Windows 98 è stato uno dei primi sistemi operativi desktop di grande diffusione. E sebbene la sua grafica possa oggi sembrare fuori luogo in molti contesti, c'è un cospicuo numero di appassionati di retrocomputing che ne è ancora affascinato.
Non è un caso, quindi, se lo sviluppatore Jordan Scales ha deciso di creare un'intera libreria
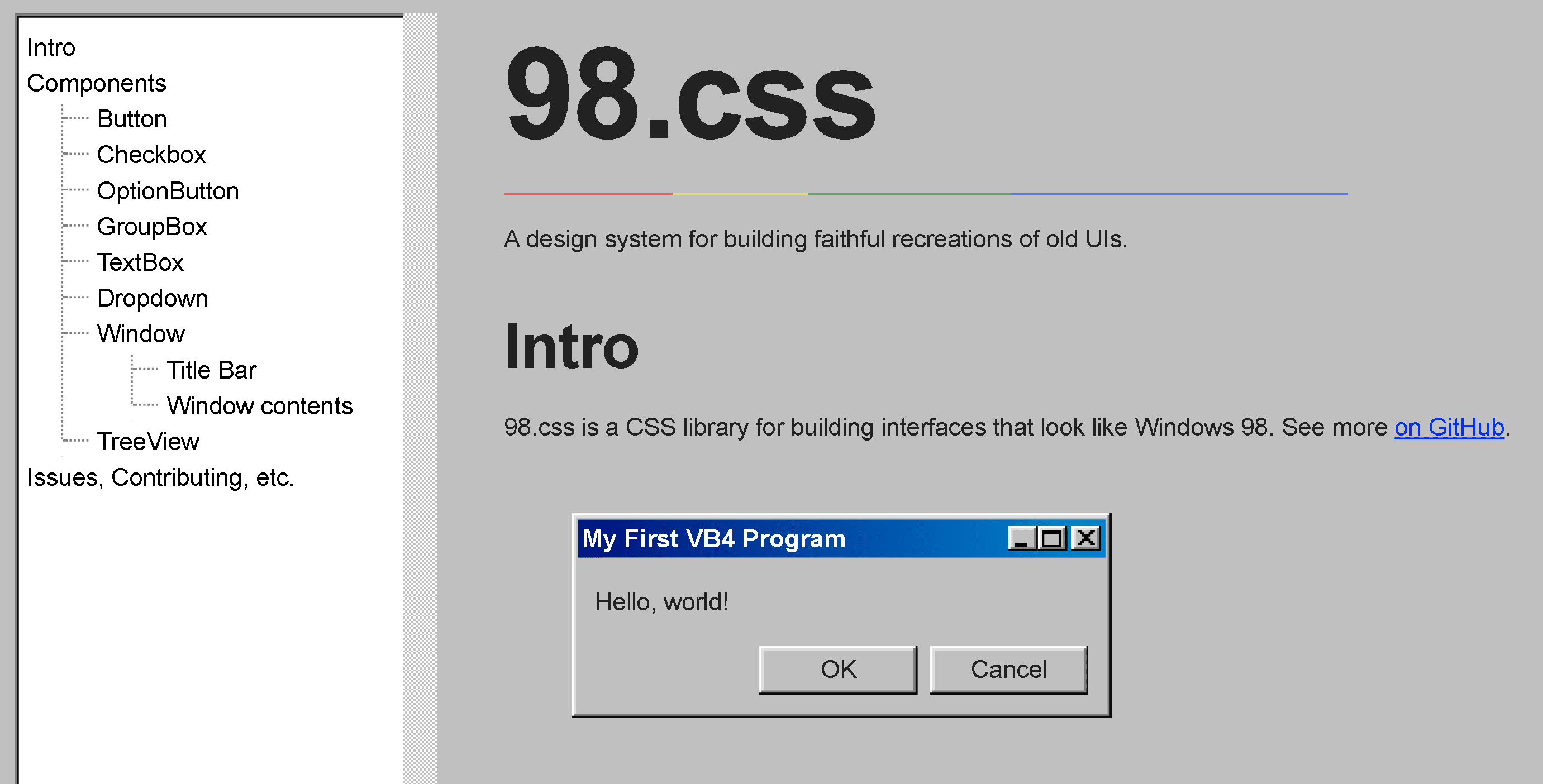
destinata esattamente a questo: rendere le pagine web moderne simili a Windows 98. E tutto ciò in modo molto semplice.
Cos'è 98.css
98.css è una libreria gratuita e liberamente scaricabile a
, che sfrutta al meglio i tag semantici di
, associando ad ognuno di essi uno stile personalizzato. Ciò significa che, per creare un pulsante con l'aspetto di Windows 98, sarà sufficiente utilizzare il tag <button>, senza dover aggiungere nessuna classe aggiuntiva (come invece capita in alcuni casi con altri framework CSS come
o
).
Per utilizzarla, è sufficiente includerla in una pagina web, magari sfruttando il CDN unpkg, come segue:
<link rel="stylesheet" href="https://unpkg.com/98.css">Esempi d'uso
Uno degli obiettivi principali di 98.css è l'accessibilità delle sue funzionalità, e quindi la facilità d'uso. In effetti, molte delle funzionalità di 98.css possono essere utilizzare da subito, senza dover imparare nulla (all'infuori delle conoscenze base del CSS). Per realizzare pulsanti, checkbox or radio button (giusto per menzionare qualche esempio di controlli
standard), non dovremo far altro che scrivere il normale codice che ne permette l'inclusione nella pagina. Lo stile che trasforma tali controlli in elementi degni del desktop di Windows 98 è già definito nel codice della libreria:
<section>
<div>
<button>Click me</button>
</div>
</section>
<section>
<div>
<input checked type="checkbox" id="checkbox1">
<label for="checkbox1">I am checked</label>
</div>
<div>
<input disabled type="checkbox" id="checkbox2">
<label for="checkbox2">I am inactive</label>
</div>
<div>
<input checked disabled type="checkbox" id="checkbox3">
<label for="checkbox3">I am inactive but still checked</label>
</div>
</section>
<section>
<div>
<input id="radio1" type="radio" name="test">
<label for="radio1">Yes</label>
</div>
<div>
<input id="radio2" type="radio" name="test">
<label for="radio2">No</label>
</div>
</section>È anche possibile utilizzare alcune classi CSS "preconfezionate" per realizzare ulteriori controlli, quali barre o finestre modali. Ecco un ulteriore esempio:
<div class="window" style="width: 300px">
<div class="title-bar">
<div class="title-bar-text">A Window With Stuff In It</div>
<div class="title-bar-controls">
<button aria-label="Minimize"></button>
<button aria-label="Maximize"></button>
<button aria-label="Close"></button>
</div>
</div>
<div class="window-body">
<p>There's so much room for activities!</p>
</div>
</div>Personalizzazione
Nonostante l'uso di 98.css, in qualche modo, "costringa" lo sviluppatore ad utilizzare un tema basato su Windows 98, questa libreria rimane perfettamente personalizzabile. Se vogliamo che un pulsante abbia un margine diverso da quello di default, è sufficiente rimpiazzarlo. Se vogliamo colorare il testo diversamente, possiamo farlo. E senza che ciò influisca negativamente sull'aspetto.
È bene, infine, precisare che questa libreria non contiene
, e proprio per questo è perfettamente compatibile con qualsiasi
, da
a
, passando per
e persino il più "tradizionale"
.
Per ulteriori informazioni, rimandiamo al
, che include anche una discreta documentazione per esempi.