Per fare l'upload di file sul server, ASP.NET 2.0 mette a disposizione il controllo FileUpload. Fare l'upload di file sul server significa portare un file presente sul nostro personal computer, o su un qualsiasi supporto di memorizzazione dati, sul server dove risiede fisicamente il sito.
Ragionando per esempi, possiamo pensare ad un sito in cui si vendono dei prodotti. L'amministratore del sito, quando vende un prodotto, ha la necessità di inserire un nuovo prodotto al posto di quello venduto e deve quindi mettere la nuova immagine.
Il controllo FileUpload di ASP.NET 2.0, presente sul Visual Web Developer (VWD) nella Standard Toolbox, è costituito da un TextBox vuoto e da un Button per fare la ricerca del file in locale. Occorre poi mettere un altro Button per sottomettere, o lanciare, l'evento che provoca il prelevamento del file, o meglio, la copia, dalla sua posizione, ed il salvataggio dello stesso nella posizione specificata.

Esempio con VWD
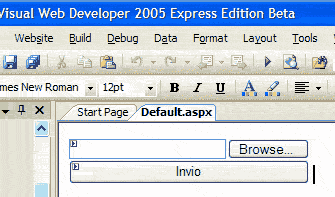
Apriamo un nuovo progetto e chiamiamolo Articolo01. In Design view della Default.aspx, trasciniamo i controlli FileUpload e Button. Possiamo specificare le Properties nel seguente modo:
Listato 1. Definire i controlli FileUpload e Button
<asp:FileUpload
ToolTip="Upload di file sul server" Width="240px" />
<br />
<asp:Button id="ButtonInvio" runat="server" Text="Invio" Width="240px" />
In Design view vediamo:

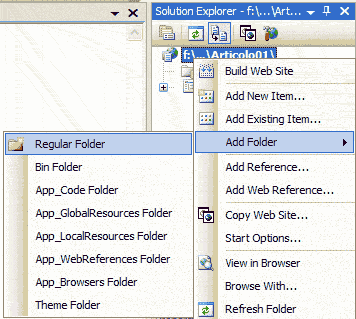
Aggiungiamo una nuova cartella al nostro progetto. Al solito con un click destro
del mouse sul nome del progetto, scegliamo Add Folder>Regular Folder:

Chiamiamo la nuova cartella "FileCaricati". Questa cartella servirà per metterci dentro i file che caricheremo sul server, cioè i file di cui faremo l'upload.
Con un doppio click sul Button Invio, il VWD ci conduce al codice interno al gestore dell'evento che viene lanciato clickando sul pulsante.
Dobbiamo ora implementare questo metodo. Per prima cosa dobbiamo ottenere il path della cartella principale dell'applicazione. Lo possiamo fare utilizzando Request.PhysicalApplicationPath(). In figura possiamo vedere il resto del codice, scritto al solito in C# e ben commentato:
Listato 2. Codice del delegato per il click sul bottone
protected void ButtonInvio_Click(object sender, EventArgs e)
{
// otteniamo il path della cartella
// principale dell'applicazione
string filePath = Request.PhysicalApplicationPath;
// aggiungiamo il nome della nostra cartella al path
filePath += "FileCaricati/";
// controlliamo se il controllo FileUpload1
// contiene un file da caricare
if (FileUpload1.HasFile)
{
// se si, aggiorniamo il path del file
filePath += FileUpload1.FileName;
// salviamo il file nel percorso calcolato
FileUpload1.SaveAs(filePath);
// mandiamo un messaggio all'utente
Response.Write("File caricato!");
}
else
{
Response.Write("Il file non è stato caricato!");
}
}
C'è da dire che il metodo FileUpload1.SaveAs(filePath) non si preoccupa del fatto che esista o meno un file con lo stesso nome nello stesso percorso e, se ciò accadesse, lo sovrascriverebbe. Se vogliamo evitare questo, dobbiamo controllare che in quella posizione non esista già un file con lo stesso nome.
Lo possiamo fare utilizzando il metodo Exists della classe File appartenente al Namespace System.IO:
Sintassi di nel metodo "Exists"
File.Exists(filePath)
Nella nostra applicazione testiamo quindi anche questa condizione e, se è il caso, mandiamo un messaggio all'utente dicendo che il file non può essere caricato perché già presente sul server.
Un'altra cosa da controllare è la dimensione del file da caricare. Se questi è troppo grande, può creare problemi al server e sarebbe facilissimo per un hacker, mettere fuori uso il sito.
Quindi scriviamo ancora qualche riga di codice per testare anche questa condizione. Diciamo che se il file supera 1MB non può essere caricato.
Il codice completo del metodo ButtonInvio_Click è il seguente:
Listato 3. Codice per il bottone con il controllo sull'esistenza dei file
protected void ButtonInvio_Click(object sender, EventArgs e)
{
// otteniamo il path della cartella principale dell'applicazione
string filePath = Request.PhysicalApplicationPath;
// aggiungiamo il nome della nostra cartella al path
filePath += "FileCaricati/";
// controlliamo se il controllo FileUpload1 contiene un file da caricare
if (FileUpload1.HasFile)
{
// controllo la dimensione del file
if (FileUpload1.PostedFile.ContentLength > 1000000)
Response.Write("Il file non può essere caricato perché supera 1MB!");
else
{
// aggiorniamo il path del file
filePath += FileUpload1.FileName;
if (System.IO.File.Exists(filePath))
// il file è già sul server
Response.Write("Il file non può essere caricato perché già presente sul server!");
else
{
// salviamo il file nel percorso calcolato
FileUpload1.SaveAs(filePath);
// mandiamo un messaggio all'utente
Response.Write("File caricato!");
}
}
}
else
{
Response.Write("Il file non è stato caricato!");
}
}
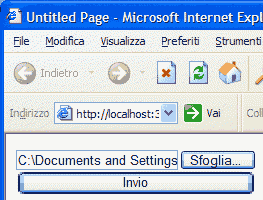
Testiamo ora la nostra applicazione. Premiamo F5 e cerchiamo un file da caricare:

Premiamo quindi Invio:

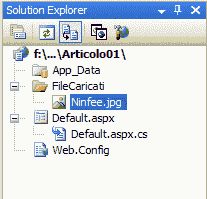
Verifichiamo, ad esempio nel Solution Explorer, che il file è stato caricato:

Proviamo a caricare lo stesso file una seconda volta:

Proviamo a caricare un file molto grande:

Il sorgente dell'esempio sviluppato in questo articolo può essere scaricato da qui.