La parte preponderante della specifica CSS2.1 è dedicata all'analisi delle diverse proprietà in grado di definire l'aspetto visuale di elementi e sezioni di una pagina. Prima di tutto, però, è fondamentale capire come e a cosa queste proprietà possono essere assegnate. L'argomento sarà l'oggetto delle prossime cinque lezioni.
Come abbiamo anticipato nella lezione 3, una regola CSS viene applicata ad un selettore.
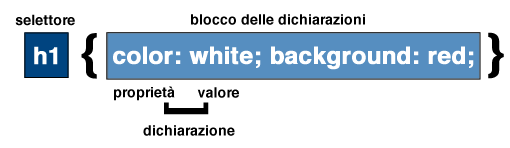
Figura 1 - Struttura di una regola CSS

La parola parla da sé: si tratta di una semplice dichiarazione che serve a selezionare la parte o le parti di un documento soggette ad una specifica regola.
In questa lezione impareremo a usare il selettore universale, quello di tipo, gli id e le classi.
CSS: Selettore universale
Anche nei CSS abbiamo un jolly. Il selettore universale serve infatti a selezionare tutti gli elementi di un documento. Si esprime con il carattere * (asterisco).
Sintassi ed esempi
* {color: red;}La regola che abbiamo scritto assegna il colore rosso (red) a tutti gli elementi della pagina.
CSS: Selettore di tipo (o selettore di elementi)
È il più semplice dei selettori. È costituito dal nome di uno specifico elemento HTML. Serve a selezionare tutti gli elementi di quel tipo presenti in un documento.
Sintassi ed esempi
h1 {color: green;}
p {background-color: yellow;}Raggruppare i selettori nel CSS
È possibile nei CSS raggruppare diversi selettori al fine di semplificare il codice. I selettori raggruppati vanno separati da una virgola.
Il raggruppamento è un'operazione molto conveniente. Pensate a questo scenario:
h1 {background: white;}
h2 {background: white;}
h3 {background: white;}Tutti e tre gli elementi hanno uno sfondo bianco. Invece di scrivere tre regole separate si può fare così:
h1, h2, h3 {background: white;}La regola per il raggruppamento vale per tutti i tipi di selettori. Si possono raggruppare anche tipi diversi.
Classe CSS e Id
I CSS non sarebbero uno strumento così potente senza questi tipi di selettori. Id e classi sono davvero una delle chiavi per sfruttare al meglio questo linguaggio.
Partiamo dalle basi. In HTML esistono due attributi globali applicabili a tutti gli elementi: sono id e class.
Specificare questi attributi a prescindere dai CSS non ha alcun senso e non modifica in alcun modo la presentazione della pagina. In questo esempio abbiamo assegnato al paragrafo un attributo class="testobianco":
<p class="testobianco">....</p>Come vedete non succede nulla. Il valore dell'attributo class deve trovare una corrispondenza in un foglio di stile.
Nel secondo esempio, abbiamo definito una regola CSS con un selettore di tipo classe:
.testobianco {color: white;}Il testo del nostro paragrafo sarà ora formattato secondo i nostri desideri: testo bianco.
Lo stesso meccanismo è valido per i selettori di tipo id. Ma con una sola fondamentale differenza: è ad essa che dovete fare riferimento per scegliere se usare una classe o un id. In un documento HTML l'attributo id è usato per identificare in modo univoco un elemento. In pratica, se assegno ad un paragrafo l'id testobianco, non potrò più usare questo valore nel resto della pagina. Di conseguenza, l'id #testobianco dichiarato nel CSS trasformerà solo quel paragrafo specifico.
Una singola classe, al contrario, può essere assegnata a più elementi, anche dello stesso tipo.
In un documento potremo avere senza problemi questo scenario:
<p class="testobianco">....</p>
<div class="testobianco">....</div>
<ul class="testobianco">...</ul>La classe .testobianco presente nel CSS formatterà allo stesso modo il testo del paragrafo, del div e della lista.
Concludendo: una classe consente di superare le limitazioni intrinseche nell'uso di un selettore di elementi. Se imposto questa regola
p {color: white;}tutti i paragrafi della pagina avranno il testo bianco. E se volessi diversificare? Avere, ad esempio, anche paragrafi con il testo nero? Sarei prigioniero della regola iniziale. Scrivo due classi, una per il bianco e una per il nero, le applico di volta in volta secondo le mie necessità e il gioco è fatto:
.testobianco {color: white;}
.testonero {color: black;}<p class="testobianco">Il testo di questo paragrafo è bianco.</p>
<p class="testonero">Il testo di questo paragrafo è nero.</p>La strategia dovrà dunque essere questa. Se uno stile va applicato ad un solo specifico elemento usate un id. Se invece prevedete di usarlo più volte, ovvero su più elementi, definite nel CSS una classe.
Chiariti i concetti di base, passiamo ad analizzare usi e sintassi.
Selettore di classi CSS
Per definire una classe si usa far precedere il nome da un semplice punto:
.nome_della_classeQuesta è la sintassi di base. Un selettore di classe così definito può essere applicato a tutti gli elementi di un documento HTML.
Esiste un secondo tipo di sintassi:
<elemento>.nome_della_classeEsso è più restrittivo rispetto alla sintassi generica. Se infatti definiamo questa regola
p.testobianco {color: white;}lo stile verrà applicato solo ai paragrafi che presentino l'attributo class="testobianco".
Anche qui è importante stabilire un minimo di strategia. Il secondo tipo di sintassi va usato solo se pensate di applicare una classe ad uno specifico tipo di elemento (solo paragrafi o solo div, e così via). Se invece ritenete di doverla applicare a tipi diversi usate la sintassi generica.
Una terza possibile modalità è quella che prevede la dichiarazione di classi multiple:
p.testobianco.grassetto {color:white; font-weight:bold;}Questa regola applicherà gli stili impostati a tutti gli elementi in cui siano presenti (in qualunque ordine) i nomi delle classi definiti nel selettore. Avranno dunque il testo rosso e in grassetto questi paragrafi:
<p class="grassetto testobianco maiuscolo">..</p>
<p class="testobianco grassetto">...</p>ma non questo, perché solo uno dei nomi è presente come valore di class:
<p class="grassetto">...</p>Applicazione di questa e delle altre modalità d'uso delle classe in questa pagina di esempio.
Selettore di id
La sintassi per il selettore id è semplicissima. Basta far precedere il nome dal simbolo di cancelletto #:
#nome_idCon questa regola
#titolo {color: blue;}assegniamo il colore blue all'elemento che presenti questa definizione nel codice HTML:
<h1 id="titolo">...</h1>Come per le classi è possibile usare una sintassi con elemento:
p#nome_idIn realtà questa modalità è assolutamente superflua. Se l'id è univoco non abbiamo alcun bisogno di distinguere l'elemento cui verrà applicata.
Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: