Gestire le immagini in WordPress è semplice anche per chi si avvicina per la prima volta al CMS. Grazie al framework e alla sua API è anche possibile modificare il markup che manda al browser le istruzioni per visualizzare immagini e gallerie. Come si vedrà in questo articolo, le possibilità di personalizzazione sono letteralmente infinite.
L'inserimento di singole immagini in WordPress
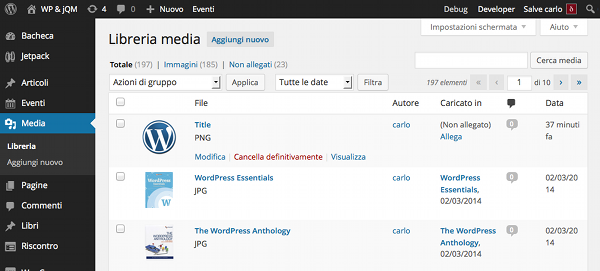
In WordPress le immagini (e ogni altro tipo di file consentito) vengono memorizzate nell'archivio multimediale, cui si accede dal menu "Media" del pannello di amministrazione.

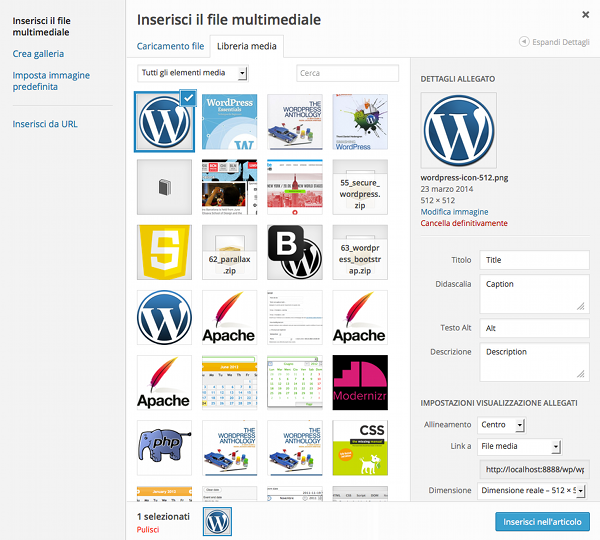
Caricando le immagini dalla scheda Media, queste non vengono inserite direttamente in articoli e pagine, ma rimangono semplicemente a disposizione per il successivo utilizzo. L'inserimento effettivo va effettuato dall'editor TinyMCE tramite le schede di acquisizione. In fase di caricamento, vengono richieste diverse informazioni – titolo, didascalia, testo alternativo e descrizione – che saranno poi utilizzate da WordPress per generare il markup inviato al browser.

Nella successiva fase di inserimento negli articoli, è necessario inserire altri dati: bisogna impostare l'allineamento, il collegamento ipertestuale, le dimensioni dell'immagine. Terminate le operazioni, WordPress genera il codice che viene inviato all'editor TinyMCE, che è più o meno il seguente:
<a href=" ... " rel="attachment wp-att-1922">
<img src=" ... " alt="Alt" width="300" height="300" class="size-medium wp-image-1922" />
</a> CaptionLo shortcode genera nel front-end una div strutturata come segue:
<div id="attachment_1922" class="wp-caption aligncenter" style="width: 310px">
<a rel="attachment wp-att-1922" href="http://localhost:8888/wp/la-gestione-delle-immagini-in-wordpress/wordpress-icon-512-2/">
<img class="size-medium wp-image-1922" width="300" height="300" alt="Alt" src="http://localhost:8888/wp/wp-content/uploads/2014/03/wordpress-icon-512-300x300.png">
</a>
<p class="wp-caption-text">Caption</p>
</div>Le dimensioni delle immagini in WordPress
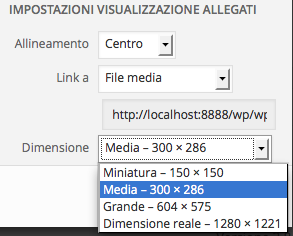
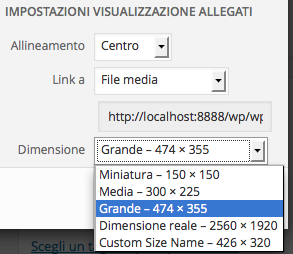
Le nuove immagini vengono aggiunte alla libreria in varie dimensioni. Oltre al file originale, vengono create copie di dimensioni ridotte che possono essere utilizzate con funzioni diverse. Piuttosto che visualizzare un'immagine di 3000px di larghezza, infatti, è sicuramente preferibile visualizzare un'anteprima di 600px (o meno) e rendere disponibile il file originale per il solo download. WordPress fornisce quattro dimensioni predefinite: thumbnail (150x150), medium (300x300), large (1024x1024), full (dimensioni reali).

