Concludiamo con questo capitolo l'esplorazione dell'interfaccia, analizzando
i pannelli di Dreamweaver MX.

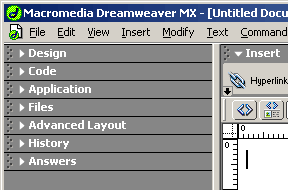
I pannelli o i gruppi di pannelli che appaiono di default nell'area di lavoro
al lancio di Dreamweaver MX, sono, dall'alto verso il basso, al lato della
documento aperto: Design (gruppo di pannelli), Code
(gruppo di pannelli), Application (gruppo di pannelli), Files
(gruppo di pannelli) e Answers.
Infine al di sopra ed al di sotto della pagina troviamo rispettivamente il
gruppo di pannelli Insert e il pannello Property.

Altri pannelli sono disponibili dal menu Window: il gruppo
Result che si apre sotto il pannello Property
ed i pannelli accessibili da Windows >> Others... Ovvero
i pannelli mobili Code Inspector e Sitespring,
il gruppo di pannelli Advanced Layout, ed il pannello History,
che si agganciano ai pannelli sul lato del documento tra il gruppo Sites
ed Answers ed infine il pannello Timelines
che si apre tra Property ed il gruppo Result
in fondo alla pagina.
Analizziamo in dettaglio le caratteristiche dei principali pannelli.
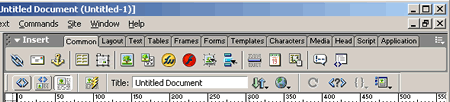
Pannelli Insert
Il gruppo di pannelli Insert - denominato Object
nelle versioni precedenti - come si diceva nel capitolo precedente, situato
sopra l'area del documento, è un'alternativa al menu Insert
per inserire gli oggetti. I pannelli sono:

- Common, da cui inserire links, immagini, livelli, tabelle,
Flash movies, ecc.; - Layout, che consente di andare in modalità Layout
View; - Text, per inserire i principali elementi relativi alla
formattazione del testo; - tables, che in vista codice consente di inserire alcuni
tag di tabella non presenti nelle precedenti versioni di Dreamweaver; - Frames, che consente la creazione di frameset ed, in vista
codice, consente l'inserimento del tag Iframe, il cui supporto è tuttavia
parziale e comunque nullo in modalità visuale; - Forms, per inserire un form ed i suoi elementi;
- Template, una nuova funzionalità che consente l'inserimento
rapido dei templates e l'inserimento di templates nidificati; - Characters: inserisce l'interruzione di riga (attivabile
anche mediante la combinazione di tasti Maiuscolo+Invio),
lo spazio unificatore ed i principali caratteri speciali (ad esempio il simbolo
dell'euro e del copyright) - Media, inserisce i elementi multimediali come file Flash
o Shockwave, nonché dei bottoni Flash, o converte il testo in Flash
senza bisogno di avere quest'ultimo programma; - Head, da questo pannello accediamo agli elementi del tag
head, tra cui i meta tags per i motori di ricerca e i link a file esterni
(ad esempio JavaScript o CSS) - Script, ci permette di gestire degli script interni o esterni
alla pagina; - Application, è un nuovo gruppo di oggetti relativo alle
funzioni comuni delle pagine contenenti linguaggi lato server, supportati
da Dreamweaver MX, ovvero ASP JavaScript, ASP VBScript, ASP.NET C#, ASP.NET
VB, ColdFusion, JSP e PHP MySQL. - Pannelli specifici (ASP, ASP.NET,
CFML Basic, CFML Flow, CFML Advanced,
JSP e PHP) vengono visualizzati alla sinistra
del pannello Application quando si sviluppano pagine nei
menzionati linguaggi.
Pannello Property
Al di sotto dell'area del documento, tra i vari pannelli, decisamente il più
importante, è il pannello Property, questo pannello è risultato
talmente utile che ora lo ritroviamo pure nei nuovi Flash MX e Fireworks MX.
Il pannello Property ci permette di esaminare e modificare
rapidamente le proprietà degli elementi della pagina, nella parte superiore
troviamo quelle più importanti e nella parte inferiore (a scomparsa) le altre.
Per visualizzare o far scomparire - a seconda dei casi - la parte inferiore
del pannello si clicchi sull'icona a forma di triangolo in basso a destra. Per
lanciare l'help di Dreamweaver relativo al'elemento di cui il pannello Property
ci mostra le informazioni, si clicchi sull'icona ? in alto
a destra.

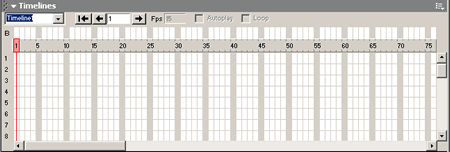
Pannello Timelines
Il pannello delle Timelines consente di stabilire delle temporizzazioni
da applicare agli elementi della pagina, sfruttando il DHTML, in modo da potere
muovere, rendere visibili, invisibili, ecc i livelli e le immagini ed attivare
in un dato momento funzioni JavaScript, il tutto suddividendo la linea temporale
in numero di frame (fotogrammi) al secondo.

Pannelli Result
Il gruppo di pannelli Result ci restituisce
i risultati di operazioni ripetitive relative ad una o più pagine o all'intero
sito, come ad esempio le operazioni del comando Find and Replace,
il controllo dei links, la validazione delle pagine, ecc. I pannelli sono: Search,
Validation, Target Browser Check, Link
Checker, Site Reports, FTP Log e
Server Debug.

A lato del documento troviamo l'ultima serie di pannelli.
Pannelli Design
Il gruppo Design, comprendente:

- CSS Styles, l'editor per i fogli di stile integrato in
Dreamweaver che ci permette di creare, controllare e modificare sia gli stili
interni che esterni alla pagina; - HTML Styles, permette di definire e memorizzare gli attributi
HTML ed alcuni stili fisici degli elementi di testo di una pagina, in modo
da poterli riapplicare, ad altre parti del documento o ad altri documenti,
con un semplice click su nome dello stile HTML memorizzato; - Behaviors, consente di applicare alcune funzioni JavaScript,
quali l'apertura di finestre indipendenti, la validazione client-side dei
forms, il controllo dell'audio, la comparsa e la scomparsa dei livelli, ecc.
Pannelli Code
Nel gruppo di pannelli Code troviamo due
nuovi pannelli:

- Tag Inspector, mediante il quale visualizziamo, nella parte
superiore, in una struttura ad albero, gli elementi HTML della pagina e nella
parte inferiore gli attributi ed eventi JavaScript disponibili, in modo da
poterne aggiungere nuovi e modificare quelli esistenti; - Snippets, che vuol dire pezzi di
codice, ci permette in vista codice di inserire del codice precedentemente
salvato ed immagazinato in una struttura di cartelle e sottocartelle, sono
già presenti oltre 200 Snippets ed è possibile sia modificarli, sia crearne
nuovi, sia riordinarli in modo diverso; - Reference, già presente nelle precedenti versioni, ci fa
accedere alle reference dei linguaggi supportati dal programma, alcune sono
le ottime reference della O'Relly e della Wrox le case editrici leader in
questo campo.
Pannelli Application
Il gruppo Application comprende i pannelli relativi alla creazione
di pagine lato server:

- Databases serve per navigare all'interno dei database e
creare connessioni ai database; - Bindings crea associazioni di dati;
- Server Behaviors inserisce comportamenti server;
- Components permette di creare componenti e web services
in ASP.NET e ColdFusion.
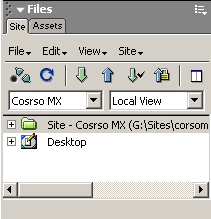
Pannelli Files
Il gruppo Files comprende:

- Site, il pannello mediante il quale controlliamo il sito
locale sul quale stiamo lavorando. Inoltre con Dreamweaver MX ci consente
anche di navigare all'interno del sito con una sorta di Esplora risorse integrato.
Da questo pannello è anche possibile lanciare la finestra del sito che consente
di visualizzarne la mappa o, attivando il programma FTP integrato in Dreamweaver,
visualizzare i file remoti residenti sul server di pubblicazione; - Assets sono librerie di elementi frequentemente utilizzati
durante la costruzione di un sito, ad esempio possiamo salvare, in un sito
di centinaia di pagine, una struttura di navigazione come elemento di libreria
e, con una sola modifica a tale elemento di libreria, applicare la modifica
in tutte le pagine.
Pannelli Advanced Layout
Nel gruppo Advanced Layout troviamo:

- Layers, che consente il controllo dei livelli presenti
su una pagina; - Frames, che consente in una pagina con frames il controllo
sui frameset ed i relativi frames.
Il pannello History registra tutte le operazione svolte dall'apertura
della pagina, permettendo di cancellarle o duplicarle, possiamo anche registrare
un gruppo di operazioni ripetitive e salvarle come comando che ritroveremo all'interno
del menu Commands.

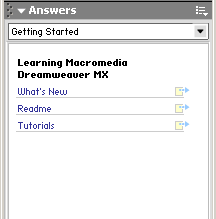
Pannello Answers
Infine il pannello Answers, analogamente
ai sottomenu di Help, consente di accedere al tour delle nuove
funzionalità ed ai tutorial di Dreaweaver MX, il pulsante Update,
collegandosi al sito Macromedia, consente di aggiornare i contenuti del pannelloi.
Una volta aggiornato il contenuto, il pulsante Update scompare.

Si noti come appena si lancia la procedura di Update il pannello, dal menù
a discesa rende disponibile il collegamento diretto al sito della Macromedia
permettendo di visualizzare:
- le ultime tre Technotes e di effettuare al ricerca delle Technotes, per
parole chiave, all'interno della sezione Dreamweaver Support; - le ultime tre estensioni per Dreamweaver, consentendo anche la ricerca di
estensioni per parole chiave all'interno Dreamwever Exchange; - gli ultimi tre articoli all'interno del Designer & Developer Center
e il collegamento alla home page del Designer & Developer Center; - il sito del giorno con un'anteprima sulla parte superiore del pannello
il tutto senza uscire da Dreamweaver MX e consentendo anche cliccando sulla
relativa voce nel pannello di aprire la pagina selezionata. E' possibile dalla
voce Settings del menù rendere disponibile la visualizzazione non solo
degli ultimi tre articoli della sezione Dreamweaver MX del del Designer &
Developer Center, ma di tutti i prodotti Macromedia.


Ovviamente si potranno avvantaggiare maggiormente di tali funzionalità
coloro i quali hanno una possibilità di connessione ad internet permanente,
come gli utenti di tariffe "flat", o meglio di connessioni ADSL o
simili.