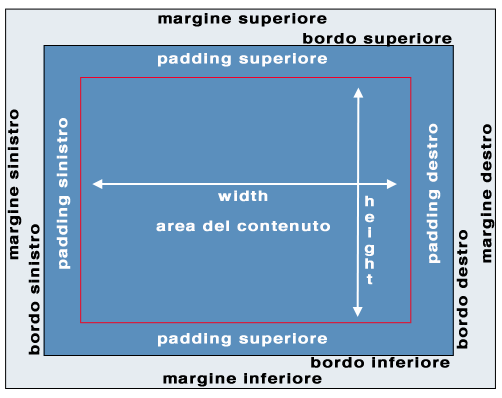
Se nel CSS i margini servono a creare spazio intorno ad un box, il padding è utile per creare spazio intorno al contenuto del box. Tra margini e padding vi è, insomma, una fondamentale differenza: quando si usa il padding, lo spazio di distanza viene inserito all'interno dei bordi dell'elemento e non all'esterno. Riprendiamo l'immagine vista nella lezione 13 per rendere chiaro il concetto:
Figura 1 - Rappresentazione dei componenti del box model

La cosa risulta evidente se si usa per l'elemento un colore di sfondo diverso da quello della pagina. Nel caso del padding, lo spazio inserito avrà proprio il colore di sfondo dell'elemento, a differenza dei margini, per i quali il colore sarà quello dell'elemento contenitore.
Un'analogia rispetto ai margini è nella sintassi. Anche qui quattro proprietà singole per i lati e una a sintassi abbreviata (padding).
padding-top
Imposta l'ampiezza del padding sul lato superiore di un elemento. Si applica a tutti gli elementi e non è ereditata.
Sintassi ed esempi
selettore {padding-top: valore;}I valori possono essere:
- un valore numerico con unità di misura;
- un valore in percentuale calcolato come percentuale rispetto alla larghezza (
width) del blocco contenitore.
div {padding-top: 40px;}
p {padding-top: 20%;}padding-right
Imposta l'ampiezza del padding sul lato destro di un elemento. Si applica a tutti gli elementi e non è ereditata.
Sintassi ed esempi
selettore {padding-right: valore;}I valori possono essere rappresentati da:
- un valore numerico con unità di misura;
- un valore in percentuale.
div {padding-right: 40px;}
p {padding-right: 20%;}padding-bottom
Imposta l'ampiezza del padding sul lato inferiore di un elemento. Si applica a tutti gli elementi e non è ereditata.
Sintassi ed esempi
selettore {padding-bottom: valore;}I valori possono essere rappresentati da:
- un valore numerico con unità di misura;
- un valore in percentuale.
div {padding-bottom: 40px;}
p {padding-bottom: 20%;}padding-left
Imposta l'ampiezza del padding sul lato sinistro di un elemento. Si applica a tutti gli elementi e non è ereditata.
Sintassi ed esempi
selettore {padding-left: valore;}I valori possono essere rappresentati da:
- un valore numerico con unità di misura;
- un valore in percentuale.
div {padding-left: 40px;}
p {padding-left: 20%;}padding
Proprietà a sintassi abbreviata. Serve a impostare i valori del padding per tutti e quattro i lati di un elemento. Valgono per essa tutte le osservazioni e le regole sintattiche viste per la proprietà margin nella lezione 16.
Sintassi ed esempi
La sintassi di base per questa proprietà è la seguente:
selettore {padding: valore-1, valore-2, valore-3, valore-4;}I valori possono essere:
- un elenco di valori numerici con unità di misura;
- un elenco di valori in percentuale.
Nella definizione dei valori è possibile mischiare percentuali con valori assoluti in unità di misura.
Un'ulteriore abbreviazione della sintassi si può ottenere usando tre, due o un solo valore. Queste le regole:
- se si usano tre valori, il primo si riferisce al margine superiore, il secondo a quelli sinistro e destro, il terzo a quello inferiore;
- se si usano due valori, il primo si riferisce ai lati superiore e inferiore, il secondo al sinistro e al destro;
- se si usa un solo valore, un uguale distanza sarà applicata ai quattro lati.