I CSS offrono un meccanismo per modificare l'aspetto del cursore quando si passa con il mouse sopra un elemento.
Tale meccanismo è gestito con la proprietà cursor. È una proprietà ereditata e si applica a tutti gli elementi.
Sintassi ed esempi
selettore {cursor: valore;}cursor può assumere uno di questi valori. È possibile praticamente usare tutti i tipi di cursore abituali dell'interfaccia utente che usate. Ecco la lista:
auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize |
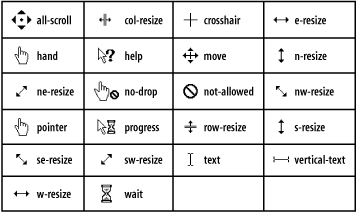
n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait | helpEcco un'immagine riassuntiva dei vari tipi:

L'uso più tipico di questa proprietà è quello di modificare l'aspetto del cursore in corrispondenza dei link, di pulsanti o di aree speciali della pagina. La modifica del cursore va attivata ricorrendo alla pseudo-classe :hover. Se si vuole cambiare il classico puntatore con un altro cursore basta questa regola:
a:hover {cursor: valore;}