La parte dei CSS relativa al posizionamento degli elementi è un argomento complesso, ma estremamente importante per le potenzialità che offre. Suddivideremo la trattazione in tre lezioni. Nella prima esamineremo la proprietà position e le diverse modalità di posizionamento. Nella seconda vedremo con quali proprietà è possibile posizionare con precisione gli elementi. Nella terza valuteremo alcune proprietà utili alla gestione di importanti aspetti visuali degli elementi posizionati.
La proprietà CSS position
position è la proprietà fondamentale per la gestione della posizione degli elementi: determina la modalità di presentazione di un elemento sulla pagina. Si applica a tutti gli elementi e non è ereditata.
Sintassi ed esempi
selettore {position: valore;}I valori con cui è possibile definire la modalità di posizionamento sono quattro:
static;relative;absolute;fixed.
Ciascuno di questi valori merita un spiegazione approfondita da cui emergeranno i concetti di base che governano le regole sul posizionamento.
CSS position: static
È il valore di default, quello predefinito per tutti gli elementi non posizionati secondo un altro metodo. Rappresenta la posizione normale che ciascuno di essi occupa nel flusso del documento.
CSS position: relative
L'elemento viene posizionato relativamente al suo box contenitore. In questo caso il box contenitore è rappresentato dal posto che l'elemento avrebbe occupato nel normale flusso del documento. La posizione viene impostata con le proprietà top, left, bottom o right. Nel posizionamento relativo esse non indicano un punto preciso, ma l'ammontare dello spostamento in senso orizzontale e verticale rispetto al box contenitore.
In pratica, con il posizionamento relativo (position: relative;), si va a modificare la posizione naturale di un elemento traslandola attraverso l'uso di top, left, bottom o right. Un elemento posizionato relativamente non è rimosso dal flusso della pagina, ma solo spostato. In sostanza, un elemento posizionato relativamente è come se lasciasse una sorta di segnaposto nella posizione in cui naturalmente dovrebbe essere.
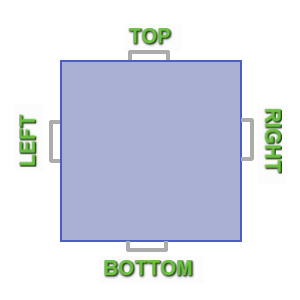
Ora è importante fissare un concetto essenziale, ovvero come il posizionamento relativo venga effettuato tramite le proprietà top, left, bottom o right. Si potrebbe pensare che si riferiscano ad un sistema di coordinate, ma in realtà si tratta di vere e proprie traslazioni. La seguente immagine sarà utile a spiegare le cose:

La metafora più semplice per comprendere il funzionamento è immaginare che sui quattro lati di un elemento posizionato relativamente ci siano quattro maniglie che si possono tirare o spingere: un valore positivo equivale a spingere, mentre un valore negativo equivale a tirare l'elemento.
Per esempio, se viene specificato left: 30px significa che l'elemento viene spinto da sinistra di 30 pixel. Dichiarando invece top: -20px è come se tirassimo l'elemento dal suo lato superiore, con il conseguente effetto di traslarlo verso l'alto di 20 pixel.
Con il posizionamento relativo andrebbero specificati al massimo uno o due valori tra top, left, bottom e right.
CSS position: absolute
L'elemento, o meglio, il box dell'elemento, viene rimosso dal flusso del documento ed è posizionato in base ai valori forniti con le proprietà top, left, bottom o right.
Il posizionamento assoluto (position: absolute;) avviene sempre rispetto al box contenitore dell'elemento. Questo è rappresentato dal primo elemento antenato (ancestor) che abbia un posizionamento diverso da static.
Se tale elemento non esiste il posizionamento assoluto avviene in base all'elemento radice html, che in condizioni standard coincide con l'area del browser che contiene il documento e che ha inizio dall'angolo superiore sinistro di tale area. Un elemento posizionato in modo assoluto scorre insieme al resto del documento.
Il modo pi semplice per posizionare assolutamente un elemento rispetto ad un altro, consiste nel dichiarare per quest'ultimo un posizionamento relativo senza coordinate e nel dichiarare position: absolute per il primo con le coordinate:
#box-1 {position: relative;}
#box-2 {
position: absolute;
top: 0;
left: 20px
}Un elemento posizionato assolutamente è di default reso block-level, indipendentemente dalla sua natura iniziale. È come se, insieme a position: absolute dichiarassimo ogni volta implicitamente display: block. Il fatto che tutti gli elementi posizionati assolutamente sono promossi a elementi block-level significa in sostanza che è possibile attribuire loro dimensioni esplicite. Non solo è possibile, ma è consigliabile impostare quantomeno una larghezza.
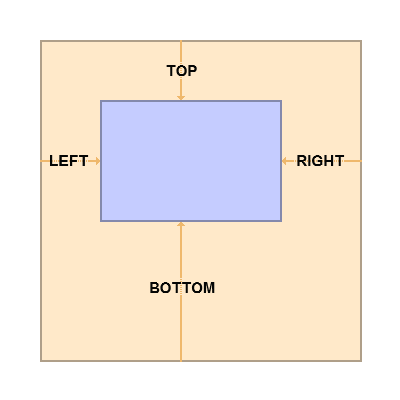
Per quanto riguarda le proprietà top, left, bottom o right, si potrebbe pensare che questi valori siano da intendersi come delle coordinate. In realtà non è proprio così, ed è più facile pensare i valori che queste proprietà possono assumere come vere distanze. Un'immagine aiuterà a capire il concetto:

Nell'immagine sopra, il riquadro rosa è il blocco contenitore dell'elemento posizionato assolutamente, in azzurro. Vengono evidenziate visivamente le quattro proprietà, che rappresentano ciascuna la distanza tra i due lati concordi dell'elemento posizionato assolutamente e il suo blocco contenitore. Per esempio, top rappresenta la distanza tra il lato superiore dell'elemento posizionato assolutamente e quello del suo blocco contenitore.
Per posizionare assolutamente un elemento, è possibile specificare da una a quattro tra le proprietà top, right, bottom e left. Tipicamente, però, se ne dichiarano due (o una sola): tre o quattro valori hanno l'effetto di dare conflitti o modificare le dimensioni dell'elemento posizionato assolutamente.
CSS position: fixed
Usando questo valore, il box dell'elemento viene, come per absolute, sottratto al normale flusso del documento. La differenza sta nel fatto che per fixed il box contenitore è sempre la cosiddetta viewport. Con questo termine si intende la finestra principale del browser, ovvero l'area del contenuto. Altra differenza fondamentale: un box posizionato con fixed non scorre con il resto del documento. Rimane, appunto, fisso al suo posto.