Sia che si sviluppi un tema da zero, sia che si modifichi un tema esistente, è possibile aggiungere nuovi formati immagine. A questo scopo, WordPress dispone della funzione add_image_size():
<?php add_image_size( $name, $width, $height, $crop ); ?>La funzione accetta quattro argomenti, di cui solo il primo obbligatorio:
| Argomento | Descrizione |
|---|---|
$name
|
è una stringa che imposta il nome del nuovo formato immagine (alcuni nomi sono riservati a WordPress e non possono essere utilizzati: thumb
thumbnail
medium
large
post-thumbnail
|
$width
|
è un intero che rappresenta la larghezza in pixel; |
$height
|
è un intero che rappresenta l'altezza in pixel; |
$crop
|
può assumere valore true
false
false
|
Se si volesse aggiungere un formato immagine delle dimensioni in pixel di 480 x 320, bisognerebbe aggiungere nel file functions.php
function theme_setup() {
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'custom_image_size', 480, 320 );
}
}
add_action( 'after_setup_theme', 'theme_setup' );La funzione theme_setup()
after_setup_theme
Loop
functions.php
function custom_images_names( $sizes ) {
return array_merge( $sizes, array(
'custom_image_size' => __('Custom Size Name'),
) );
}
add_filter( 'image_size_names_choose', 'custom_images_names' );Il filtro image_size_names_choose
custom_images_names()
$sizes
custom_image_size

L'aggiunta di una nuova dimensione non rigenera le immagini caricate in precedenza. Quindi, se si opera su un sito già attivo, è necessario creare un file nelle nuove dimensioni per tutte le immagini presenti in archivio. Per evitare un lungo lavoro di reinserimento, si può utilizzare uno dei vari plugin disponibili tra cui l'ottimo
.
L'hacking delle immagini in WordPress
Abbiamo visto in precedenza il codice di un'immagine nell'editor in modalità testo; in fase di inserimento WordPress genera lo shortcode che manda a video la didascalia, un collegamento ipertestuale (nel caso in cui sia presente un link), e un tag <img>, con gli attributi alt, width, height, class. Manca l'attributo title, sia nel tag <img>, sia nel tag <a>.
Non è detto che questo codice sia adatto ad ogni esigenza di sviluppo. L'elemento img, ad esempio, potrebbe essere sostituito da un elemento picture. Oppure, più semplicemente, potrebbe essere necessario aggiungere il titolo dell'immagine o un attributo data. La buona notizia è che WordPress permette di modificare completamente il codice che genera l'immagine, grazie al filtro image_send_to_editor (definito in /wp-admin/includes/media.php).
Si supponga, in un primo semplice esempio, di voler cambiare il markup appena visto, visualizzando, al posto dell'immagine, una serie di dati. Ecco il codice da inserire nel file functions.php:
function image_html_code( $html, $id, $caption, $title, $align, $url, $size, $alt ){
$html_output = 'html: ' . $html . '<br />';
$html_output .= 'id: ' . $id . '<br />';
$html_output .= 'caption: ' . $caption . '<br />';
// NB: WP non riporta più il titolo dell'immagine nella variabile $title
// bisogna recuperarlo dall'ID dell'immagine con get_the_title($id)
$html_output .= 'title: ' . get_the_title($id) . '<br />';
$html_output .= 'align: ' . $align . '<br />';
$html_output .= 'url: ' . $url . '<br />';
$html_output .= 'size: ' . $size . '<br />';
$html_output .= 'alt: ' . $alt . '<br />';
return $html_output;
}
add_filter( 'image_send_to_editor', 'image_html_code', 10, 8 );La funzione add_filter aggancia una funzione di WordPress (in questo caso il filter hook image_send_to_editor) ad una funzione personalizzata (image_html_code()). A questa funzione vengono passati otto argomenti: il primo di questi rappresenta il codice HTML che genera l'immagine; gli altri rappresentano i metadati associati.
La funzione restituisce un valore che rappresenta il codice inviato all'editor al momento dell'inserimento dell'immagine. In questo esempio, oltre agli elementi a e img, viene restituito un insieme di dati che rappresentano l'ID, la didascalia, il titolo, l'allineamento, la URL, le dimensioni e il testo alternativo.
Hacking avanzato: effetto lightbox sulle immagini in WordPress
Per andare oltre l'esempio generale, si supponga di voler aggiungere al proprio tema un effetto lightbox, senza ricorrere all'ausilio di un plugin. Per prima cosa bisognerà aggiungere i file della libreria lightbox (attualmente alla (release 2.7.1), disponibili all'indirizzo
.

I file vanno caricati nella directory del tema e, quindi, incorporati nel sito aggiungendo il seguente codice nel file functions.php:
function load_lightbox() {
wp_enqueue_style( 'lightbox-style', get_stylesheet_directory_uri() . '/css/lightbox.css', false, '1.0', 'all' );
wp_enqueue_script( 'lightbox', get_stylesheet_directory_uri() . '/js/lightbox.min.js', array( 'jquery' ) );
}
if (!is_admin()){
add_action( 'wp_enqueue_scripts', 'load_lightbox' );
}Le librerie sono ora disponibili nel front-end e, per verificarlo, basterà visualizzare l'origine HTML della pagina.Il passo successivo è la modifica del codice che genera l'immagine. Sempre nel file functions.php si aggiunga:
function image_html_code( $html, $id, $caption, $title, $align, $url, $size, $alt ){
// se l'immagine è associata a un collegamento ipertestuale
if( preg_match( "/<a[^>]*/", $html ) ){
// mimetypes delle immagini
$types = array('.jpg', '.jpeg', '.gif', '.png');
// per ogni tipo viene effettuato un test sul valore della variabile $url
// per verificare se si tratta di un'immagine
foreach( $types as $type ){
if( $url && strpos( $url, $type ) ){
$title = 'data-title="' . get_the_title( $id ) . '"';
$data = 'data-lightbox="image-' . $id . '"';
// aggiungiamo gli attributi data-title e data-lightbox all'elemento a
$html = str_replace( '<a', '<a ' . $title . ' ' . $data, $html );
break;
}
}
}
return $html;
}
add_filter( 'image_send_to_editor', 'image_html_code', 10, 8 );Alla funzione image_html_code() vengono passati gli otto argomenti già descritti nell'esempio precedente. La prima verifica è l'esistenza di un elemento a, verifica effettuata ricorrendo alla funzione preg_match(). A questa vengono passati due argomenti: il primo è l'espressione regolare da testare, il secondo è la stringa di testo su cui effettuare il test. Se dal test si rileva la presenza del tag <a>, allora viene definito un array i cui elementi sono costituiti dalle stringhe che rappresentano le estensioni dei file ammessi. Per ognuno degli elementi dell'array, viene effettuato un nuovo test sulla variabile $url.
Se nell'indirizzo dell'immagine viene riscontrata un'occorrenza di una delle estensioni ammesse, allora vengono inizializzate le variabili $title e $data, contenenti le stringhe che rappresentano gli attributi data-title e data-lightbox. La funzione str_replace() genera la nuova stringa che rappresenta il tag <a>.
Si noti che il valore di $url è dato dal link a cui punta l'immagine. Quindi, se il valore di href dell'elemento a non è la URL di un'immagine (jpg, jpeg, png o gif), la condizione non è verificata e all'elemento a non vengono assegnati gli attributi data-title e data-lightbox. È il momento della prova: si carichi un'immagine collegandola al file originale e la si inserisca nell'articolo.
Nella prossima parte di questa trattazione il discorso già fatto relativamente alle immagini verrà esteso alle gallerie di WordPress.
