Uno degli argomenti 'caldi' degli ultimi mesi tra i web designer è stato quello dei menu a tab. O meglio, la loro realizzazione con un codice (X)HTML ben struturato e con i CSS. Gli esempi reperibili in rete sono decine e anche in questa sezione abbiamo affrontato diverse volte l'argomento:
Molto spesso, quando si è trattato di costruire menu di questo tipo con grafica o con tecniche di image replacement, si è usato come modello quello del sito di Apple
Prepariamo l'ambiente di lavoro
All'apertura di Photoshop è opportuno fare piazza pulita dei pannelli che non ci serviranno, visualizzando solo quelli necessari. Sono essenzialmente 3 e possono essere attivati dal menu Window:
- Tools
- Info
- Layers
Oltre a questi 3 pannelli è fondamentale visualizzare la barra delle opzioni (Options), che si trova immediataemnte sotto la barra dei menu: anch'essa è attivabile dal menu Window. Ecco uno screenshot del nostro spazio di lavoro [Schermata 1]. E' anche preferibile usare i pixel come unità di misura del pannello Info. Per modificare l'unità, basta cliccare sulla piccola freccia posta sulla destra del pannello e selezionare la voce Palette Options, come mostrato in questa immagine [Schermata 2].
A questo punto creiamo un nuovo documento (CTRL + N) e nella finestra delle impostazioni assegniamo come dimensioni 400x400px e come sfondo il bianco [Schermata 3].
Tracciare la figura di base
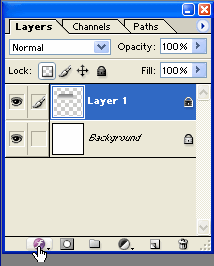
Ora è il momento di creare un nuovo livello (Layer): basta la combinazione CTRL + SHIFT + N. Come nome possiamo accettare quello proposto, Layer 1. Nel pannello dei livelli esso apparirà sopra quello originario denominato Background. Su questo livello appena creato dovremo disegnare un rettangolo con gli angoli arrotondati di colore nero.
Intanto verifichiamo che il livello su cui stiamo lavorando sia Layer 1 e che il colore di primo piano sia impostato sul nero. Quindi, dal pannello degli strumenti, clicchiamo sul pulsante delle forme selezionando il rettangolo con angoli arrotondati. Attenzione, prima di passare al disegno dobbiamo fare altre 2 piccole modifiche. Occhio alla barra delle Opzioni in alto. Bisogna prima di tutto selezionare il pulsante Fill pixels (riempie l'aria con pixel invece di creare una forma vettoriale) e impostare il raggio degli angoli su 20px, così:
Ora possiamo tracciare un rettangolo. Non preoccupiamoci, per il momento, delle dimensioni finali, disegniamo con misure sufficienti per lavorare comodamente. Nell'esempio siamo partiti da un rettangolo di 200x145px (mentre disegnate, tenete d'occhio i valori W e H nel pannello Info per ottenere queste dimensioni).
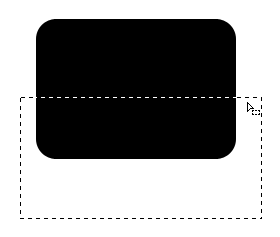
Dobbiamo ora eliminare la parte del rattangolo che non ci serve. Premiamo il tasto M per passare allo strumento di selezione rattangolare (si può fare, ovviamente, anche dal pannello degli strumenti) e tracciamo un rettangolo come mostrato in questa immagine:

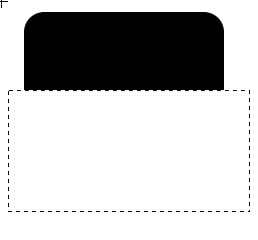
Quindi, premendo il tasto Backspace o dal menu Edit > Clear, eliminiamo la parte selezionata. Otterremo questo risultato:

Colorare
La forma che abbiamo ottenuto andrà riempita, colorata, con un gradiente. Per selezionare questa modalità di riempimento è sufficiente usare il tasto G della tastiera. Se nel pannello degli strumenti appare selezionato il Secchiello (riempimento uniforme) basterà tenere premuto il pulsante fino a far comparire e selezionare il gradiente.
A questo punto dovremo aprire la finestra per l'impostazione dei colori (Gradient Editor): cliccare sul secondo menu a tendina presente sulla barra delle opzioni, quello da cui è possibile scegliere tra le opzioni predefinite. Si aprirà una nuova finestra. Per prima cosa si scelga come valore iniziale la prima impostazione predefinita (Foreground to Background) cliccando sul primo quadratino con le sfumature. Quindi, fare doppio click sul punto di stop a sinistra [Schermata 4]. Nella nuova finestra impostare come valore per il nero 45% [Schermata 5].
Se il secondo colore della sfumatura non è impostato sul bianco, ripetere la stessa operazione con un doppio click sul punto di stop del colore a destra e scegliere il bianco.
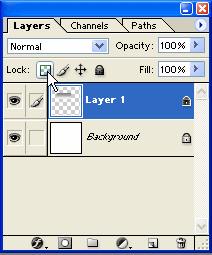
Prima di applicare la nuova tinta, dobbiamo fare un'operazione fondamentale. Occhio al pannello dei Layer (Livelli). Bisogna selezionare l'opzione 'Lock Transparent Pixels' come mostrato in questa immagine:

