Inserire dei filmati dei player sopra menzionati in Dreamweaver è una procedura
abbastanza simile a quella dell'inserimento dei file Flash o Shockwave.
E' infatti sufficiente premere il pulsante Plugin del pannello
Media oppure selezionare il menù:

Insert >> Media >> Plugin
e selezionare il filmato da inserire nella pagina dalla relativa finestra
di dialogo .
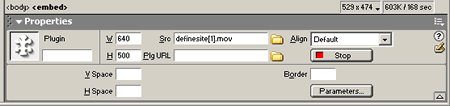
Nel pannello Property possiamo inserire il name e l'id del
filmato e, come per le immagini, controllare le dimensioni W
(larghezza) H (altezza), la distanza da altri elementi della
pagina per mezzo dei campi V Space (verticale) e H
Space (orizzontale), l'allineamento orizzontale dal menù a discesa
align, ed il bordo: campo border.

Nel campo src è visibile il percorso del file mentre
nel campo Plg URL è possibile specificare l'URL da cui scaricare
il plugin se l'utente della pagina ne fosse sprovvisto. Infatti, per riprodurre
filmati Quick Time, Windows Media Player o Real Time è necessario che nel browser
siano abilitati i relativi player o un player in grado di riprodurre questi
formati.
Il pulsante Play/Stop serve per eseguire i filmati inseriti
nella pagina all'interno dell'ambiente di sviluppo di Dreamweaver. Il pulsante
Parameters... permette di aggiungere parametri addizionali.