CKEditor, uno degli editor WYSIWYG (What You See Is What You Get) più utilizzati per la creazione di contenuti su Internet, giunge ora alla versione 5, portando con sé in particolare funzionalità dedicate all'editing collaborativo all'interno di team.
CKEditor per lo sviluppo in team
L'ultima release di CKEditor, che è un progetto interamente basato su JavaScript, è stata pensata per convertire qualsiasi Web application in un supporto per la cooperazione intorno a progetti basati sulla content creation.

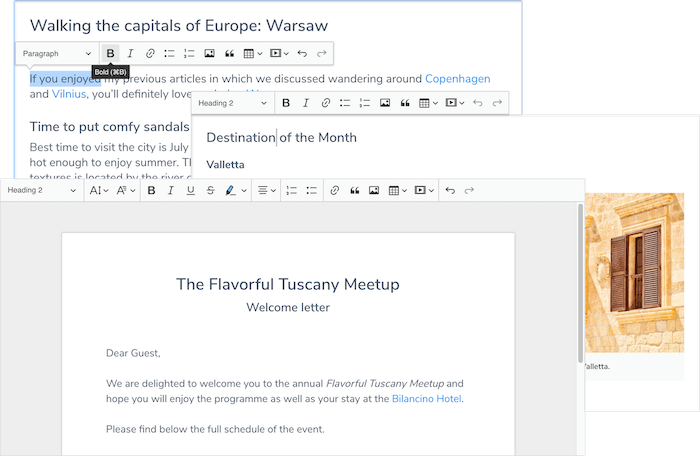
Per questa ragione essa integra ora feature pensate per l'editing collaborativo in tempo reale, il tracciamento delle modifiche effettuate a carico dei testi, la possibilità di postare commenti, il supporto per i suggerimenti (Comment-only mode) e la possibilità di implementare funzionalità rich-text tra cui anche media e tabelle.
Per lo stesso motivo sono stati migliorati tutti gli strumenti dedicati alla revisione dei testi. Si potranno quindi creare visualizzare, confrontare le varie versioni di un contenuto ed eventualmente ripristinare quelle più adatte per la pubblicazione.

Ciascuna release di un testo potrà essere salvata manualmente, ma si avrà anche la possibilità di configurare cicli di salvataggio automatici per non perdere mai il proprio lavoro.
Qualsiasi modifica effettuata tramite l'editor potrà essere tracciata e valutata attraverso un'apposita modalità preview, chi lo desidera potrà operare in autonomia ma saranno sempre disponibili funzionalità per lavorare in gruppi composti da più autori.

Esportazione e interoperabilità
Un'altra feature interessante è quella che permette di esportare i testi realizzati tramite CKEditor in formato PDF o Word. I suggerimenti e i commenti saranno visibili anche nei file Word prodotti tramite esportazione, si potranno impostare un header e un footer da includere nei file PDF e si potrà anche definire la paginazione degli output.
L'editor è stato scritto interamente in ES6 ed è basato sull'architettura MVC (Model-View-Controller) con supporto per i custom data model e il virtual DOM.
Sono supportate le immagini responsive, l'embedding dei media, come per esempio i video e i tweet, è possibile formattare i contenuti sia in HTML che in markdown, si possono copiare e incollare contenuti da Word o altre applicazioni di Office ed è disponibile una funzione per l'autoformattazione in grado di incrementare la produttività delle sessioni di lavoro.