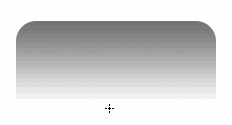
A questo punto possiamo tornare alla nostra forma. Per applicare la sfumatura grigio/bianca, basta tracciare una linea verticale, dall'alto al basso, dal bordo superiore a quello inferiore del nostro ex-rettangolo. Questo il risultato (in Photoshop è molto meglio, ovviamente, lo screenshot è molto compresso):

Dare profondità
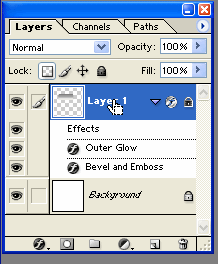
Continuiamo a lavorare sul nostro Layer 1. Dobbiamo applicare un paio di effetti. Dal pannello dei livelli click sul pulsantino in basso (Add a Layer Style):

Nella nuova finestra selezioniamo Bevel and Emboss e impostiamo i valori come mostrato in questa figura [Schermata 6].
Ora selezioniamo con un click anche l'opzione Outer Glow e applichiamo queste impostazioni [Schermata 7]. Rispetto a quanto mostrato in figura, sarà necessario modificare il colore, passando dal giallo di default al grigio visto in precedenza. Cliccando sul quadratino giallo, si aprirà una finestra simile a quella vista in precedenza: impostiamo anche questa volta il valore del nero al 45% [Schermata 8].
Ecco ciò che otterremo eseguendo per bene tutti questi passaggi:

Riflessi
A questo punto, circondiamo con una selezione la nostra forma. Molto semplice: tenendo premuto il tasto Control (CTRL) clicchiamo su Layer 1 nel pannello, così (si noti che al cursore, premendo CTRL, si aggiunge un piccolo quadratino con bordo tratteggiato):

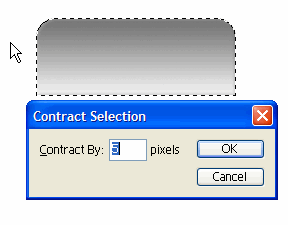
Dobbiamo quindi restringere la selezione. Dal menu Select, selezionare Modify e quindi Contract. Impostare la misura di contrazione su 5px:

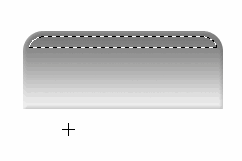
Il bordo della selezione apparirà leggermente spostato verso l'interno. Ora si deve ridurre ulteriormente la selezione. Premere M per impostare il rettangolo di selezione, tenendo premuto il tasto ALT tracciare un rettangolo dal basso verso l'alto, partendo dal punto indicato in figura:

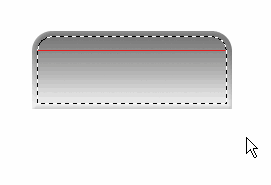
Il rettangolo dovrà essere tracciato fino alla zona immediatamente al di sotto degli angoli (in rosso nell'immagine). Rilasciando il mouse si dovrebbe ottenere questo risultato:

Questa zona andrà prima posta su un nuovo layer e quindi riempita di bianco.
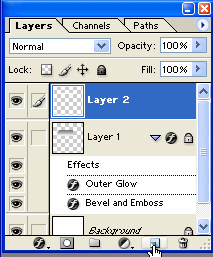
CTRL + SHIFT + N o click sull'apposito pulsante per creare un nuovo layer:

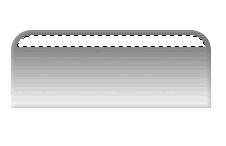
Badando che sia attivo Layer 2, premere sul tasto X per impostare il bianco come colore di riempimento, ALT + BACKSPACE per colorare di bianco. Ecco il risultato:

Ora è necessario sfumare la tinta appena applicata. Dal menu Filter selezionare Blur > Gaussian Blur e impostare il valore Radius a piacere. Nell'esempio abbiamo usato 3 [Schermata 9].
Fasi finali
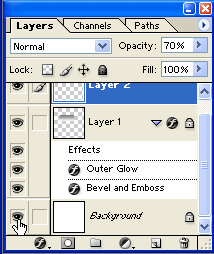
Siamo quasi alla fine. Trattandosi di un menu, potremmo ovviamente aggiungere il testo, un'operazione che comunque può esere effettuata in qualunque momento da qui alla fine. Ora prepariamoci per l'esportazione delle immagini. Torniamo al pannello dei livelli. Nascondiamo lo sfondo cliccando sull'icona dell'occhio vicino al livello Background:

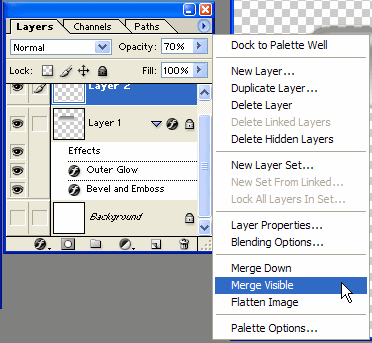
Quindi, uniamo gli altri 2 Layer. Dal menu attivabile dalla freccia, scegliere l'opzione Merge Visible:

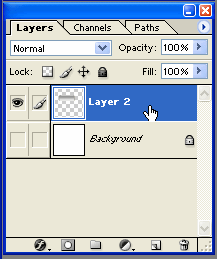
Otterremo un solo livello (Layer 2):

Definiamo quindi le dimensioni finali. Dal menu Edit scegliere Transform > Scale. Usando come base uno dei quattro angoli, restringere e ridimensionare il layer fino alle dimensioni desiderate. Tenendo d'occhio il pannello Info saremo in grado di ottenere ciò che vogliamo [Schermata 10].
Pronti per il rollover
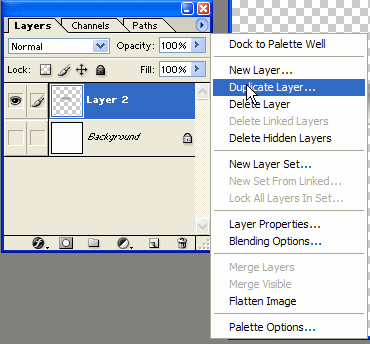
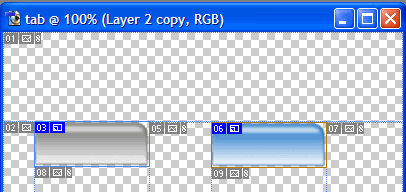
Nell'esempio proposto abbiamo predisposto le immagini per l'uso in un rollover. Abbiamo quindi bisogno di una seconda immagine diversa dalla prima solo nel colore. Procediamo così. Dal menu del pannello dei livelli scegliamo Duplicate Layer:

Il nuovo livello andrà a sovrapporsi esattamente a quello originario, quindi sarà necessario spostarlo per poterlo visualizzare [Schermata 11].
Dal pannello dei livelli, se non lo è già, selezioniamo la copia del livello originario. Quindi visualizziamo la finestra Hue/Saturation (menu Image > Adjustment > Hue/Saturation). Nella finestra, spuntiamo innanzitutto l'opzione Colorize e quindi modifichiamo a piacere i valori, fino ad ottenere la tinta desiderata [Schermata 12].
Esportare
Per esportare convenientemente le immagini ci serviamo dello strumento Slice. Selezionare il primo livello e dal menu Layer, selezioniamo New Layer Based Slice [Schermata 13]. Ripetere la stessa operazione con l'altro livello. Dovremmo ottenere questo risultato:

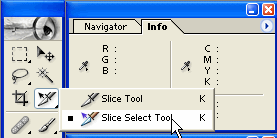
Sarebbe opportuno anche assegnare un nome significativo alle slice che esporteremo. Dal pannello degli strumenti scegliamo l'apposito tool per la selezione delle slice:

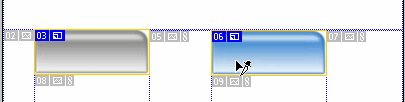
Quindi, doppio click su ciascuna delle 2 slice con le tab e impostare il nome [Schermata 14].
Salviamo tutto. Dal menu file, scegliere Save for Web. Nella finestra di anteprima, selezioniamo entrambe le slice (usare il tasto SHIFT):

Possiamo anche decidere di salvare come GIF o JPEG dall'apposita sezione. Quindi click su Save. Nella finestra di salvataggio, scegliamo di esportare solo le immagini e solo le slice selezionate [Schermata 15]. Photoshop creerà una cartella images all'interno della quale troveremo il frutto del nostro del lavoro.