Drag and drop e Target Area
Leggermente più complessa è la struttura sottostante al secondo test. In questa pagina l’utente è chiamato a rispondere al quesito trascinando tre oggetti in una determinata zona della finestra di Presentazione. Se la risposta risulta errata, l’oggetto viene automaticamente riportato nella posizione originaria. In caso contrario, questi rimane agganciato nella posizione di destinazione e appare un testo a confermare l’esito positivo.

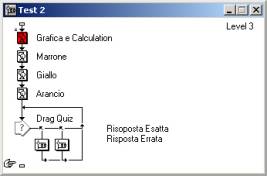
Nel nostro esempio, la Flowline presenta in particolare tre icone Display,
contenenti ognuna uno dei tre cerchi da manipolare mediante Drag and drop: Marrone, Giallo e Arancio. L’interazione è programmata nel gruppo dell’
. Anche qui, come nel quiz visto precedentemente, sono presenti due pagine di destinazione che informano l’utente dell’esito ottenuto.

Prima di procedere all’analisi delle due pagine, si noti l’icona Grafica e Calculation. Questa contiene
al suo interno anche un’icona Calculation contrassegnata dal simbolo "=" posto in alto a sinistra. Per accedervi è sufficiente eseguire un doppio clic. Qui si è impostato un semplice script in cui si dichiarano i nomi degli oggetti (icone) sensibili al drag:
Movable@"Marrone":=trUE
Movable@"Giallo":=trUE
Movable@"Arancio":=trUE
Tornando alle due pagine, queste, oltre a mostrare un messaggio testuale, sottolineano con un segnale acustico l’esito dell’azione. La struttura è identica per entrambe le icone Map. L’immagine illustra la semplice Flowline relativa alla prima pagina.

Analizziamo ora i comportamenti impostati nei pannelli di Proprietà delle icone
Response. Come si vede in figura 21, in questo caso si è utilizzato un Response
di tipo Target Area. Quando si sceglie di usare il Target Area, la finestra
di Presentazione visualizza un rettangolo tratteggiato che costituisce appunto
l’area che si intende utilizzare come Target. Il rettangolo può essere
posizionato ovunque sulla finestra, se ne possono impostare anche le dimensioni
tramite appositi punti di controllo. Le stesse operazioni possono essere effettuate
mediante valori numerici.
Altro parametro importante è il Target Object, l’oggetto cioè
assegnato al Target: in questo caso il cerchio giallo (dobbiamo selezionarlo
nella finestra di Presentazione). Si noti infine che, in occasione dell’evento
On Drop, il cerchio giallo verrà agganciato (Snap to Center) al
centro dell’Area Target.

Identica procedura è stata utilizzata per l’altra icona Response associata
alla pagina che gestisce le risposte errate. Uniche differenze: la dimensione
dell’Area, che qui copre l’intera finestra; il Target Object, che
ora accetta qualsiasi tipo di oggetto; l’azione assegnata a On Drop, che
in questo caso (Put Back) riporta l’oggetto nella sua posizione
di partenza.