Le gallerie di immagini: il funzionamento
Oltre ad inserire singole immagini, dalla scheda "Aggiungi media" dell'editor di WordPress è possibile creare gallerie di immagini, selezionandole direttamente dall'archivio multimediale. Una volta effettuata la selezione e impostati i parametri di visualizzazione, WordPress genera lo shortcode
. Nell'editor è possibile definire più dettagliatamente i criteri di visualizzazione, aggiungendo direttamente gli attributi necessari. Quella che segue è la lista dei parametri disponibili:
| Parametro | Descrizione |
|---|---|
| orderby | Stabilisce il tipo di ordinamento: i valori ammessi sono menu_order
title
post_date
rand
ID
rand
|
| order | Stabilisce il tipo di ordinamento: i valori ammessi sono ASC
DESC
|
| columns | Il numero di colonne in cui vengono disposte le immagini. |
| id | Gli identificativi delle immagini: se non è specificato, tutte le immagini allegate all'articolo vengono inserite nella galleria. |
| size | Le dimensioni delle anteprime: i valori possibili sono dati dai formati immagine disponibili. |
| itemtag | Stabilisce il tag che racchiude l'immagine e la didascalia (il valore predefinito è dl
|
| icontag | Stabilisce il tag che racchiude l'immagine (il valore predefinito è dt
|
| captiontag | Stabilisce il tag della didascalia (l'elemento predefinito è dd
|
| link | Il tipo di hyperlink associato all'immagine. |
| include | Le immagini da includere nella galleria. |
| exclude | Le immagini da escludere tra quelle associate all'articolo. |
Per una descrizione più dettagliata dei singoli parametri, si fa rinvio all'indirizzo
. Il markup predefinito di una galleria sarà molto simile al seguente:
<div id="gallery-2" class="gallery galleryid-1945 gallery-columns-3 gallery-size-thumbnail">
<dl class="gallery-item">
<dt class="gallery-icon landscape">
<a href=" ... ">
<img class="attachment-thumbnail" width="150" height="150" alt="testo alternativo" src=" ... ">
</a>
</dt>
<dd class="wp-caption-text gallery-caption"> didascalia </dd>
</dl>
...La galleria viene inserita all'interno di una div. Le immagini sono inserite all'interno di elementi dl, strutturati in elementi dt per le icone e dd per le didascalie. Come si è visto poco sopra, impostando i parametri itemtag, icontag e captiontag è possibile modificare la struttura predefinita e generare librerie tramite liste, oppure renderle aderenti allo standard di HTML5 ricorrendo ad elementi figure. Si ipotizzi, ad esempio, la seguente galleria:
Lo shortcode genererà il codice che segue:
<div id="gallery-1" class="gallery galleryid-1945 gallery-columns-3 gallery-size-thumbnail">
<figure class="gallery-item">
<span class="gallery-icon landscape">
<a href=" ... ">
<img class="attachment-thumbnail" width="150" height="150" alt="testo alternativo" src=" ... ">
</a>
</span>
<figcaption class="wp-caption-text gallery-caption"> didascalia </figcaption>
</figure>
...In questo esempio, ogni singola immagine viene inserita all'interno di un elemento figure. L'anteprima trova collocazione in uno span, mentre la didascalia in un elemento figcaption.
Le gallerie di immagini: l'hacking
Come per le immagini singole, WordPress permette di modificare il markup che genera le gallerie. Il filtro post_gallery intercetta l'output HTML prima che questo venga inviato al browser. Una soluzione alternativa al filter hook, ma altrettanto ortodossa e con il pregio della semplicità, è quella di rimuovere lo shortcode
, che genera appunto le gallerie di immagini, e sostituirlo con un nuovo shortcode, identico nel funzionamento, ma generato da uno script PHP personalizzato.
Lo shortcode predefinito viene generato dalla funzione gallery_shortcode(), definita nel file /wp-includes/media.php. La soluzione qui proposta prevede di definire una nuova funzione all'interno del file functions.php:
function theme_setup() {
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'custom_image_size', 480, 320 );
}
remove_shortcode( 'gallery' );
add_shortcode( 'gallery', 'custom_gallery_shortcode' );
}
add_action( 'after_setup_theme', 'theme_setup' );All'interno della funzione theme_setup()
remove_shortcode()
, il cui slug viene passato come unico argomento. La successiva funzione add_shortcode()
), mentre il secondo segnala la funzione che genera lo shortcode (in questo caso è custom_gallery_shortcode()
function custom_gallery_shortcode( $attr ){
...
}Non è necessario reinventare il codice per intero. Basterà apportare solo le modifiche necessarie. Si copi, quindi, il listato della funzione gallery_shortcode()
/wp-includes/media.php
custom_gallery_shortcode()
data-title
data-lightbox
foreach
function custom_gallery_shortcode( $attr ){
...
