Vi sono tre elementi, alla base di qualsiasi interazione:
- un mezzo per interagire: un pulsante, una casella di testo, un barra di scorrimento, ecc;
- un'azione dell'utente: un click del mouse o un drag and drop ad esempio;
- un risultato: il comportamento dell'applicazione in risposta all'azione dell'utente.
L'icona Interaction consente di impostare una struttura di interazione.
Questa consiste di un'icona d'interazione con allegate le "icone di risultato".
Ciascuna icona di risultato corrisponde a una risposta dell'utente, come cliccare
un pulsante o digitare testo, o a un evento, come il numero di tentativi fatti
dall'utente per risolvere un quiz.
L'icona Interaction può essere posizionata sulla Flowline principale
o nel pannello d'entrata di un'icona Framework. Abbiamo visto nel precedente
Demo, l'impiego di un'icona Interaction. Quando il player Authorware
incontra l'icona, mostra sullo schermo il testo e gli elementi grafici che trova
ed aspetta una risposta dall'utente. Quando l'utente risponde (clicca, ad esempio),
Authorware invia la risposta lungo la Flowline dell'interazione per verificarne
il valore ed operare di conseguenza.
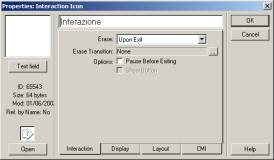
Proprietà dell'icona Interaction
Le quattro schede del pannello Properties contengono altrettante collezioni
di proprietà applicabili all'icona Interaction:
Scheda Interaction
Serve a selezionare le modalità utilizzate per cancellare dallo schermo gli
elementi dell'icona.

Erase
Determina quando Authorware cancella l'interazione:
- Upon Exit Cancella i contenuti all'uscita dall'interazione
- After Next Entry Cancella l'interazione appena Authorware mostra
i contenuti di un'icona di risultato - Don't Erase Mostra l'interazione sullo schermo fino a quando non
incontra un'icona Erase.
Erase transition
Permette di scegliere un tipo di transizione.
Pause Before Exiting
Inserisce una pausa prima che Authorware esca dall'interazione. L'opzione Show
Button visualizza un pulsante d'attesa.
Text Field
Ciccando sul pulsante Text Field, si accede ad un'ulteriore pannello nel quale
impostare le caratteristiche dell'eventuale campo di testo impiegato come elemento
dell'interazione.
- Action Keys
Specifica quale tasto l'utente dovrà premere per completare l'inserimento
del testo. Tipicamente viene utilizzato il tasto "Enter". Una volta premuto
l'Action Key, Authorware procederà a valutare la risposta fornita dall'utente.
Si può usare l'operatore booleano or (|) per specificare più di un'azione. Ad esempio: Enter|Tab. - Entry Marker
Mostra un piccolo marcatore triangolare che indica agli utenti dove devono
digitare. - Ignore Null EntriesIgnora l'Action
Keys se l'utente lo preme senza digitare qualcosa. - Erase Entry on Exit cancella il testo digitato nel momento in cui si uscirà dall'interazione.
Scheda Display
Determina come i contenuti dell'icona di'interazione appaiono sulla finestra
di Presentazione, se le variabili vengono aggiornate, se il testo nell'icona
è escluso da una Ricerca, determina inoltre come appaiono testo e grafiche,
e la modalità utilizzata per cancellarli.
In pratica, le opzioni di questa scheda sono le stesse presenti nell'omonima
scheda del pannello delle proprietà dell'icona Display.
Scheda Layout
Per posizionare oggetti nella finestra di Presentazione e creare oggetti mobili.
Anche le opzioni di questa scheda sono le stesse presenti nell'omonima scheda
del pannello delle proprietà dell'icona Display.
CMI properties
Permette di impostare una serie di parametri per scambiare le informazioni
relative ai risultati ottenuti dagli utenti con un sistema CMI (Computer Managed
Instruction).
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: