Gli stili HTML (da ora HTML Syles) sono stati introdotti in
Dreamweaver quando il supporto ai CSS da parte dei browser era estremamente
ridotto o nullo. Adesso è di gran lunga più conveniente utilizzare i CSS, che tra le altre cose
permettono di aderire agli standard HTML/XHTML e di accessibilità.
Dunque in questo capitolo si parla di HTML Styles per opportuna
documentazione e per coloro i quali, per fortuna pochi, per la verità, abbiano
l'esigenza di sviluppare un sito che soddisfi determinati requisiti di design
per un pubblico con browser che non supportano i CSS.
In pratica gli HTML Styles sono delle impostazioni di formattazione
che vengono salvate a livello di sito locale: dei pezzi di codice di formattazione
composto da solo HTML che possono essere riutilizzati.
Si accede al pannello HTML Styles dal gruppo Design,
anche se come ho mostrato a proposito della personalizzazione dello spazio di
lavoro di Dreamweaver, si può utilizzare, più efficacemente questo spazio per
aggiungere dei pannelli di uso più comune come Layers e Frames
del gruppo Advanced Design, e togliendo il pannello HTML
Styles. Tuttavia in questo capitolo ho ripristinato la configurazione
originale a scopo didattico.
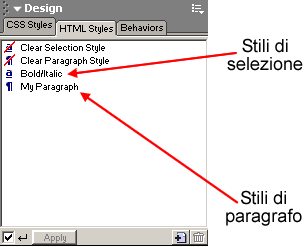
Gli HTML Styles si dividono in due categorie:
- Selection Styles (stili di selezione)
- Paragraph Styles (stili di paragrafo)

In pratica i primi si applicano agli elementi in line level ed i secondi ad
elementi block level e sono contrassegnati rispettivamente
da una a ![]()
dal simbolo tipografico di paragrafo![]() .
.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: