Nello sviluppo di applicazioni Web, una parte molto importante viene data all'interfaccia, che in ambito Java abbiamo visto essere spesso JSP. Le tecnologie che usiamo oggi sono ormai abbastanza rodate e mature e i nuovi linguaggi di scripting lato client aiutano nella creazione di interfacce più dinamiche e coinvolgenti, ma il problema della rappresentazione di dati su diversi dispositivi è sempre una questione aperta.
Generalmente la rappresentazione dei dati è un processo che coinvolge le entità, cioè il model (in un ideale pattern MVC), e quindi l'utilizzo delle informazioni direttamente da quest'ultimo. Spesso però ci ritroviamo in un'attività che è ambigua in quanto il model è rappresentato da una risorsa XML. Tale situazione avviene nella creazione di un mash up, applicazioni B2B, o dove in genere lo scambio informativo avviene tramite l'utilizzo di documenti XML. Come ci dobbiamo comportare in situazioni del genere? Come poter rappresentare dei dati XML in una JSP?
La domanda ha due risposte (come sappiamo, l'informatica propone tante soluzioni, ognuna meglio adattabile in base al contesto). La prima semplice risposta che ci viene in mente è quella di introdurre un livello di logica che si occupi di convertire le informazioni XML in oggetti Java e poi utilizzare i metodi accessori su questi ultimi. Tale soluzione ha senso quando tali oggetti sono manipolati e fanno parte di logiche di business più complesse.
Ma ha senso creare un contenitore di informazioni al solo scopo di rappresentarle? Ha senso utilizzare risorse computazionali nelle operazioni di lettura del documento, memoria fisica nella gestione degli oggetti? La risposta è no, e il presente articolo ha lo scopo di mostrare come sia possibile rappresentare informazioni XML direttamente nelle pagine JSP attraverso l'uso delle trasformazioni XSL (eXtended Stylesheet Language).
Su XML e XSL non approfondiremo, lasciando il compito alle guide e agli articoli che trovate nella
. Ci limitiamo a ricordare il compito di XSL, cioè creare delle regole tali per convertire un documento XML in un altro formato (HTML, PDF, altro XML, WML, ecc). Come si può facilmente immaginare, attraverso la creazione di diversi fogli di stile XSL è possibile avere gli stessi dati rappresentati su diversi media, ad esempio HTML per un browser Web, WML per un telefonino, VoiceXML per un dispositivo per non udenti.
Primo esempio, un formato XML generico
Partiamo subito con un esempio per mostrarvi quanto sia semplice e immediato effettuare una trasformazione XSL su un documento. Ogni linguaggio di programmazione ha i suoi modi per farlo, addirittura lo stesso XML può definire al suo interno un foglio di stile da applicare ed essere convertito in fase di lettura direttamente dal browser.
Noi, con Java, utilizzeremo un semplice custom tag a tale scopo, che ci semplifica ancor più la vita, nascondendoci l'implementazione e la modalità con cui la trasformazione viene svolta. Un progetto ottimale è la
che potete scaricare dal sito ufficiale.
Una volta scaricata la libreria, la vostra applicazione potrà utilizzare i diversi tag che la compongono, in particolare il tag di trasformazione, i cui input sono un documento XML contenente i dati e un XSL contenente le regole di trasformazione. Per poter funzionare ricordatevi di includere sotto il classpath o la cartella lib dell'applicazione le librerie utilizzate (taglib-xsl, xalan1, xerces1).
Nel primo esempio vediamo la formattazione di un documento XML generico, ad esempio una lista di libri, rappresentato come segue:
Listato 1. Esempio della formattazione di un documento XML
<?xml version="1.0" encoding="ISO-8859-1"?>
<books>
<book isbn="123">
<title>Mastering EJB 3.0</title>
<quantity>10</quantity>
<price>Eu 35.99</price>
</book>
<book isbn="456">
<title>AJAX for Dummies</title>
<quantity>2</quantity>
<price>Eu 8.99</price>
</book>
<book isbn="789">
<title>How to Squake!</title>
<quantity>25</quantity>
<price>Eu 29.01</price>
</book>
</books>
Vogliamo ora integrare queste informazioni in una tabella HTML, in maniera da avere le informazioni facilmente leggibili da un browser Web. A tale scopo creiamo un foglio di stile, che si occupi (attraverso le regole del linguaggio) di definire la rappresentazione di questo formato:
Listato 2. XML con la tabella in HTML
<?xml version="1.0" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" omit-xml-declaration="yes"/>
<xsl:template match="/">
<xsl:apply-templates/>
</xsl:template>
<xsl:template match="books">
<table border="0" width="50%">
<xsl:for-each select="book">
<tr>
<td>
<em><xsl:value-of select="title"/></em>
</td>
<td>
<xsl:value-of select="price"/>
</td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>
Creiamo un template per il tag radice (books) ed effettuiamo una iterazione creando la tabella con l'astrazione delle informazioni attraverso i comandi XSL.
L'integrazione, che a questo punto è indipendente dal documento XML (e quindi i dati) passato, avverrà nella pagina JSP, utilizzando il tag APPLY delle taglib Jakarta:
Listato 3. Pagina in cui andrà la tabella
<%@taglib uri="http://jakarta.apache.org/taglibs/xsl-1.0" prefix="xsltlib" %>
<html>
<head>
<title>XSL: trasformare dati XML in HTML</title>
</head>
<body>
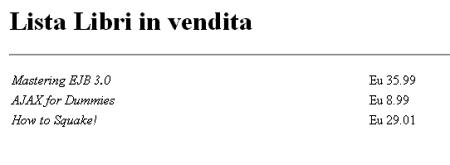
<h1>Lista Libri in vendita</h1>
<hr/>
<p><xsltlib:apply xml="xml/lista_book.xml" xsl="xml/books.xsl"/></p>
</body>
</html>
In lista_book.xml (ma potrebbe essere qualsiasi documento con quel formato) abbiamo le informazioni, mentre in books.xsl le regole per la formattazione.
Di seguito il risultato dell'esecuzione:

Secondo esempio, formattare un RSS
In un'applicazione general purpose, conoscere il modo per poter facilmente rappresentare i dati XML in HTML o in altri formati è molto importante. Attraverso l'utilizzo di formati XML conosciuti, due o più applicazioni possono scambiarsi informazioni e quindi erogare servizi di integrazione di informazioni molto evoluti.
Un tipico esempio di integrazione di informazioni è rappresentato dagli RSS. Questo è un formato standard che ha ormai preso piede tra i siti di informazione e i blog. Attraverso questo formato, un sito espone i propri contenuti, ad esempio gli ultimi articoli, che altri siti possono riprendere allo scopo di integrarli tra le proprie pagine, con lo stesso stile di presentazione.
Il formato è semplicissimo e si presenta come segue:
Listato 4. Easempio del formato RSS
<item>
<title>AAA</title>
<link>BBB</link>
<description>CCC</description>
<pubDate>DDD</pubDate>
<category>EEE</category>
<guid>FFF</guid>
</item>
Utilizzando la trasformazione XSL effettueremo la formattazione in forma tabellare di un generico RSS (quindi poi estendibile a tutti gli RSS che trovate in rete):
Listato 5. Formattazione in forma tabellare di un RSS
<?xml version="1.0" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" omit-xml-declaration="yes"/>
<xsl:template match="/">
<xsl:apply-templates/>
</xsl:template>
<xsl:template match="rss/channel">
<table border="0" width="80%">
<xsl:for-each select="item">
<tr>
<td>
<a>
<xsl:attribute name="href">
<xsl:value-of select="link"/>
</xsl:attribute>
<xsl:value-of select="title"/>
</a>
</td>
<td>
<xsl:value-of select="substring(description,1,27)" />
<xsl:if test="string-length(description) > 27">
...
</xsl:if>
</td>
<td>
<xsl:value-of select="category"/>
</td>
<td>
<xsl:value-of select="pubDate"/>
</td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>
Questa volta abbiamo introdotto alcuni controlli, attraverso i costrutti xsl:if (per una guida completa, vi suggerisco la
).
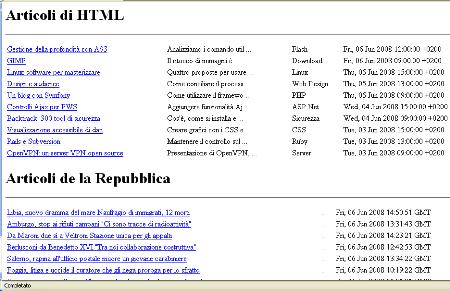
Nella pagina dei contenuti ora integriamo il feed di HTML.it e del sito Repubblica.it, utilizzando sempre lo stesso foglio di stile:
Listato 6. Integrazione di due feed in una pagina
<%@taglib uri="http://jakarta.apache.org/taglibs/xsl-1.0" prefix="xsltlib" %>
<html>
<head>
<title>XSL: trasformare dati XML in HTML</title>
</head>
<body>
<h1>
Articoli di HTML
</h1>
<hr/>
<p>
<xsltlib:apply xml="xml/articolihtml.xml" xsl="xml/rss_sheet.xsl"/>
</p>
<h1>
Articoli de la Repubblica
</h1>
<hr/>
<p>
<xsltlib:apply xml="xml/articolirep.xml" xsl="xml/rss_sheet.xsl"/>
</p>
</body>
</html>
Il risultato è l'integrazione in HTML dei contenuti, e quindi la pagina come segue: