In questo articolo vedremo da vicino Visual Web Developer 2005 Express Edition (VWD) il successore di Web Matrix. Per essere più precisi si tratta della parte "Web" di Visual Studio, l'idea di fondo che ha portato al rilascio di questo software era quella di dare la possibilità a chiunque di poter iniziare a scrivere codice in ASP.NET 2.0.
In questa nuova versione di ASP la stesura del codice è un processo più complesso e meno permissivo, per questo motivo un ambiente di sviluppo che 'costringesse' i programmatori a scrivere applicazioni standard ed accessibili è stata una conseguenza. Essendo VWD una parte di Visual Studio un eventuale passaggio a quest'ultimo è assolutamente indolore e non ha bisogno di conversioni o adattamenti specifici.
La schermata iniziale mostra al centro una serie di news (attualmente solo in Inglese) su VWD, Sql Server 2005 Express e sulla programmazione ASP.NET 2.0 in generale. A sinistra abbiamo tre riquadri:
- I progetti più recenti, con la possibilità di aprirne degli altri o crearne di nuovi.
- Un menu di comando rapido per le operazioni più comuni o per seguire i tutorial.
- Un riquadro di help che verrà utile in caso di segnalazione di bug.
Sulla destra abbiamo una serie di finestre che esamineremo in seguito.
Aprendo il progetto che abbiamo già creato vedremo apparire nella finestra 'Solution Explorer View
Facendo doppio click sulla pagina default.aspx, a differenza della precedente versione di Web Matrix, si aprirà la pagina in modalità codice . Notiamo che le finestre 'Toolbox Proprietà
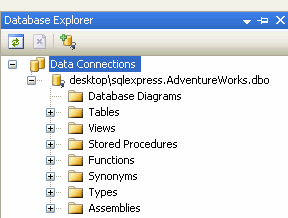
L'altra finestra che avremo a disposizione è 'Database Explorer
Adesso il database è stato inserito nella nostra lista dei dati e ne possiamo scorrere gli elementi, vederne la struttura e i dati in esso contenuti.

Ora che abbiamo fatto conoscenza con l'interfaccia base passiamo a vedere cosa ci offre in termini di sviluppo.
Visualizziamo la pagina default.aspx in modalità 'Design' e inseriamo una 'Label' (Label è il controllo preposto a ricevere del testo da mostrare a video) attraverso la finestra 'Toolbox' dalla sottocategoria 'Standard', che è l'unica che useremo in questo articolo.
Dalla finestra proprietà possiamo cambiare il nome in 'LblHello' tramite la proprietà '(Id)' e cancellare il testo in esso contenuto dalla proprietà 'Text'. Ancora, allungando l'oggetto in modalità visuale vedremo che VWD ci terrà sempre informati sull'attuale dimensione in pixel. Andiamo a capo, scriviamo 'Inserisci il tuo nome' ed inseriamo un controllo 'TextBox' (equivalente lato server di <Input type='Text'>) di nome 'TxbHello' e facciamo lo stesso con un controllo di tipo 'Button' di nome 'BtnHello' e testo ('Text') 'Saluta'.
Alla fine facciamo doppio click sul bottone.
VWD ci porterà in una pagina dal nome 'Default.aspx.vb' che contiene il codice ASP.Net in cui verrà gestito tutto il codice lato server. Notiamo subito che la dichiarazione della classe contiene la parola chiave 'Partial', questa è una novità di .Net 2.0. 'Partial' sta ad indicare che questa classe non è composta da un singolo file ma è (o può essere) composta da più file che il compilatore si preoccuperà di unire in fase di Build (il processo in cui il compilatore genererà l'eseguibile). Questo ci permetterà di dividere l'eventuale codice sorgente in modo da poter dire addio a file con migliaia di righe di codice difficili da capire e modificare. La parola chiave 'Handles' sta ad indicare l'evento a cui la funzione è associata, in questo caso il click del bottone BtnHello.

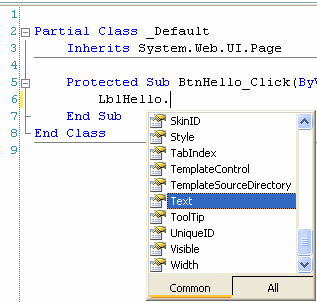
Quello che vogliamo ottenere dalla funzione è di scrivere nella nostra Label il testo 'Hello ' seguito dal nome inserito nella TextBox e da un punto esclamativo. Per far ciò scriviamo il seguente codice, analizzando passo passo quello che accade:
Non appena cominceremo a scrivere VWD segnerà il bordo della riga di colore giallo, questo sta ad indicare che la riga è stata cambiata ma non ancora salvata. Non appena avremo finito di scrivere LblHello e premuto il punto VWD ci mostrerà un menù con tutte le possibili soluzioni che possiamo adottare. Questa caratteristica, presente anche nelle precedenti versioni di Visual Studio, è stata notevolmente migliorata per essere più veloce e più 'intelligente' infatti proporrà la soluzione che ritiene più opportuna.

Arrivati a TxbHello scriviamo soltanto Txb e premiamo contemporaneamente CTRL + SPACE (la barra spaziatrice), VWD completerà per noi scrivendo il nome che stavamo cercando (nel caso in cui i corrispondenti fossero più di uno ci verrebbe mostrata una mini lista con le possibili scelte). Adesso inserendo il punto avremo di nuovo la scelta delle proprietà già impostata su 'Text'.
Selezionando un'altra riga VWD controllerà che non abbiamo fatto degli errori e modificherà i nomi dei controlli nel caso in cui non li avessimo scritti facendo attenzione alle maiuscole ed alle minuscole. Salvando l'inizio della riga diventerà di colore verde.
Facciamo partire il nostro progetto premendo il tasto 'F5', dopo qualche istante si aprirà la pagina Default.aspx e potremo vedere il risultato del nostro lavoro.
Fin qui abbiamo lavorato in modalità 'code behind', ovvero 'codice dietro', in cui il codice della pagina non si trova all'interno della stessa pagina ma in uno o più file diversi. Un altro modo di lavorare è quello 'code inline' in cui il codice della pagina si trova all'interno della pagina stessa. Nella precedente versione di Asp.Net questa modalità era sconsigliata, e quindi non supportata da Visual Studio, perchè questo codice non veniva compilato né controllato durante la Build ma veniva generato alla prima chiamata alla pagina.
A sua volta visto che tutto l'applicativo faceva parte di un singolo eseguibile la modifica di una singola parte di una singola pagina poteva portare alla ricompilazione dell'intero sito con conseguente riavvio dell'applicazione e tutti gli svantaggi che questo comporta (perdita dello stato, perdita delle sessioni degli utenti, errori di cache sporca).
Nella nuova versione invece il compilatore cerca di compilare tutte le pagine e le classi che trova nella soluzione ed ogni singola pagina ha un proprio mini-eseguibile che può, in linea di massima, essere cambiato senza conseguenze. Per i motivi suddetti è conveniente escludere dal progetto i file che non devono essere compilati con l'apposito comando (Tasto destro sul file da escludere da 'Solution Explorer').
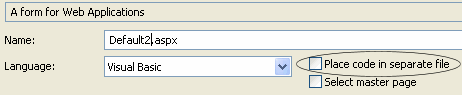
Da 'Solution Explorer ' selezioniamo il nome del progetto e premendo con il tasto destro selezioniamo 'Add New Item', scriviamo Default2.aspx e controlliamo che l'opzione 'Place code in separate file' sia
disattivata.

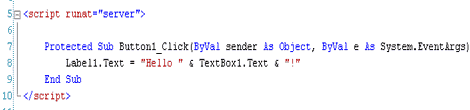
Facendo un confronto con la pagina Default.aspx notiamo una più scarna riga di 'Page' e la presenza nella sezione 'Head' di una sezione di 'Script' con l'attributo 'Runat=Server'.

Se riportiamo le azioni fatte nella pagina Default.aspx in questa pagina vediamo che il codice, in minima parte differente dal precedente, viene inserito proprio in questa particolare sezione.
Per impostare questa pagina come pagina iniziale del progetto selezionarla in 'Solution Explorer' e con il tasto destro premere 'Set As Start Page', premiamo 'F5' e vediamo che la pagina si comporterà nello stesso modo della precedente.
Inoltre vorrei ricordare che adesso Asp.Net, così come VWD, lavora in XHMTL quindi se aggiungiamo della formattazione o del codice lato server dobbiamo ricordarci di farlo sempre in XHTML altrimenti anche se la pagina continuerà a funzionare, almeno con le attuali versioni dei browser desktop, andrà perduta la validazione del file.