// inizio custom code
$gallery_id = $selector;
$i = 0;
$is_lightbox = false;
foreach ( $attachments as $id => $attachment ) {
if ( ! empty( $link ) && 'file' === $link ) {
$image_output = wp_get_attachment_link( $id, $size, false, false );
$is_lightbox = true;
}elseif ( ! empty( $link ) && 'none' === $link ){
$image_output = wp_get_attachment_image( $id, $size, false );
}else{
$image_output = wp_get_attachment_link( $id, $size, true, false );
}
if( $is_lightbox === true ){
// mimetypes delle immagini
$types = array('.jpg', '.jpeg', '.gif', '.png');
// per ogni tipo viene effettuato un test sul valore della variabile $url
// per verificare se si tratta di un'immagine
foreach( $types as $type ){
if( $image_output && strpos( $image_output, $type ) ){
$title = 'data-title="' . get_the_title( $id ) . '"';
$data = "data-lightbox='{$gallery_id}'";
// aggiungiamo gli attributi title e data-lightbox all'elemento a
$image_output = str_replace( '<a', '<a ' . $title . ' ' . $data, $image_output );
break;
}
}
}
// fine custom code
$image_meta = ...Il codice aggiunto è contrassegnato dai simboli di commento. Nessun'altra modifica è apportata al codice originario. La variabile $gallery_id tiene in memoria l'ID della galleria, che sarà utilizzato successivamente per assegnare un valore specifico all'attributo data-lightbox. Si definisce, poi, la variabile $is_lightbox, cui viene assegnato il valore false.
Il blocco condizionale verifica il tipo di link impostato dall'amministratore: nel caso in cui le immagini puntino ai file di dimensioni maggiori, WordPress aggiungerà allo shortcode
l'attributo link="file"; in questo caso la funzione wp_get_attachment_link genera il codice dell'elemento a e dell'immagine in esso contenuta. In questo esempio viene anche assegnato il valore true alla variabile $is_lightbox.
Nel caso in cui le immagini non puntino ad alcuna risorsa, l'attributo link avrà valore none, e la funzione wp_get_attachment_image genererà il solo codice dell'elemento img. Infine, nell'ultima ipotesi (il link punta alla pagina dell'allegato), viene generato il codice completo (elementi a e img). In ognuno di questi tre casi, il markup viene memorizzato nella variabile $image_output.
Bisogna essere certi che l'effetto lightbox venga attivato esclusivamente nel caso in cui il link punti all'immagine di dimensioni maggiori. A questo scopo si testa il valore corrente di $is_lightbox.
Il ciclo foreach successivo itera tra i quattro elementi di $types, verificando se in $image_output esiste una substring che rappresenti una delle estensioni consentite. Quindi vengono generati gli attributi data-title e data-lightbox, che vengono aggiunti all'elemento a.
Anche in questo caso, gli attributi vengono aggiunti agli elementi a solo nel caso in cui i link puntino ai file immagine di dimensioni maggiori: negli altri casi non si entra nel ciclo foreach e gli attributi non vengono generati.
Conclusioni: le novità di WordPress 3.9
A partire da WordPress 3.9, sarà possibile modificare il markup predefinito delle gallerie e sostituire gli elementi dl, dt e dd con elementi figure, div e figcaption, operando direttamente sul core.
Per attivare il supporto del nuovo standard è necessario aggiungere il seguente codice al file functions.php:
function theme_setup() {
...
add_theme_support( 'html5', array( 'gallery' ) );
}
add_action( 'after_setup_theme', 'theme_setup' );Ancora una volta, l'attivazione della funzionalità avviene in fase di set-up del tema, grazie all'action hook after_theme_setup
Una volta aggiunto il supporto degli elementi figure e figcaption, le immagini singole saranno generate dal seguente markup:
<div class="entry-content">
<figure id="attachment_9" class="wp-caption alignnone" style="width: 300px;">
<a href=" ... ">
<img class="size-medium wp-image-9" width="300" height="135" alt="Media library" src=" ... ">
</a>
<figcaption class="wp-caption-text">Media library</figcaption>
</figure>
</div>Allo stesso modo viene ristrutturato il codice che genera le gallerie. Si supponga il seguente shortcode:
[gallery link="file" ids="9,8,7,6,5,4"]Il markup prodotto sarà il seguente:
<div id="gallery-1" class="gallery galleryid-10 gallery-columns-3 gallery-size-thumbnail">
<figure class="gallery-item">
<div class="gallery-icon landscape">
<a href=" ... ">
<img class="attachment-thumbnail" width="150" height="150" alt="Media library" src=" ... ">
</a>
</div>
<figcaption class="wp-caption-text gallery-caption"> Media library </figcaption>
</figure>
...Il codice non cambia molto rispetto a quello ottenuto con il ricorso ai parametri itemtag, icontag e captiontag: la differenza fondamentale è che da WordPress 3.9 sarà possibile attivare il supporto degli elementi HTML5 come impostazione predefinita per tutte le immagini, anche al di fuori delle gallerie.

