Questa lezione è dedicata all'analisi degli elementi costitutivi di un
. Osserviamo questa porzione di codice:
body {
background: white;
color: black;
}
/* Stili per i titoli h1 */
h1 {
color: red;
font: 36px Helvetica, Arial, sans-serif;
}
/* Colore del testo delle liste */
li {color: green;}
/* Colore dei titoli h1 per la stampa */
@media print {
h1 {color: black;}
}Nello snippet abbiamo inserito le tre tipologie di dichiarazioni che è possibile inserire in un CSS:
- regole;
- commenti;
- direttive @-rules.
Ecco, un foglio di stile non è altro che questo: un insieme di regole accompagnate, volendo, da qualche nota di commento e da una o più @-rule. Dal momento che commenti e @-rule sono elementi opzionali e facoltativi, andiamo innanzitutto a spiegare cos'è e com'è fatta una regola, ovvero l'elemento fondamentale di un CSS.
Com'è fatta una regola CSS

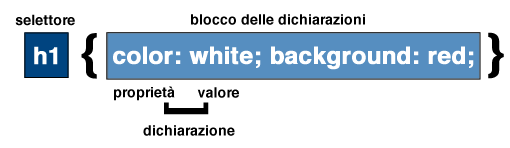
L'illustrazione mostra la tipica struttura di una regola CSS. Essa è composta da due blocchi principali:
- il selettore;
- il blocco delle dichiarazioni.
Il selettore serve a definire la parte del documento cui verrà applicata la regola. In questo caso, ad esempio, verranno formattati tutti gli elementi <h1>: lo sfondo sarà rosso, il colore del testo bianco. I selettori possono essere di diverso tipo e a queste tipologie dedicheremo una sezione specifica della guida. Per il momento sia chiara la funzione che essi svolgono.
Il blocco delle dichiarazioni è delimitato rispetto al selettore e alle altre regole da due parentesi graffe, la prima di apertura e la seconda di chiusura. Al suo interno possono trovare posto più dichiarazioni. Una dichiarazione è composta da una coppia:
- proprietà;
- valore.
La proprietà definisce un aspetto dell'elemento/selettore da modificare (margini, colore di sfondo, larghezza, etc) secondo il valore espresso. Proprietà e valore devono essere separati dai due punti. Le dichiarazioni vanno invece separate con un punto e virgola. Non è obbligatorio, ma è buona norma mettere il punto e virgola anche dopo l'ultima dichiarazione del blocco.
Una limitazione fondamentale da rispettare è questa: per ogni dichiarazione non è possibile indicare più di una proprietà, mentre è spesso possibile specificare più valori. Questa regola è pertanto errata:
body {color background: black;}Mentre questa è perfettamente valida e plausibile:
p {font: 12px Verdana, arial;}Gli spazi bianchi lasciati all'interno di una regola non influiscono sul risultato. Il consiglio, anzi, è di lasciare sempre uno spazio tra le varie parti per una migliore leggibilità.
Proprietà singole e a sintassi abbreviata
Nelle definizione delle regole è possibile fare uso di proprietà singole e proprietà a sintassi abbreviata. Con questa espressione traduciamo il termine inglese shorthand properties, reso spesso, alla lettera, con il termine scorciatoie.
Le proprietà singole sono la maggior parte. Con esse impostiamo, per un dato elemento o selettore, un singolo aspetto: il colore, la dimensione del testo, il font da utilizzare, etc.
Con le shorthand properties è possibile invece definire con una sola dichiarazione un insieme di proprietà. Chiariamo con un esempio.
Ogni elemento presenta sui suoi quattro lati un certo margine rispetto a quelli adiacenti. È possibile definire per ciascuno di essi un valore usando quattro proprietà singole separate:
margin-topmargin-rightmargin-bottommargin-left
La regola sarebbe questa:
div {
margin-top: 10px;
margin-right: 5px;
margin-bottom: 10px;
margin-left: 5px;
}Lo stesso risultato si può ottenere usando la proprietà a sintassi abbreviata margin:
div {margin: 10px 5px 10px 5px;}Approfondiremo nel corso dell'analisi delle proprietà usi e costrutti sintattici di ciascuna. Per il momento ci limitiamo all'elenco:
background | border | border-top | border-right
border-bottom | border-left | border-width | border-color
list-style | margin | padding | outlineCommenti
Nello snippet di codice visto ad inizio lezione, le parti racchiuse tra i segni /* e */, rappresentano commenti al codice.
/* Stili per i titoli h1 */
/* Colore del testo delle liste */
/* Colore dei titoli h1 per la stampa */I commenti non sono interpretati dal browser. Sono utili nei CSS, come nei linguaggi di programmazione, per aggiungere annotazioni esplicative di vario tipo a beneficio di chi scrive e consulta il codice.
Le @-rules
Il terzo tipo di dichiarazione che è possibile inserire in un CSS è rappresentato dalla cosiddette direttive @-rules. Il nome deriva dal fatto che questo particolare tipo di istruzione è contrassegnato nella sua definizione dal simbolo/prefisso @ (at):
@media print {
h1 {color: black;}
}Basti per il momento questa nota sulla definizione sintattica. Per i dettagli sulle tipologie di @-rule e sulle loro funzioni rimandiamo alla
di questa guida.
Approfondimenti
-
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager
-
[!] Ci sono problemi con l'autore. Controllare il mapping sull'Author Manager