La struttura di navigazione
In questo capitolo analizzeremo la struttura di navigazione impostata per il
nostro esempio. Abbiamo visto che l’icona Framework, fornisce l’accesso
alle varie sezioni che compongono il Courseware. Queste risultano così ordinate:
- Indice
- Teoria del colore
- Il colore digitale
- Gestione del colore
- QUIZ
- ESCI
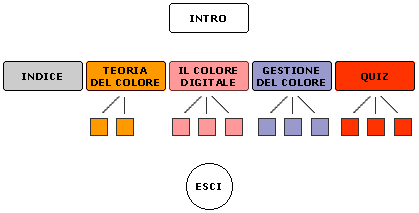
Il seguente diagramma mostra la semplice struttura ad albero dell’intera
applicazione.

La prima sezione è decisamente elementare. L’Indice
consta difatti di una icona Sound
e di un’icona Display con relativo contenuto grafico. La prima incorpora
un file audio che evidenzia l’ingresso alla sezione con un breve effetto
sonoro. Tale effetto si ripete all’ingresso di ognuna delle sezioni, per
cui troveremo sempre questa stessa icona in cima alle altre Flowline.

Più articolate risultano le sezioni successive all’indice. Strutturalmente
simili tra loro, queste presentano una ramificazione leggermente più complessa
della prima. Ciò risulta evidente dalla presenza di un’icona Framework
all’interno della Flowline. Grazie ad essa sarà possibile accedere ai
contenuti distribuiti nelle sottosezioni.
La figura 5 mostra la struttura di una di queste sezioni, Teoria
del colore, con le relative
icone in essa nidificate: una schermata introduttiva e due sottosezioni. La
prima è la pagina che viene raggiunta interagendo con il menu principale. In
essa, oltre al contenuto grafico, sono presenti due link in forma testuale per
l’ulteriore accesso alle due pagine di secondo livello.

Creazione dei link
Vediamo ora come sono stati realizzati i collegamenti che consentono la navigazione
all’interno della struttura. Torniamo ad analizzare la Flowline del Framework
Menu di Navigazione. La figura 3 vista nel precedente
capitolo mostrava al suo interno l’icona di interazione Menu, con a destra sei icone Navigate. Le prime
cinque attivano i collegamenti alle quattro sezioni principali e alla sezione
di valutazione QUIZ<, mentre l’ultima,
denominata Esci, presenta un pulsante
che prima indirizza l’utente verso una pagina conclusiva e poi procede
automaticamente alla chiusura dell’applicazione.
La creazione di un link prevede due operazioni:
- la scelta del tipo di oggetto che verrà visualizzato come elemento dell’interfaccia
- l’attivazione del collegamento vero e proprio alla pagina
Tipologia dei link
All’inserimento di un’icona Navigate Authorware attiva una finestra
di dialogo nella quale impostare il tipo di oggetto che si intende impiegare.
Nel nostro caso abbiamo optato per l’uso di un tipo Button.
Authorware consente di aggiungere pulsanti personalizzati alla serie standard
normalmente disponibile. In questo caso i pulsanti vanno creati con un qualsiasi
programma di grafica e poi importati nel brano mediante il pulsante Import
presente nel solito pannello Properties. Grazie ad esso si accede alla libreria
dei pulsanti Buttons, che presenta la lista dei pulsanti disponibili.

Per aggiungere il nostro pulsante è sufficiente cliccare sul pulsante Add.
Si apre un ulteriore finestra, visibile nella seguente figura, dalla quale importare
le immagini. Il pannello presenta anche la possibilità di associare eventuali
effetti rollover alle varianti grafiche dei pulsanti.

Attivazione del collegamento
Per rendere operativi i link, occorre accedere al pannello Properties dell’icona
Navigate. Come abbiamo già visto nella parte dedicata all’analisi delle
icone, in fondo al pannello due menu a tendina visualizzano gli elenchi di tutti
i Framework e delle relative pagine interne a cui è possibile associare il collegamento.
In questo caso - ma il procedimento è simile per tutti gli altri collegamenti
- ho selezionato l’icona della pagina Teoria
del colore.

Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: