Con streaming si intende il processo di invio di un flusso di dati audio o video, da una sorgente ad una destinazione, attraverso la rete Internet. Questa descrizione può suonare esoterica ma è un processo che avviate ogni volta inconsapevolmente quando guardate un video su YouTube: state guardando un video in streaming. Lo stesso vale per una canzone su Last.fm.
Anzichè scaricare interamente un video per poi guardarlo dall’inizio alla fine, viene inviato al visitatore un breve insieme di byte che consentono all’utente di avviare la riproduzione del filmato. Nel frattempo, il browser continua a ricevere le informazioni dal server, per cui se la connessione è abbastanza veloce la riproduzione non si ferma mai. In questo articolo vediamo come possiamo realizzare un processo di questo tipo utilizzando il CMS Joomla per gestire i video.
L'estensione AllVideos
Per realizzare quanto ci proponiamo facciamo uso di un’estensione che ci permette di gestire i video, chiamata AllVideos. AllVideos è una delle più popolari ed apprezzate estensioni per Joomla, è Open Source e scaricabile gratuitamente. AllVideos permette di pubblicare contenuto multimediale nel sito, in due diverse modalità:
- inserendo nel sito video pubblicati su altri siti, come YouTube, Vimeo e molti altri
- pubblicando e mostrando in streaming video o audio contenuti sul vostro server
La differenza tra questi due sistemi è rappresentata dal fatto che nel primo caso il video può essere visto anche su altri siti, per cui non è esclusiva del vostro. Il vantaggio di ospitare il video su un sito esterno è che la banda consumata non viene pagata da voi e la velocità di caricamento del video è quasi sicuramente maggiore.
Colleghiamoci al sito ufficiale del produttore

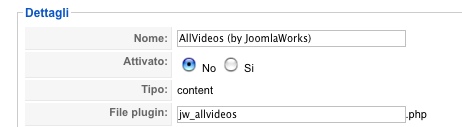
Accediamo all’interfaccia di amministrazione di Joomla ed apriamo il menu “Estensioni | Installa / Disinstalla”. Selezioniamo il file appena scaricato all’interno della form “Carica file pacchetto” e premiamo il pulsante “Carica file & Installa”. Terminata questa procedura, possiamo accedere alla configurazione dell’estensione. Essendo questo un plugin, apriamo il menu “Estensioni | Gestione plugin” e selezioniamo la voce “AllVideos (by JoomlaWorks)”.

Dobbiamo prima di tutto attivare il plugin, settando su “Si” la voce “Attivato”. Poi possiamo passare alla parte destra dello schermo per impostare altre configurazioni:

- Possiamo personalizzare l’aspetto del player modificando il valore del campo “Aspetto”. “
- Compress player scripts using PHP
- “Local Video Folder
- “Default width (in px) for videos” e “Default height (in px) for videos” rappresentano la dimensione standard del box in cui viene ospitato il video.
- “Local Audio Folder” è la cartella in cui sono inseriti i file audio caricati sul server, per l’audio streaming.
- “Default width (in px) for audio player” e “Default height (in px) for audio player” permettono di specificare la dimensione del player audio.
- “Autoplay”, se impostato su “Yes” il contenuto audio/video inizia l’esecuzione automaticamente quando la pagina viene caricata. In caso contrario, l’utente dovrà premere il pulsante “Play” per fruire del contenuto.
- “Player transparency” viene usato per permettere al player flash di essere visualizzato in modalità trasparente.
- “Player background color” consente di impostare il colore dello sfondo del player
- “Player controlbar location” permette di scegliere dove visualizzare la barra di controllo del player: in alto o in basso.
- {flv}nome_file_video{/flv}
- {mp3}nome_file_audio{/mp3}
- {swf}nome_file_video{/swf}
- {wmv}nome_file_video{/wmv}
- {mp4}nome_file_video{/mp4}
- {mov}nome_file_video{/mov}
- Google Video
- ustream.tv
- vimeo.com
- video.yahoo.com
- youtube.com
Terminata la configurazione di questi settaggi, possiamo salvarli premendo il tasto “Salva”.
Come usare il plugin
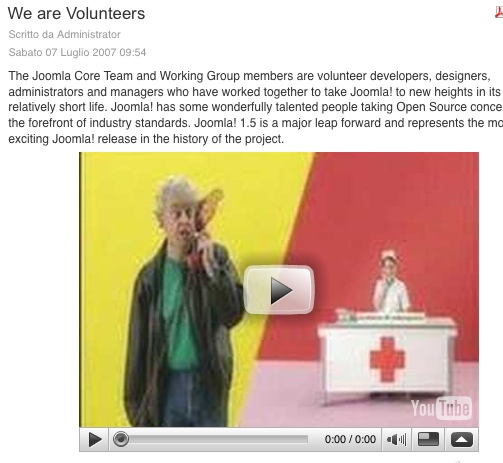
A questo punto possiamo iniziare ad inserire video nei nostri elementi di contenuto. Apriamo il menu “Contenuti | Gestione articoli” e selezioniamo un articolo, ad esempio (se abbiamo ancora i dati di esempio installati) “We are Volunteers”. Proviamo ad inserire un video pubblicato su YouTube: identifichiamo un video YouTube e copiamo il suo codice. Ad esempio:
http://www.youtube.com/watch?v=ktKQg02kCn4
Il codice di questo video è
ktKQg02kCn4
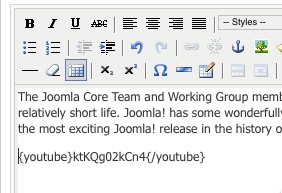
Al termine del testo inseriamo il codice:
{youtube}ktKQg02kCn4{/youtube}
E salviamo l’articolo.

Come possiamo vedere caricando la home page di Joomla e visualizzando l’articolo, il video è stato inserito e visualizzato.

Ora proviamo a caricare un nostro video sul server e a visualizzarlo. A seconda del formato del video dovremo usare un tag diverso per identificarlo. Sul sito ufficiale dell’estensione è presente una comoda tabella che possiamo usare come reference.
Riportiamo qui alcuni tag utilizzati per caricare i formati più comuni:
Per cui volendo caricare un file mp4 cartella images/stories/videos
{mp4}nome_file_video{/mp4}
dove “nome_file_video” è il nome del file, senza estensione. Se vogliamo includere un video presente su un server diverso possiamo farlo usando i tag {flvremote}, {mp3remote}, {swfremote}, includendo tra il tag di apertura ed il tag di chiusura l’URL del video.
Per quanto riguarda i servizi esterni, AllVideos può importare video da una varietà di siti molto ampia. Possiamo consultare la tabella sul sito ufficiale per districarci tra le dozzine di siti supportati, di cui facciamo un breve elenco che include i più comuni: