In questo articolo vedremo come avviare lo sviluppo di una web application il cui front-end è sviluppato con tecnologia Flex e il back-end sviluppato con PHP, su sistema operativo Windows.
La prima parte dell'articolo avrà un taglio pratico, descrivendo passo-passo tutte le operazioni da effettuare per sviluppare un'applicazione Flex/PHP attraverso la creazione di un unico progetto. La seconda parte invece, è dedicata alla descrizione dettagliata degli elementi che rendono possibile la creazione di un solo progetto per lo sviluppo di un'applicazione enterprise basata su un'interfaccia grafica (GUI) sviluppata con l'ausilio del framework Flex e su servizi sviluppati in PHP.
L'esempio allegato costituisce un progetto creato seguendo i passi successivamente descritti ed è stato creato su sistema operativo Windows. Nulla vieta di applicare lo stesso procedimento su sistema operativo diverso.
I tool
Innanzitutto, elenchiamo gli strumenti che utilizzeremo per realizzare questo progetto:
- Adobe Flash Builder 4.5 for PHP
- EasyPHP v5.3.8.1, necessario per installare in maniera semplificata l'ambiente WAMP che fornisce il web server Apache 2.2.21, MySQL Server 5.5.16, MySQL Client 5.0.8, PHP v5.3.8, e phpMyAdmin 3.4.5. Questa è la versione utilizzata in questa sede; per trovare una versione più recente ed equivalentemente soddisfacente per gli scopi proposti, è possibile far riferimento al sito di EasyPHP
L'installazione di EasyPHP può essere effettuata in qualsiasi directory del sistema operativo che utilizziamo; il consiglio è quello di installarlo in C: e di denominare la directory semplicemente easyphp, per due ragioni:
- cosi facendo, sarete allineati con l'articolo che state leggendo;
- più importante, avrete un percorso semplificato nel posizionamento dei vostri progetti; infatti, più avanti in questo articolo, sceglieremo come workspace la directory www di Easy PHP.
- L'Application server type, cioè il tipo di application server su cui girerà l'applicazione (anche se nel nostro caso non sarà un vero e proprio application server, ma un web server quale è Apache);
- L'Output folder la destinazione dei file di output risultato della compilazione dei sorgenti mxml e actioscript;
- Scrivere il percorso
public/bin-releaseOutput folder - Cliccare sul pulsante Browse… posto accanto alla medesima casella di testo e individuare la cartella public del progetto, selezionando dapprima la cartella dell'installazione di Easy PHP, poi la cartella www ove risiede il progetto PHP prima creato e all'interno di quest'ultimo individuare la cartella public. Cosi facendo, nella casella di testo vediamo comparire la stringa public: a questa concateniamo la stringa
/bin-release - In Web Root digitiamo la stringa
C:easyphpwww - in Root URL digitiamo la stringa
http://localhost - in Output Folder, facciamo comparire il percorso che individua la cartella bin-release, cliccando su Browse… ;
- in Gateway Location Folder, selezioniamo la directory sede del file gateway.php: come detto in precedenza, tale directory è la public quindi non ci basta che cliccare su Browse… e individuare la stessa, ovviamente appartenente al nostro progetto.
- Il nome del servizio in Service name;
- Il nome del package che ospiterà il servizio in Service package;
- Il nome del package in cui verranno collocati eventuali value object utilizzati nel servizio in Data type package.
- Creazione di un collegamento al file GeneratoreRandomService.php nel package Services: essendo un collegamento è superfluo descriverlo;
- Generazione dei file amf_config.ini e gateway.php in public: come ben noto, i file compilati swf comunicano con i file lato server attraverso la libreria amfPHP; ricordiamo brevemente che tale libreria effettua il parsing delle richieste che un client invia ad uno script PHP, individuando e caricando il servizio richiesto e fornisce il risultato al client. Il file gateway.php, automaticamente generato da Flash Builder, costituisce il mezzo attraverso cui un client riesce a comunicare con un servizio lato server, e sfrutta il file di configurazione amf_config.ini per istruirsi sulla definizione della webroot, delle cartelle library e services e di altri parametri di configurazione. In seguito, in un breve excursus, descriveremo più in dettaglio questi due file.
- Generazione del package valueObject contenente il value object utilizzato nel servizio;
- Generazione del package services.generatorerandomservice contenente il servizio generato per flex.
Configurazione del workspace di Flash Builder
Prima di iniziare e creare il nostro primo (e speriamo non ultimo) progetto, impostiamo opportunamente il workspace del nostro ambiente di sviluppo.
Quando si sviluppano delle web-application con back-end in PHP, la directory contenente i sorgenti che sviluppiamo deve essere posizionata nella directory www in modo tale che il web-server Apache possa eseguire i file al suo interno o all'interno di qualsiasi directory che collochiamo nella stessa.
Quindi, impostando come workspace la directory www, tutti i nostri progetti verranno creati in quest'ultima, e saranno facilmente eseguibili digitando nel browser l'indirizzo che li individua.
Ad esempio, nell'ipotesi in cui abbiamo creato un progetto chiamato PHP_FLEX, con la configurazione suggerita, possiamo facilmente eseguire i file al suo interno digitando nel browser l'indirizzo http://localhost/PHP_FLEX.
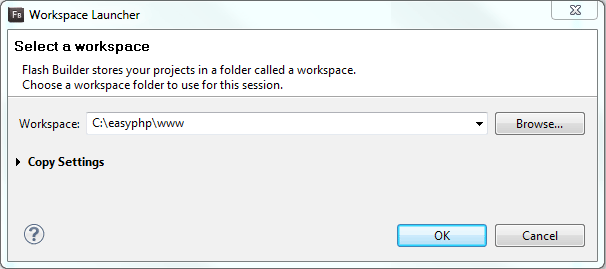
A tal proposito quindi, supponendo che abbiate seguito il consiglio di installare Easy PHP in C: sotto la voce easyphp, al primo avvio di Flash Builder configuriamo il workspace inserendo il percorso C:easyphpwww.

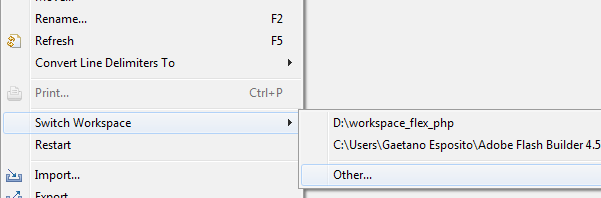
Possiamo impostare lo stesso workspace anche in un secondo momento con la seguente procedura: clicchiamo su File->Switch Workspace->Other…

Cliccando su Other… comparirà la stessa finestra di figura 1 in cui impostare il percorso già citato. Terminata questa fase preliminare di configurazione dell'ambiente di sviluppo, possiamo creare il nostro primo progetto.
Creazione del PHP Project
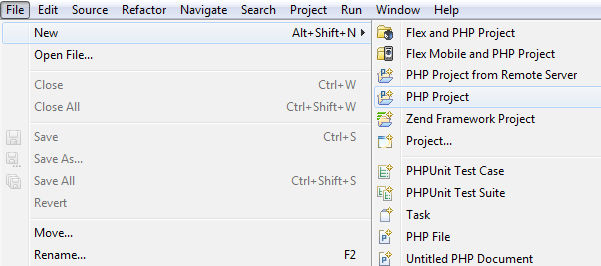
Dopo aver installato i tool e configurato il workspace, passiamo alla creazione del primo progetto; il primo passo è creare un progetto di tipo PHP: in Flash Builder, clicchiamo su File->New ed individuiamo la voce PHP Project.

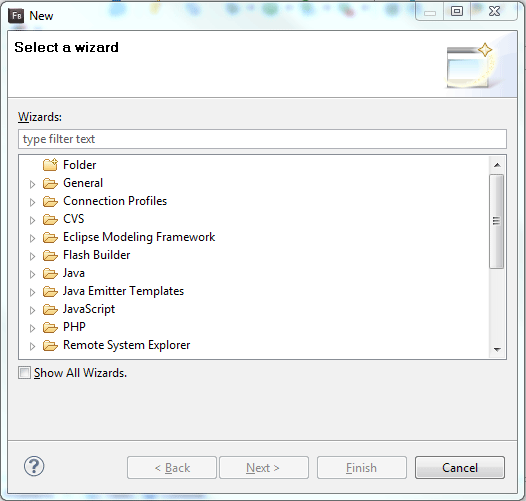
In alternativa, dopo aver lanciato Flash Builder, digitiamo la combinazione di tasti Ctrl+N, e nella finestra che compare individuiamo la directory PHP:

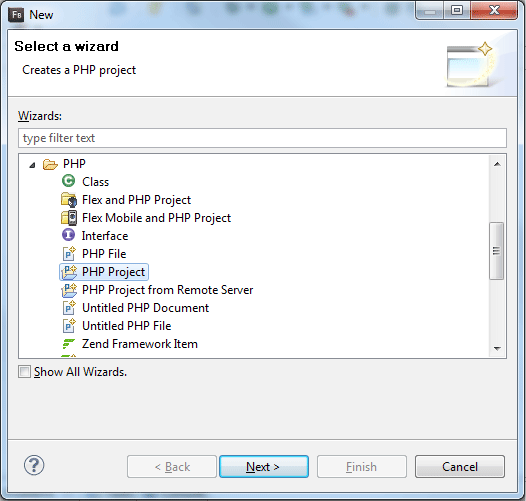
Cliccando sulla freccia per espandere il contenuto della directory, vedremo comparire una serie di voci da cui selezioniamo PHP Project.

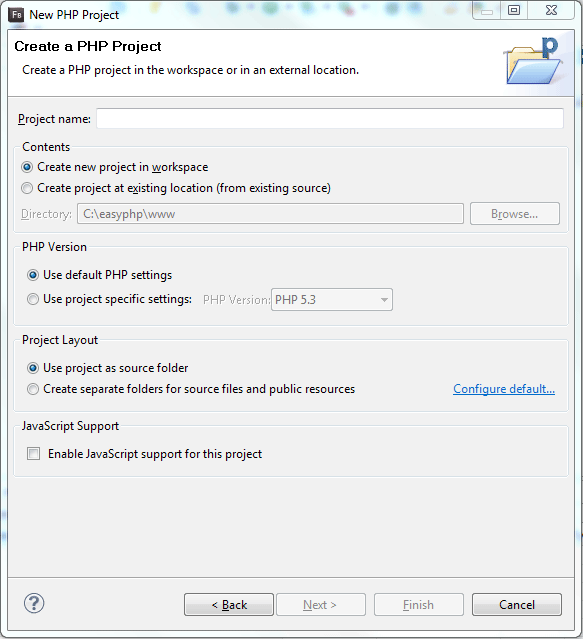
Indipendentemente dalla modalità scelta per selezionare la voce PHP Project, si avvierà un wizard che ci guiderà nella creazione del progetto; in particolare vedremo comparire la seguente finestra:

Nel campo di testo etichettato con Project name impostiamo il nome del nostro progetto digitando un nome a nostra scelta; nell'esempio il nome è html.it_flexphp_project.
Nella nostra trattazione, lasciamo invariati tutti gli altri parametri. Qualora lo reputiamo necessario, possiamo selezionare una diversa versione di PHP cliccando sul radio button che contraddistingue la voce Use project specific settings che evidenzierà la possibilità di impostare una diversa PHP Version, come in figura:

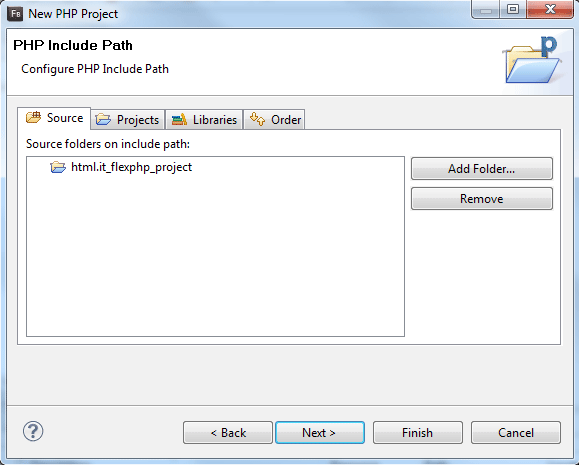
Ultimata questa primissima fase di configurazione del progetto, clicchiamo su Next. Il secondo passo della creazione del PHP Project è introdotto dalla schermata che ci permette di includere i percorsi del sorgente PHP:

In questa sezione infatti, possiamo aggiungere le directory che conterranno i sorgenti che svilupperemo in
PHP, ma anche altri progetti già sviluppati, o eventuali librerie di supporto.
La struttura del PHP Project, che caratterizza la parte server del nostro progetto, è costituita dalla seguenti cartelle di base
| Campo | Descrizione |
|---|---|
| Services | In questa cartella implementeremo tutti i servizi da fornire all'applicazione client per sviluppare la logica di business della web application |
| Library | in questa cartella si sviluppano i value object necessari per implementare i services |
| Public | questa directory ospiterà i file di output(es: index.html
index.php
index.swf
gateway.php
amf_config.ini
|
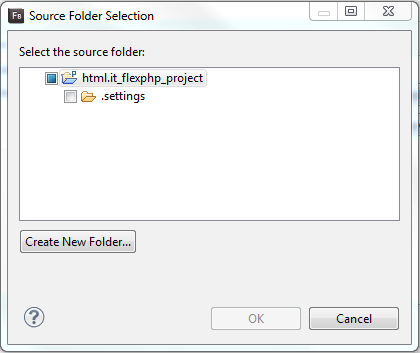
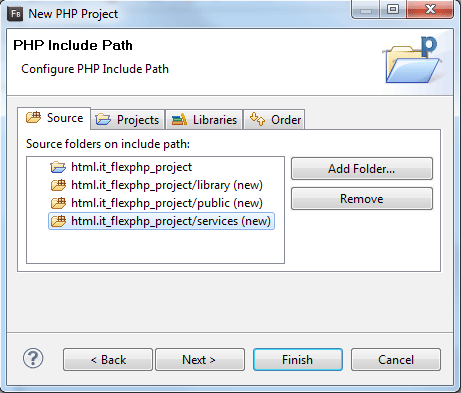
Per conferire al nostro progetto la medesima struttura creiamo ed aggiungiamo al progetto le cartelle appena descritte. Per fare ciò, assicuriamoci di essere posizionati nel tab Source della finestra presentata in figura 8, e clicchiamo su Add folder…; vedremo apparire la maschera:

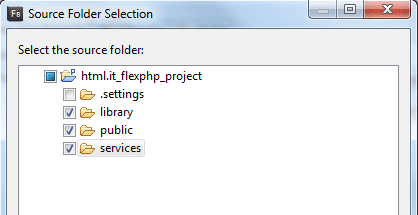
Per aggiungere una nuova cartella, clicchiamo su Create New Folder… e nella finestra che compare digitiamo il nome della prima delle tre cartelle da aggiungere, scrivendo ad esempio services. Ripetiamo lo stesso procedimento per aggiungere le cartelle public e library.
Una volta create le cartelle, la sezione Source Folder Selection risulterà modificata in questo modo:

Clicchiamo dunque su OK in modo tale da salvare le modifiche effettuate nell'Include Path ed osservarne il risultato nel tab Source, che risulterà modificato così:

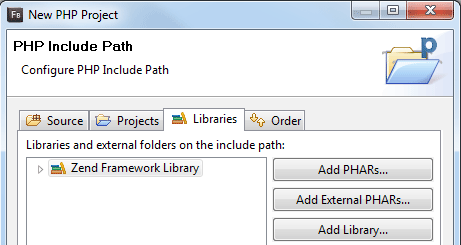
Possiamo già ritenere conclusa la fase di creazione del PHP Project; qualora però reputassimo necessario aggiungere librerie esterne al nostro progetto, o interi framework come nel caso dello Zend Framework, selezioniamo il tab Libraries.

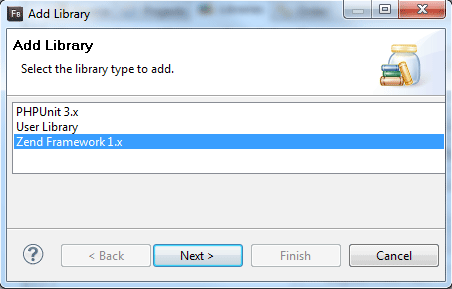
Supponendo ad esempio di voler aggiungere lo Zend Framework, clicchiamo su Add Library… e si presenterà a video la seguente schermata:

Nell'elenco proposto, notiamo già la presenza di Zend Framework, insieme ad un'altra nota libreria come PHPUnit (utile per sviluppare unit test); questo perché sono già inclusi in Flash Builder. Selezioniamo quindi la libreria di nostro interesse e clicchiamo su Next. Nella successiva schermata, confermiamo la nostra scelta cliccando su Finish. Al termine di questa procedura, il tab Libraries risulterà modificato in questo modo:

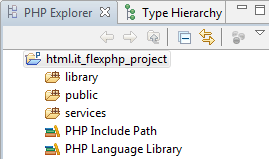
Per terminare e salvare la creazione del progetto, clicchiamo semplicemente su Finish. Flash Builder ci chiederà se vogliamo cambiare automaticamente la Perspective in PHP perspective: clicchiamo su Yes per confermare. Nel PHP Explorer di Flash Builder, troviamo il progetto appena creato.

Aggiunta del progetto Flex
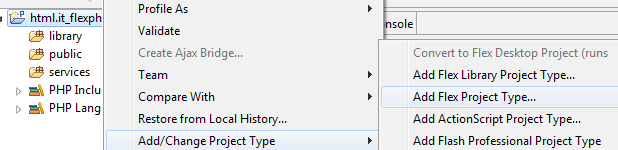
A questo punto, trasformiamo il progetto appena creato da PHP Project a Flex/PHP Project effettuando la seguente sequenza di operazioni. Selezioniamo il progetto e clicchiamo col tasto destro del mouse; nel menu che compare individuiamo la voce Add/Change Project Type-> Add Flex Project Type…:
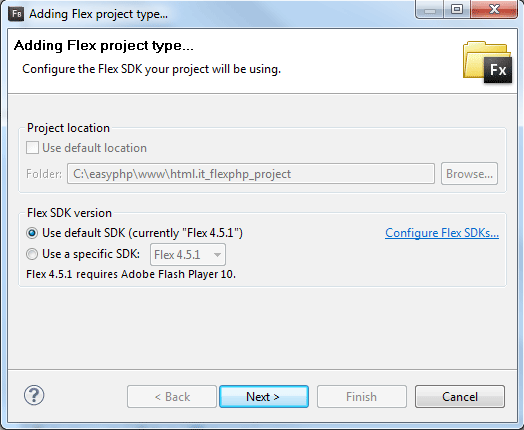
Cliccando su tale voce, inizieremo a configurare il progetto Flex grazia a questa maschera:

Clicchiamo su Next:

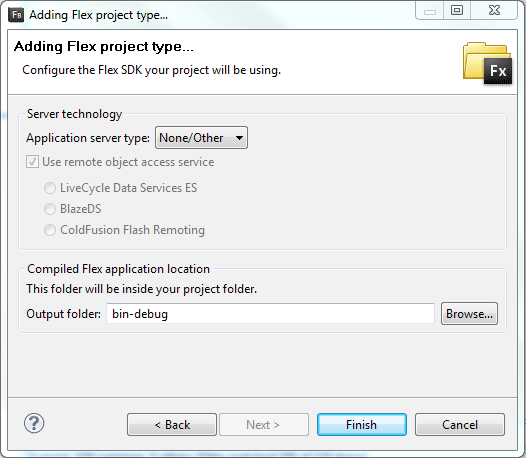
Qui possiamo scegliere:
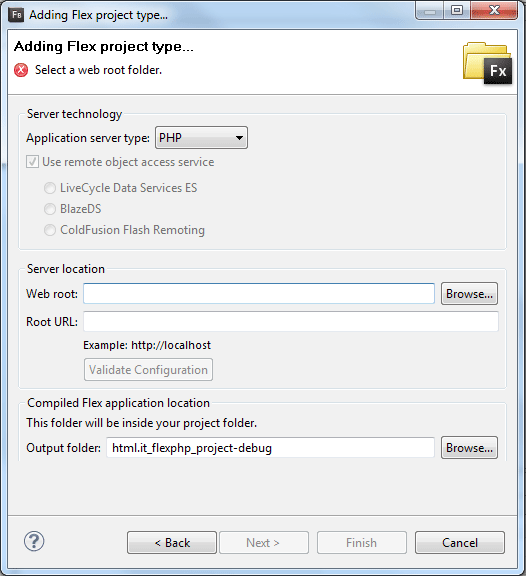
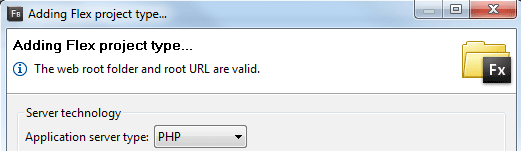
Scegliamo l'application server di nostro interesse da Application server type, che di default è impostata su "None/Other"; dall'elenco individuiamo e selezioniamo la voce PHP. Tale scelta attiverà la sezione Server location all'interno della stessa finestra, modificandola in questo modo:

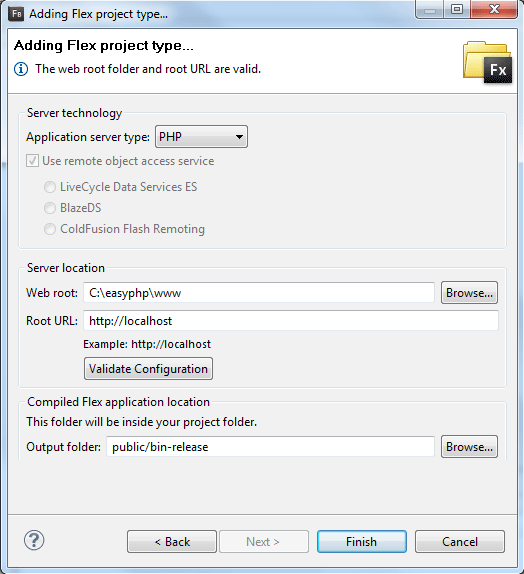
Impostiamo i valori della sezione Server location: nella casella di testo associata alla voce Web root, dobbiamo digitare il path della directory www del web server Apache; dato che questa si trova all'interno della directory principale di Easy PHP, possiamo procedere col digitare il seguente percorso C:easyphpwww. In alternativa, possiamo cliccare sul pulsante Browse… accanto alla text input ed individuare il percorso corretto scorrendo tutte le directory fino ad arrivare ad ottenere lo stesso risultato della digitazione.
Nella casella di testo associata alla voce Root URL, seguiamo il suggerimento proposto dal wizard e digitiamo il percorso che permette di eseguire i contenuti del web server http://localhost.
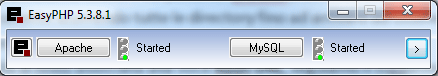
Perché la configurazione effettuata sia valida, il web server dovrà essere in esecuzione, assicuriamoci quindi che Easy PHP sia in esecuzione e che il web server Apache stia girando correttamente.

Validiamo le impostazioni appena inserite cliccando sul pulsante Validate Configuration. Se la validazione ha successo, la schermata che visualizziamo ci informerà che i parametri inseriti sono validi attraverso il messaggio "The web root folder and root URL are valid." posto sotto al titolo della finestra correntemente visualizzata.

Spostiamoci ora nella sezione Compiled Flex application location, dove imposteremo la directory che ospiterà i file di output.
I file di output dovranno risiedere nella directory public che abbiamo già creato; dato che in questa cartella saranno creati altri due file (che poi descriveremo), per separare i due contenuti e raggruppare in un'unica cartella i file di output, creeremo in public la cartella bin-release. Per farlo possiamo:
Ultimata questa configurazione, la schermata mostrata in figura 19, risulterà modificata come segue:

Clicchiamo su Finish per permette a Flash Builder di aggiungere il progetto Flex.
Al termine del processo automatico di aggiunta del progetto, Flash Builder ci chiederà di cambiare la perspective da PHP perspective in Flash perspective: clicchiamo su Yes per confermare.
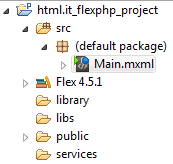
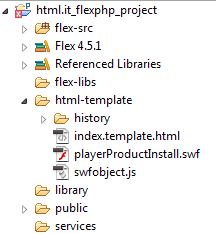
Al termine di questa procedura, l'albero del progetto che stiamo creando risulterà modificato in questo modo:

Configurazione del progetto Flex/PHP
Ultimata la fase di creazione del progetto, che ha fornito come risultato un progetto Flex/PHP, procediamo con una serie di configurazioni utili per avere una gestione visiva del progetto più efficiente, e per poter iniziare a sviluppare i servizi.
Innanzitutto effettuiamo alcune modifiche alle directory presenti nel progetto: selezioniamo la directory src, e rinominiamola in flex-src (la directory che contiene i sorgenti flex, cioè i file mxml e le classi in action script).
Allo stesso modo, rinominiamo la directory libs in flex-libs (la directory che conterrà eventuali librerie di supporto per lo sviluppo della web application).
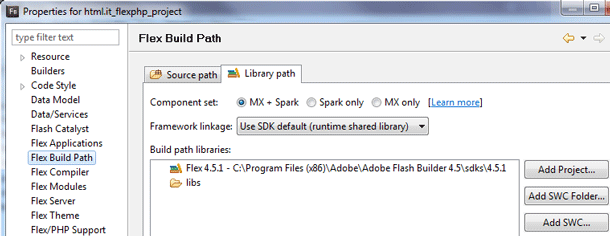
A questo punto lanciamo la finestra delle proprietà del progetto cliccando su Project->Properties. Nell'elenco a sinistra selezioniamo Flex Build Path e assicuriamoci che sia selezionato il tab Library path:
In questa finestra effettuiamo le seguenti modifiche: selezioniamo la cartella libs e clicchiamo su Edit…. Nella finestra che appare clicchiamo su Browse e individuiamo il progetto presente nel nostro workspace; una volta individuata la directory del progetto, selezioniamo la "nuova libs" che precedentemente abbiamo rinominato in flex-libs
Nella cartella flex-libs
PureMVC_AS3_2_0_4.swc
flex-libs
Ora è necessario aggiungere le librerie che permetteranno all'applicazione Flex di comunicare con quella PHP; clicchiamo sul pulsante Add SWC Folder… e nella finestra che compare è necessario inserire il seguente percorso (o lo individuiamo cliccando su Browse):
{MyFileSystem}AdobeAdobe Flash Builder 4.5eclipsepluginscom.adobe.flexbuilder.project_4.5.1.313231dcradSwcs4.5libsLa directory libs selezionata contiene le librerie fds.swc e serializers.swc.
Chiaramente la dicitura {MyFileSystem} deve essere sostituita con la directory che ospita la cartella Adobe (ad esempio C:Programmi(x86) );
Allo stesso modo aggiungiamo una seconda directory SWC, inserendo questo path:
{MyFileSystem}AdobeAdobe Flash Builder 4.5eclipsepluginscom.adobe.flexbuilder.project_4.5.1.313231dcradSwcs4.5localeLa directory locale contiene le librerie fds_rb.swc
serializers_rb.swc
Con un'operazione analoga alle precedenti, aggiungiamo tre file swc: clicchiamo sul pulsante Add SWC… e inseriamo:
fiber.swc:
{MyFileSystem}AdobeAdobe Flash Builder 4.5eclipsepluginscom.adobe.flexbuilder.project_4.5.1.313231fiberSwcs4.5libsfiber.swc
fiber_rb.swc:
{MyFileSystem }AdobeAdobe Flash Builder 4.5eclipsepluginscom.adobe.flexbuilder.project_4.5.1.313231fiberSwcs4.5localefiber_rb.swc
playerfds.swc:
{MyFileSystem }AdobeAdobe Flash Builder 4.5eclipsepluginscom.adobe.flexbuilder.project_4.5.1.313231fiberSwcs4.5libsplayerfds.swcOra individuiamo la voce Main source folder
src
Browse
flex-src
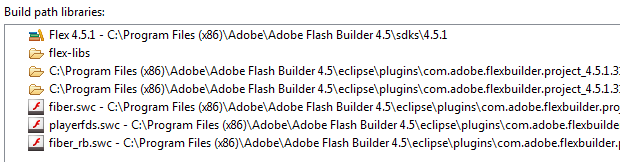
Se tutto è andato bene, avremo configurato ilFlex Build Path:
Cliccando su OK, Flash Builder effettuerà un update di tutti i riferimenti che abbiamo impostato.
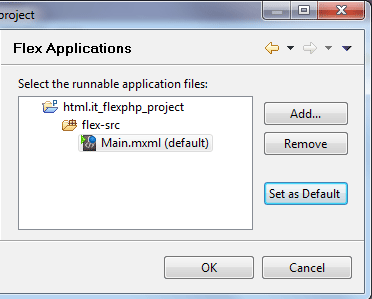
Rilanciamo la finestra Project->Properties e individuiamo la voce Flex Applications. Nella finestra Select the runnable application files, impostiamo il file mxml che verrà eseguito quando effettueremo il Run dell'applicazione; allo stato corrente, la directory flex-src contiene il file Main.mxml, quindi selezioniamo questo. Una volta aggiungo, selezioniamolo e clicchiamo sul pulsante Set as Default, in maniera tale che quando aggiungeremo altri file al nostro progetto, questo resterà il file che sarà eseguito per default.
Al termine di questa impostazione, Flex Applications sarà configurata come in figura 26:

Clicchiamo su OK per aggiornare i riferimenti.
Rilanciamo la finestra Project->Properties e individuiamo la voce Flex Server: qui imposteremo la tipologia di application server che eseguirà l'applicazione finale. Dal menu a tendina etichettato con Application server type, selezioniamo la voce PHP: in virtù della precedenze configurazione, troveremo già tutti i campi correttamente impostati. Non ci resta che cliccare su Validate Configuration e poi su Apply per applicare definitivamente la configurazione.
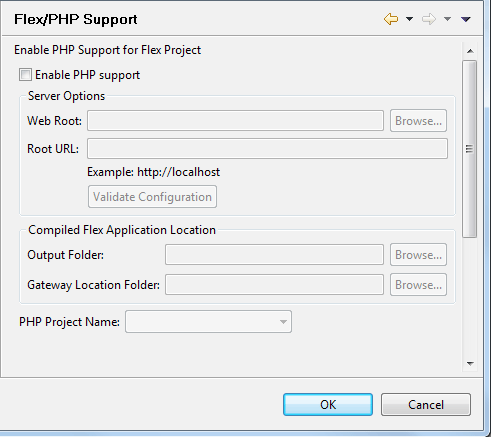
Selezioniamo poi la voce Flex/PHP Support:

In tale sezione, abilitiamo il supporto per PHP del progetto Flex che abbiamo aggiunto, che permette di connettere un progetto PHP esistente (quello che abbiamo creato inizialmente) con un progetto Flex (nuovo o già esistente). A tale scopo quindi, spuntiamo la voce Enable PHP Support che abiliterà i campi da riempire. Procediamo quindi a riempire i campi, come indicato di seguito:
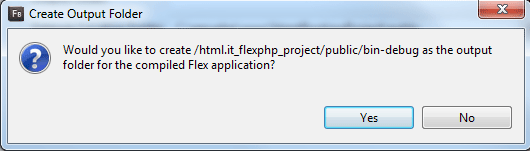
In PHP Project Name, selezioniamo nel menu a tendina il nome del progetto a cui stiamo lavorando; la scelta produce a video un messaggio da parte di Flash Builder che chiede se vogliamo creare una cartella in public chiamata bin-debug che abbia il ruolo di cartella di output dei file Flex compilati. Dato che abbiamo già configurato tale cartella con bin-release, clicchiamo su No.

La scelta negativa che effettuiamo, ha come conseguenza il cancellarsi de contenuto della casella etichettata con Output Folder: dobbiamo quindi reimpostarla come fatto in precedenza.
Terminata anche questa fase di configurazione, clicchiamo su Validate Configuration come ci suggerisce lo stesso Flash Builder e infine su Apply per salvare le impostazioni.
Nella seconda parte dell'articolo entreremo nel vivo dello sviluppo dei una applicazione Flex/PHP
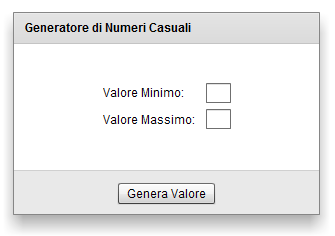
In questo esempio creeremo una semplice applicazione e vedremo come l'applicazione client in Flex comunica con quella lato server, più precisamente con i servizi lato server. Per semplicità, l'esempio consisterà nell'inserire due valori numerici attraverso l'interfaccia sviluppata, tali da formare un intervallo dal quale estrarre e stampare a video un numero casuale.
Iniziamo a sviluppare l'applicazione lato server: all'interno della directory library sviluppiamo un value object che chiamiamo IntervalloNumerico.php, di cui presentiamo il codice:
<?php
class IntervalloNumerico {
public $valoreMinimo;
public $valoreMassimo;
/**
* @return the $valoreMinimo
*/
public function getValoreMinimo() {
return $this->valoreMinimo;
}
/**
* @param field_type $valoreMinimo
*/
public function setValoreMinimo($valoreMinimo) {
$this->valoreMinimo = $valoreMinimo;
}
/**
* @return the $valoreMassimo
*/
public function getValoreMassimo() {
return $this->valoreMassimo;
}
/**
* @param field_type $valoreMassimo
*/
public function setValoreMassimo($valoreMassimo) {
$this->valoreMassimo = $valoreMassimo;
}
}
?>Il value object presenta due semplici attributi ($valoreMinimo e $valoreMassimo) utili per implementare il concetto di intervallo da cui estrarre un numero random.
Una volta creato il value object, creiamo il servizio che genera il numero casuale all'interno della directory services: tale servizio è individuato dalla classe GeneratoreRandomService.php, di cui presentiamo il codice:
<?php
class GeneratoreRandomService {
/**
* Funzione che genera un valore casuale
* @param IntervalloNumerico $intervalloNumerico
* @return int valore random
*/
public function getValoreRandom($intervalloNumerico){
$min = $intervalloNumerico->getValoreMinimo();
$max = $intervalloNumerico->getValoreMassimo();
return rand($min, $max);
}
}
?>Molto semplicemente, il servizio fornisce una funzione, getValoreRandom(), che riceve in ingresso un oggetto di tipo IntervalloNumerico, e attraverso la funzione rand() di PHP genera il valore random definito nell'intervallo creato.
L'applicazione lato client (Flex/MXML)
L'applicazione lato client invece, è implementata all'interno del file Main.mxml e presenta il codice seguente:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<mx:Box id="contentPanel" width="100%" height="100%" horizontalAlign="center" verticalAlign="middle">
<mx:Panel id="pnlNumberGenerator" width="30%" height="30%"
title="Generatore di Numeri Casuali"
verticalAlign="middle" horizontalAlign="center">
<mx:HBox id="inputContent">
<mx:VBox id="vbxLabelContent">
<mx:Label text="Valore Minimo:" />
<mx:Label text="Valore Massimo:" />
</mx:VBox>
<mx:VBox id="vbxTiContent">
<mx:TextInput id="tiValoreMinimo" height="20" width="25"/>
<mx:TextInput id="tiValoreMassimo" height="20" width="25"/>
</mx:VBox>
</mx:HBox>
<mx:ControlBar horizontalAlign="center">
<mx:Button id="btnGetValue" label="Genera Valore" />
</mx:ControlBar>
</mx:Panel>
</mx:Box>
</s:Application>Che produce la seguente interfaccia:

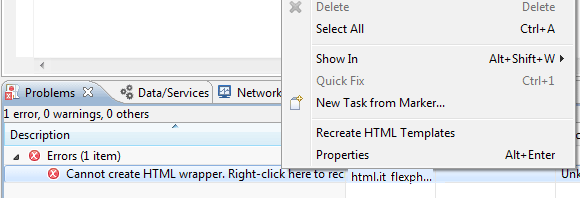
Eseguendo l'applicazione per la prima volta, è possibile che si verifichi un errore di compilazione, la cui entità è descritta nel tab Problems.

La descrizione dell'errore ci segnala l'assenza della cartella html-template che funge da HTML wrapper. Nella stessa descrizione viene indicata anche la risoluzione dell'errore: cliccando col tasto destro sulla riga che descrive l'errore, compare un menu all'interno del quale dobbiamo individuare la voce "Recreate HTML Templates"

Cliccando sulla voce indicata, verrà automaticamente generata la directory html-template modificando di conseguenza l'albero delle cartelle che costituiscono il progetto.

Eseguendo di nuovo l'applicazione, scompare anche l'errore di compilazione.
Creazione di un service
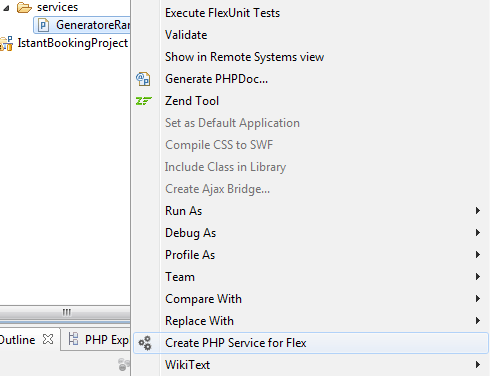
Grazie a Flash Builder, creare un servizio PHP per l'applicazione Flex è davvero semplice. Clicchiamo con il tasto destro sul servizio sviluppato nella directory services e nel menu che compare, clicchiamo sulla voce Create PHP Service for Flex:

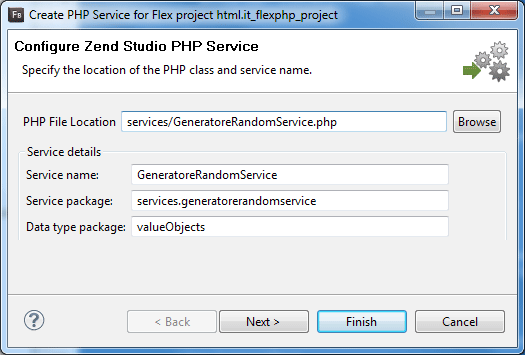
Apparirà la relativa maschera:

Dall'analisi della finestra presentata a video, notiamo come Flash Builder individui automaticamente la directory in cui è presente il service compilando la casella di testo con etichetta PHP File Location.
Fornisce poi i dettagli del servizio che verrà generato per l'applicazione lato client nella sezione Service details:
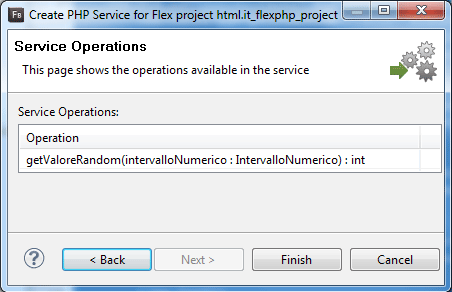
Cliccando su Next, è possibile visualizzare le operazioni fornite dal servizio sviluppato:

Clicchiamo su Finish per innescare il processo di generazione automatica del servizio per flex.
Prima di utilizzarlo nell'applicazione, possiamo anche testarlo: selezioniamo il tab Test Operation visualizzando la view come in figura:

Notiamo che la voce Service è gia impostata con il nome del nostro servizio, e cliccando sulla voce è possibile visualizzare l'elenco di tutti i servizi creati, e in Operation l'elenco delle operazioni appartenenti al servizio selezionato. Con questo tool possiamo simulare l'esecuzione dell'operazione selezionata e qualora questa presenta dei parametri di input, questi saranno visualizzati nella tabella composta dalle colonne Parameter, Type ed Enter Value; siccome la nostra operazione riceve in ingresso un oggetto di tipo IntervalloNumerico, possiamo fornirglielo scrivendo in Enter Value i valori che popolano gli attributi dell'oggetto. cliccando su Test eseguiremo l'operazione e vedremo comparire il risultato nella tabella sottostante.
Ultimato tale processo, il progetto risulterà modificato in questo modo:

Elenchiamo le modifiche conseguenza del processo di generazione del servizio:
Con la creazione lato client del servizio, possiamo procedere a modificare il file Main.mxml, aggiungendo il codice che implementa la logica applicativa client-side.
Al file Main.mxml
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.messaging.config.ServerConfig;
import mx.messaging.messages.RemotingMessage;
import mx.rpc.AsyncToken;
import mx.rpc.Responder;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import services.generatorerandomservice.GeneratoreRandomService;
import valueObjects.IntervalloNumerico;
private var service:GeneratoreRandomService;
private var responder:mx.rpc.Responder;
private function getValoreRandom(valoreMin:String, valoreMax:String){
var intervallo:IntervalloNumerico = new IntervalloNumerico();
intervallo.valoreMinimo = valoreMin;
intervallo.valoreMassimo = valoreMax;
service = new GeneratoreRandomService();
responder = new mx.rpc.Responder(onResult, onFault);
var at:AsyncToken = service.getValoreRandom(intervallo);
at.addResponder(responder);
}
private function onResult(evt:ResultEvent):void{
switch ( (evt.token.message as RemotingMessage).operation ){
case "getValoreRandom":
if (evt.result != null){
Alert.show("Valore Estratto: "+evt.result);
}
}
}
private function onFault (evt:FaultEvent):void{
trace("Fault: "+evt.fault.faultDetail);
} ]]>
</fx:Script>Inoltre, dobbiamo modificare la riga che definisce il pulsante per generare il valore per far si che inneschi l'esecuzione della funzione getValoreRandom(). Quindi individuiamo la riga
<mx:Button id="btnGetValue" label="Genera Valore" />e modifichiamola come segue
<mx:Button id="btnGetValue" label="Genera Valore"
click="getValoreRandom(tiValoreMinimo.text, tiValoreMassimo.text)"/>Lo script che abbiamo aggiunto, non fa altro che dichiarare il servizio generato in actioscript attraverso la riga:
private var service:GeneratoreRandomService;dichiarare un oggetto Responder che si occuperà di gestire l'handling degli eventi di successo o di fallimento relativi all'accesso al servizio remoto:
private var responder:mx.rpc.Responder;implementare la funzione getValoreRandom()
IntervalloNumerico
var intervallo:IntervalloNumerico = new IntervalloNumerico();
intervallo.valoreMinimo = valoreMin;
intervallo.valoreMassimo = valoreMax;Istanzia gli oggetti service
responder
service = new GeneratoreRandomService();
responder = new mx.rpc.Responder(onResult, onFault);In caso di successo nell'accesso al servizio remoto, si invoca la funzione onResult, che presenta a video il risultato dell'estrazione del valore random, mentre in caso di fallimento si invoca la funzione onFault che descrive la causa del fallimento visualizzandola nella console quando l'applicazione viene lanciata in modalità di debug.
I file gateway.php e amf_config.ini
Come già accennato, il file gateway.php, automaticamente generato da Flash Builder, costituisce il mezzo attraverso cui un client riesce a comunicare con un servizio lato server. Per poter meglio comprendere il ruolo di questo file, diamo prima uno sguardo alla sua implementazione:
<?php
ini_set("display_errors", 1);
$dir = dirname(__FILE__);
$webroot = $_SERVER['DOCUMENT_ROOT'];
$configfile = "$dir/amf_config.ini";
$servicesdir = $dir.'/../services';
$librarydir = $dir.'/../library';
//default zend install directory
$zenddir = $webroot.'/ZendFramework/library';
//Load ini file and locate zend directory
if (file_exists($configfile)) {
$arr = parse_ini_file($configfile, true);
if (isset($arr['zend']['webroot'])) {
$webroot = $arr['zend']['webroot'];
$zenddir = $webroot.'/ZendFramework/library';
}
if (isset($arr['zend']['zend_path'])) {
$zenddir = $arr['zend']['zend_path'];
}
if (isset($arr['zend']['library'])) {
$librarydir = $arr['zend']['library'];
}
if (isset($arr['zend']['services'])) {
$servicesdir = $arr['zend']['services'];
}
}
// Setup include path
// add zend directory, library and services to include path
set_include_path(get_include_path()
.PATH_SEPARATOR.$zenddir
.PATH_SEPARATOR.$librarydir
.PATH_SEPARATOR.$servicesdir);
// Initialize Zend Framework loader
require_once 'Zend/Loader/Autoloader.php';
Zend_Loader_Autoloader::getInstance()->setFallbackAutoloader(true)->suppressNotFoundWarnings(true);
// Load configuration
$default_config = new Zend_Config(array("production" => false), true);
$default_config->merge(new Zend_Config_Ini($configfile, 'zendamf'));
$default_config->setReadOnly();
$amf = $default_config->amf;
// Store configuration in the registry
Zend_Registry::set("amf-config", $amf);
// Initialize AMF Server
$server = new Zend_Amf_Server();
$server->setProduction($amf->production);
if (isset($amf->directories)) {
$dirs = $amf->directories->toArray();
foreach ($dirs as $dir) {
if ($dir == "./") {
$server->addDirectory($webroot);
} else
if (realpath("{$webroot}/{$dir}")) {
$server->addDirectory("{$webroot}/{$dir}");
} else
if (realpath($dir)) {
$server->addDirectory(realpath($dir));
}
}
}
// Initialize introspector for non-production
if (! $amf->production) {
$server->setClass('Zend_Amf_Adobe_Introspector', '',
array("config" => $default_config, "server" => $server));
$server->setClass('Zend_Amf_Adobe_DbInspector', '',
array("config" => $default_config, "server" => $server));
}
// Handle request
echo $server->handle();
Nelle prime righe di codice, lo script individua il path del file amf_config.ini e delle directory services e library.
Il file amf_config.ini contiene le seguenti righe:
[zend]
;set the absolute location path of webroot directory, example:
;Windows: C:apachewww
;MAC/UNIX: /user/apache/www
webroot = "c:/easyphp/www"
;set the absolute location path of zend installation directory, example:
;Windows: C:apachePHPFrameworksZendFrameworklibrary
;MAC/UNIX: /user/apache/PHPFrameworks/ZendFramework/library
zend_path ="C:/easyphp/www/.metadata/.plugins/org.zend.php.framework.resource/resources/ZendFramework-1/library"
library ="C:/easyphp/www/html.it_flexphp_project/library"
services ="C:/easyphp/www/html.it_flexphp_project/services"
[zendamf]
amf.production = false
amf.directories[]=html.it_flexphp_project/servicesIl file è automaticamente generato per una configurazione locale, nel senso che tutte quelle che possono considerarsi le variabili del caso come webroot, library, services sono impostate sul percorso dove è situato il progetto, quindi tale file di configurazione dovrà essere opportunamente modificato qualora venga effettuato il deployment dell'applicazione su server di produzione.
In entrambi i file, si fa riferimento al framework Zend ed alla sua individuazione: nel file amf_config.ini con la riga
zend_path ="C:/easyphp/www/.metadata/.plugins/org.zend.php.framework.resource/resources/ZendFramework-1/library"e nel file gateway.php con la riga
$zenddir = $webroot.'/ZendFramework/library';Il motivo per cui si rende necessario l'impiego del framework Zend, risiede nel fatto che tale framework, attraverso le librerie di Zend_Amf, fornisce il supporto al protocollo AMF di Adobe e permette quindi la comunicazione tra il Flash Player e PHP. In particolare, questo fornisce un gateway server per la gestione delle richieste inviate dal Flash Player al server mappando queste richieste in oggetti e metodi di classe.