che permette di eliminare in IE 4 e superiore lo psazio per le barre di scorrimento
quando non è necessario. In pratica questo è il modo in linea
con gli Standard HTML e CSS per ottenere lo stesso effetto nel layout della
pagina, che si ottiene utilizzando l'attributo proprietario
Microsoft e non Standard scroll impostato ad auto.

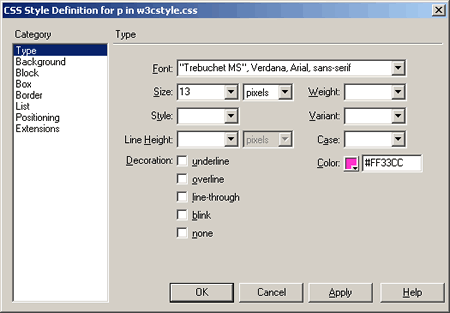
Ripetiamo la procedura per il tag p e questa volta rimaniamo nella categoria
che per prima ci viene presentata dalla finestra dell'editor CSS, ovvero Type,
scegliamo dal menu a discesa font: Edit font List e creiamo
un gruppo di font composto da trebuchet MS, Verdana, arial e sans-serif, in modo che
se sul computer dei visitatori non c'è trebuchet, il browser passa a Verdana
ed in mancanza di Verdana ad arial e così via, piuttosto visualizzare il font
di default del browser, in mancanza di trebuchet MS.
Digitiamo come size 13 e accertiamoci che l'unità di misura
nel menu a discesa sulla destra sia pixels, che corrisponde a size 2 in HTML.
Scegliamo come Color dal selettore dei colori lo stesso colore
utilizzato per il testo come attributo HTML. Clicchiamo OK
e così avremo impostato lo stile del paragrafo.

Selezioniamo il tag h3 e cambiamolo in h1 dal pannello Property
relativo al testo nel menu a discesa Format. Il titolo sarà
molto più grande ma da un punto di vista logico sarà più corretto in quanto
non ci sono altri titoli, dunque questo è un titolo di primo livello. Come per
la definizione degli stili per il paragrafo creiamo un gruppo di font personalizzato
come il precedente, ma con Comic MS Sans come primo font e il resto della lista
identica alla precedente.
Definiamo come size 18 pixel che corrispondono ad un h3, selezioniamo
lo stesso colore del carattere scelto per i paragrafi e clicchiamo OK.
Non abbiamo bisogno di impostare il Weight: a bold
in quanto il titolo è grassetto per impostazione dei browser, tuttavia
se volessimo un titolo non in grassetto, allora del menù a discesa Weight:
potremmo selezionare normal ed il titolo non sarebbe più
in grassetto.
Adesso dobbiamo definire lo stile della Library Item, poiché
la Library Item è un file indipendente non possiamo applicare
né link a stili esterrni né link interni, in quanto è un tipo di file particolare
che viene inserito all'interno di una pagina, dunque non ha un tag head dove
inserire il link a stili esterni oppure stili interni.
Possiamo allora procedere in due modi o applicare uno stile in line alla Library
Item oppure definire gli stili dei tag della Library Item
all'interno del file template. Procediamo nel secondo modo, infatti attribuendo
degli stili nel file master.dwt essi saranno applicati a tutte le pagine dipendenti,
per cui, pur se stile interno, in questo caso possiamo avvantaggiarci dell'automazione
data dai template e quindi anche in questo caso dovremo gestire un solo stile
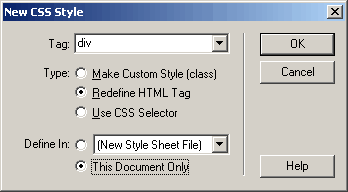
per tutto un sito: lo stile interno del template. Creiamo un nuovo stile e selezioniamo
Redefine HTML Tag e come tag scegliamo div e per Define
In selezioniamo This Document Only. Diamo gli stessi
stili della categoria Type che abbiamo attribuito al paragrafo

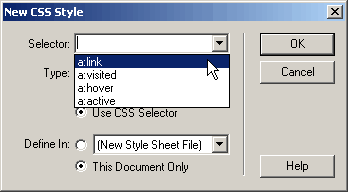
Per dare uno stile al link email, creiamo i relativi stili stile selezionandoType:
Use CSS Selector e specificando, sempre nelle opzioni, Define
In: This Document Only.

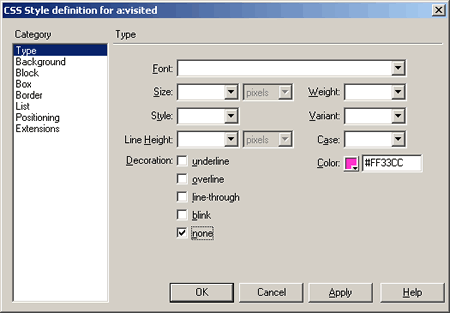
Definiamo così uno alla volta gli stili a:link, a:visited, a:hover, a:active
per i link dando lo stesso colore degli altri testi e per gli ultimi tre di
questi stili spuntando la casella Decoration: none, in pratica
in questo modo il link non cambierà di colore se attivo o visitato, come precedentemente
impostato nelle proprietà di pagina, ma in più abbiamo aggiunto che i link attivi
visitati e al passaggio del mouse non siano sottolineati.

Salviamo il template, apriamo i file dipendenti, ovvero le pagine html, e cambiamo
i titoli da h3 ad h1.