Dopo aver preso in esame i selettori, è giunto il momento di iniziare l'analisi delle proprietà
. Prime però è necessario soffermarsi su un fondamentale argomento propedeutico: il box model.
Si tratta del meccanismo che governa la presentazione dei vari elementi di una pagina. Torniamo per un attimo alla lezione 2. Abbiamo lì mostrato che una pagina HTML non è altro che un insieme di box rettangolari, che si tratti di elementi blocco o di elementi inline.
Riassumiamo le caratteristiche peculiari di questi due tipi di elementi:
Elementi CSS block-level
- Un elemento block-level può contenere altri elementi block-level e anche elementi inline, mentre un elemento inline può contenere solo altri elementi inline.
- Ad un elemento block-level si possono attribuire delle dimensioni.
- Un elemento block level di dimensioni non specificate occupa tra margini, bordi, padding e contenuto, tutta la larghezza messa a disposizione del suo box contenitore. In verticale occuperà l'altezza necessaria al suo contenuto.
Elementi CSS inline
- Ad un elemento inline, a meno che questo non venga dichiarato float, posizionato o modificandone la sua natura con la proprietà
display, non si possono attribuire delle dimensioni. - Elementi inline adiacenti vengono disposti orizzontalmente, mentre elementi blocco vengono disposti verticalmente.
- Un elemento inline occuperà sia in orizzontale che in verticale l'altezza necessaria al suo contenuto
Componenti del CSS box model
Tutto l'insieme di regole che gestisce l'aspetto visuale degli elementi blocco viene in genere riferito, appunto, al cosiddetto box model.
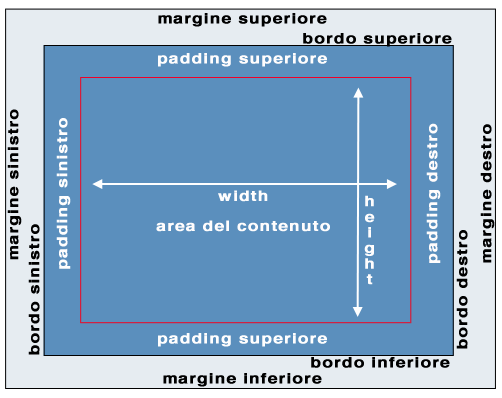
Ogni box comprende un certo numero di componenti di base, ciascuno modificabile con proprietà dei CSS. La figura qui sotto mostra visivamente tali componenti:

Partendo dall'interno abbiamo:
- L'area del contenuto. È la zona in cui trova spazio il contenuto vero e proprio: testo, immagini, video, etc. Le dimensioni orizzontali dell'area possono essere modificate con la proprietà
width. Quelle verticali conheight. - Il padding. È uno spazio vuoto che può essere creato tra l'area del contenuto e il bordo dell'elemento. Come si vede nella figura, se si imposta un colore di sfondo per un elemento, esso si estende dall'area del contenuto alla zona di padding.
- Il bordo. È una linea di dimensione, stile e colore variabile che circonda la zona del padding e l'area del contenuto.
- Il margine. È uno spazio di dimensioni variabili che separa un dato elemento da quelli adiacenti.
Attenzione. Queste cose non sono state introdotte con i CSS, ma fanno parte del normale meccanismo di rendering di un documento HTML. Quando realizziamo una pagina HTML senza fogli di stile, è il browser ad applicare per alcune di queste proprietà le sue impostazioni predefinite. Per esempio, introdurrà un certo margine tra un titolo e un paragrafo o tra due paragrafi. Con i CSS possiamo controllare con precisione tutti questi aspetti andando a modificare le impostazioni di default applicate dal browser.
Regole di base del CSS box model
Il box model è governato da una serie di regole di base concernenti la definizione di un box e il suo rapporto con gli altri elementi.
Larghezza del box
Bisogna distinguere tra tre concetti:
- la larghezza dell'area del contenuto;
- la larghezza complessiva;
- la larghezza dell'area visibile.
La prima è data dal valore della proprietà width.
La seconda corrisponde allo spazio occupato sulla pagina compresi i margini ed è data da questa somma:
margine sinistro + bordo sinistro + padding sinistro
+ area del contenuto
+ padding destro + bordo destro + margine destroLa terza corrisponde allo spazio occupato sulla pagina esclusi i margini, parliamo insomma della parte del box delimitata dai bordi e a cui si può applicare uno sfondo. È data da questa somma:
bordo sinistro + padding sinistro
+ area del contenuto
+ padding destro + bordo destroCome si vede infatti nella figura, margini, padding e bordi devono considerarsi a tutti gli effetti parte dell'area complessiva dell'elemento.
Chiariamo con un esempio:
div {
width: 200px;
padding-left: 10px;
padding-right: 10px;
border-left: 5px solid black;
border-right: 5px solid black;
}Un div così definito, non occuperà sulla pagina una larghezza pari a 200px! Il valore di width fa riferimento solo all'area del contenuto. Per calcolare la larghezza reale ed effettiva, bisognerà aggiungere ai 200px i valori per padding e bordi. Quindi: 10 + 5 + 200 + 10 + 5. Ovvero: 230px.
Modificare il calcolo delle dimensioni con box-sizing
Questo meccanismo è in effetti poco logico. Per fortuna i CSS3 hanno introdotto un modo per modificare, volendo, il comportamento standard del box model. Possiamo farlo attraverso la proprietà box-sizing. Basta questo piccolo snippet di codice:
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}In questo modo per tutti gli elementi la larghezza impostata con la proprietà width verrà calcolata inglobando i valori per il padding e i bordi. Nel caso visto in precedenza, la larghezza complessiva sarebbe pari a 200px, l'area del contenuto di 170px, perché al valore di width andrebbero questa volta sottratti e non aggiunti i valori per padding e bordi.
.
Per tutti i dettagli si veda l'articolo
.
Larghezza ed elemento contenitore
Se non si imposta alcun valore per la proprietà width o se il valore usato è auto la larghezza di un box è uguale a quella dell'area del contenuto dell'elemento contenitore. Quest'ultimo è l'elemento che racchiude il box.
.
Uso del valore auto
Solo per tre proprietà è possibile impostare il valore auto: margini (margin), altezza (height) e larghezza (width). L'effetto dell'uso di auto è quello di lasciar calcolare al browser l'ammontare del valore per ciascuna di queste proprietà
Solo i margini possono avere valori negativi. Ciò non è consentito per padding, bordi, altezza e larghezza.
Margini verticali e orizzontali tra gli elementi
Per due box adiacenti in senso verticale che abbiano impostato un margine inferiore e uno superiore la distanza non sarà data dalla somma delle due distanze. A prevalere sarà invece la distanza maggiore tra le due. È il meccanismo del cosiddetto margin collapsing. Tale meccanismo non si applica ai box adiacenti in senso orizzontale.
.
Approfondimenti
-
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager