Con l’analisi dell’icona Navigate cominciamo finalmente
a mettere il naso in uno tra i più potenti strumenti di Authorware. Le icone
Navigate vengono utilizzate per creare link a pagine specifiche contenute
in una struttura o Framework. Le icone inserite all’interno di
una icona Framework verranno chiamate d’ora in poi “pagine".
Quando il player Authorware incontra un icona Navigate, va alla pagina
da questa indicata come destinazione.
Un’icona Navigate può essere posizionata ovunque: sulla Flowline
o all’interno di un'icona Map, collegata ad una icona Decision
o Interaction, o all’interno di un Framework; ma occorre
ricordare che la pagina di destinazione alla quale è collegata deve necessariamente
trovarsi sempre all’interno di un Framework anche quando questo
è annidato in un altro Framework. In pratica: non si può selezionare
come pagina di destinazione di un collegamento, un'icona posta sulla Flowline
principale.
Ancora: la destinazione di un’icona Navigate può essere una pagina
inserita in un Framework diverso, ma non in un Framework che è
memorizzato in un file diverso. Infine, se si inserisce un'icona Map
in un Framework, non si può selezionare un'icona specifica interna alla
Map come destinazione.
A qualcuno tutto ciò potrà sembrare un po’ complicato; in realtà, una
volta comprese le funzioni delle icone Framework e Map, tutte
le incertezze eventualmente sollevate da una simile sequela di dettami, dovrebbero
svanire immediatamente.
Come usare l’icona Navigate
Si può usare l’icona Navigate per:
- Creare un collegamento verso una qualsiasi icona all’interno
di un Framework - Creare un collegamento verso un'icona identificando la sua posizione
relativamente all'icona corrente (per esempio possiamo creare un link verso
l’icona successiva a quella attuale o verso l’icona precedente); - Ritornare all'ultima icona visitata dall’utente;
- Mostrare un elenco di tutte le icone visitate recentemente dall’utente;
- È inoltre possibile offrire all’utente un piccolo motore di ricerca: una finestra di dialogo che egli potrà usare per cercare una pagina e quindi consultarla.
L’icona Navigate può funzionare in due modalità:
- Navigazione automatica: si inserisce un’icona Navigate
dovunque sulla Flowline. Quando il player Authorware incontra l’icona,
automaticamente esegue il collegamento e va alla pagina di destinazione indicata. - Navigazione controllata dall'utente: collega uno o più
icone Navigate a un'icona Interaction per mettere a disposizione
dell’utente un menu di navigazione nel tipico stile delle pagine Web.
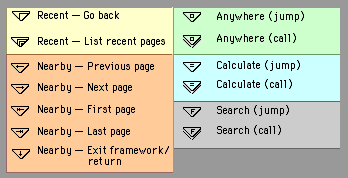
Simboli dell’icona Navigate
A seconda della pagina alla quale viene assegnato il collegamento, l’icona
Navigate si presenta in una versione grafica leggermente differente.
La tabella che segue raggruppa appunto tutte le possibili varianti dell’icona.

Vedremo ora, analizzando il pannello delle Proprietà, i diversi comportamenti
a cui fanno riferimento tali varianti.
Proprietà dell’icona Navigate
Il pannello Properties di Navigate si presenta con un’unica scheda, nella
quale impostare i collegamenti e relativi comportamenti.

Destination
Le scelte messe a disposizione nel pannello delle Proprietà dipendono
in funzione del tipo di destinazione che si intende utilizzare:
- Recent Permette agli utenti di tornare a visitare una pagina recente. Le opzioni a disposizione sono le seguenti:
- Go back: torna alla pagina visitata precedentemente
- List recent pages: consente di scegliere tra una lista delle pagine visitate recentemente.
- Nearby Consente di "navigare" tra le pagine all'interno di una struttura di navigazione Framework e di uscire dalla struttura stessa:
- Previous page crea un link alla pagina precedente
- Next page crea un link alla pagina seguente
- First page il link è rivolto verso la prima pagina della struttura
- Last page il link collega all'ultima pagina della struttura
- Exit framework/return crea un link per uscire dal framework corrente.
- Anywhere Crea un collegamento verso qualsiasi pagina contenuta in qualsiasi struttura. È possibile scegliere tra le seguenti opzioni di navigazione:
- Type
- Jump to page: salta direttamente alla pagina collegata
- Call and Return: consente di andare ad una pagina tenendo traccia della posizione corrente di modo che sarà poi possibile farvi ritorno (si immagini ad esempio un sistema di Help).
- Framework e Page: da qui è possibile scegliere a quale pagina e all'interno di quale Framework è indirizzato il collegamento.
- Find: permette di scegliere la pagina da collegare effettuando la ricerca di una parola o di una frase. È possibile inoltre limitare l'ambito della ricerca a una parola o a una Keyword. È infatti possibile contrassegnare le pagine dell'intera applicazione con delle parole chiave. È sufficiente selezionare l'icona alla quale assegnare una keyword e poi scegliere dal menu principale Modify > Icon > Keywords.
- Type
- Calculate Imposta un'espressione che ritorna un numero identificativo (ID) di un'icona. Quando il player di Authorware incontra un'icona Navigate che utilizza tale metodo di navigazione, la testina di lettura va alla pagina che corrisponde all'icona contrassegnata dall'ID ritornata dall'espressione.
- Search Consente di presentare all'utente finale una finestra di dialogo all'interno della quale egli può raggiungere le pagine che contengono la parola di suo interesse. Le opzioni a disposizione permettono di limitare la ricerca a una parola o Keyword. Inoltre è possibile impostare un testo di default (Preset Text) e fare in modo che la ricerca del testo di default avvenga immediatamente senza che appaia la finestra di dialogo, oppure che il risultato della ricerca mostri la parola cercata all'interno del proprio contesto.
Osservando la Flowline del sorgente NavigationDemo.a6p
si può notare che ho fatto uso anche di icone che non abbiamo ancora trattato.
Oltre ad essere inevitabile, questo ci offre l’occasione per cominciare
a capire il modo in cui si possono costruite strutture di navigazione decisamente
più complesse di questa.

L’immagine visualizza due Flowline. Quella principale, identificata
dal nome del file visibile sulla barra del titolo, presenta un’icona Framework
di nome Framework Pagine. Si noti
che a fianco di quest’ultima, sono disposte due icone Display con
i relativi nomi Pagina 1 e Pagina 2. Cliccando due volte sull’icona
Framework Pagine, si apre la seconda finestra,
che mette in evidenza la Flowline interna. Qui si possono finalmente
vedere due icone Navigate poste alla destra di un’icona Interaction
dalla caratteristica forma a freccia. Entrambe fanno uso di link (Response)
del tipo Hot Spot.
In sintesi la cosa funziona così: lanciato il file, il player AW incontra dapprima
l’icona del Framework. Questo mostra all’utente il contenuto
dell’icona Display (titolo e sfondo) e un menu di navigazione composto
dalle due icone Navigate. Cliccando sulle voci del menu, vengono
attivati i collegamenti alle pagine poste a fianco del Framework.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: