Come abbiamo visto nella guida ASP.NET 2.0, temi e skin servono per definire l'interfaccia utente di un'applicazione ASP.NET 2.0. Il nome che diamo ad un tema corrisponde al nome della cartella che lo ospita, che è contenuta nella cartella speciale App_Themes. Poiché questa è una relazione uno ad uno, possiamo affermare per semplicità che i temi sono cartelle contenute nella cartella App_Themes.
Ogni tema è costituito da uno o più file skin, cioè file con estensione .skin, che contengono la definizione del look di uno o più controlli server ASP.NET 2.0.
Per impostare un tema in una pagina web possiamo agire nel pannello delle Properties della direttiva <Page> impostano la proprietà Theme. Se non disponiamo di un ambiente di sviluppo, come il VWD, che ci consente di accedere al pannello delle Properties, possiamo scrivere a mano Theme="NomeTema" nella direttiva <Page> della pagina.
Un altra possibilità per impostare un tema è farlo nel file di configurazione dell'applicazione inserendo la sezione <pages theme = "NomeTema" /> all'interno di <system.web>. In questo caso però tutte le pagine dell'applicazione utilizzeranno quel tema a meno che non venga reimpostato sulla singola direttiva <Page> della pagina.
Nella Guida abbiamo anche visto come si può impostare un tema dinamicamente, facendo in modo che l'utente lo possa scegliere da una lista di possibilità.
Quando un utente di un sito web accede per la prima volta e sceglie un tema da applicare, sarebbe bello, che il sito si ricordasse il tema che ha scelto e, al prossimo accesso, glielo applicasse in automatico.
Per fare questo possiamo utilizzare l'oggetto Profile ed immagazzinare il tema scelto in una sua proprietà.
Realizziamo ora un esempio partendo da quello realizzato nell'articolo "Convertire utenti anonimi in utenti dell'applicazione" che possiamo scaricare da qui.
Rinominiamo l'esempio scaricato: "TemaSulProfilo".
La prima cosa da fare è aggiungere la proprietà Tema alla sezione <profile> del Web.config. Specifichiamo inoltre che il Tema venga memorizzato anche per gli utenti anonimi:
Listato 1. Proprietà Tema sul Web.config
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="true"/>
<authentication mode="Forms"/>
<anonymousIdentification enabled="true"/>
<profile>
<properties>
<add name="Nome"/>
<add name="Cognome"/>
<add name="Tema" allowanonymous="true"/>
<add name="UltimoCollegamento" type="System.DateTime"/>
<add name="Carrello" allowAnonymous="true" type="Carrello" serializeAs="Xml"/>
<group name="Indirizzo">
<add name="Via"/>
<add name="Numero"/>
<add name="Nazione"/>
<add name="CAP"/>
</group>
</properties>
</profile>
</system.web>
</configuration>
Nel nostro esempio, quando l'utente anonimo andrà sulla pagina dei prodotti, potrà scegliere il Tema da applicare alla pagina, oltre agli articoli da acquistare.
Nella pagina Prodotti.aspx aggiungiamo una DropDownList (DropDownList1Tema) che mostri i temi disponibili e dia la possibilità di applicarli.
Lo abbiamo già fatto nella Guida ASP.NET 2.0, si tratta di popolare dinamicamente la DropDownList.
Aggiungiamo quindi qualche riga di codice nella Prodotti.aspx.cs:
Listato 2. Codice da inserire nel Page_Load per popolare dinamicamente la DropDownList
if (!Page.IsPostBack)
{
string[] temi = System.IO.Directory.GetDirectories(Request.PhysicalApplicationPath + "App_Themes");
DropDownList1Tema.Items.Clear();
DropDownList1Tema.Items.Add("Seleziona il tema");
foreach (string tema in temi)
DropDownList1Tema.Items.Add(tema.Substring(tema.LastIndexOf("") + 1));
if (Profile.Tema != "")
DropDownList1Tema.SelectedValue = Profile.Tema;
}
Abilitiamo l'AutoPostBack nella DropDownList.
Sul Global.asax dobbiamo gestire anche il trasferimento del Tema da un profilo anonimo ad un profilo autenticato:
Listato 3. Codice da inserire sul Profile_OnMigrateAnonymous del Global.asax
void Profile_OnMigrateAnonymous(object sender, ProfileMigrateEventArgs args)
{
// otteniamo il profilo dell'utente anonimo
ProfileCommon anonymousProfile = Profile.GetProfile(args.AnonymousID);
// trasferiamo il carrello
// se vogliamo che il carrello non venga aggiornato ad ogni Login:
//if (anonymousProfile.Carrello.articoli.Count != 0)
Profile.Carrello = anonymousProfile.Carrello;
// trasferiamo il Tema
if (anonymousProfile.Tema != "")
Profile.Tema = anonymousProfile.Tema;
// cancelliamo il profilo anonimo
ProfileManager.DeleteProfile(args.AnonymousID);
// cancelliamo l'utente anonimo dal database
Membership.DeleteUser(args.AnonymousID);
// cancelliamo il cookie dell'utente anonimo
AnonymousIdentificationModule.ClearAnonymousIdentifier();
}
Nel Profile_OnMigrateAnonymous trasferiamo il Tema solo se l'utente anonimo ha effettuato una scelta.
Notiamo dal codice che il Carrello viene aggiornato ad ogni Login, se vogliamo mantenerne i dati dobbiamo evitarne il trasferimento ad ogni Login, aggiungendo la riga commentata.
Come già sappiamo, avendo letto la Guida, il codice per impostare il Tema della pagina va inserito nel gestore Page_PreInit:
Listato 4. Codifica di Page_PreInit in Prodotti.aspx.cs
protected void Page_PreInit(object sender, EventArgs e)
{
string tema = Request["DropDownList1Tema"];
if (tema == null && Profile.Tema != "")
Page.Theme = Profile.Tema;
if (tema != null)
{
if (tema != "Seleziona il tema")
Page.Theme = tema;
Profile.Tema = Page.Theme;
}
}
In Page_PreInit gestiamo l'impostazione del Tema della pagina, leggendolo dal profilo o dalla DropDownList, ed impostiamo il Tema sul profilo se è stata operata una scelta sulla DropDownList.
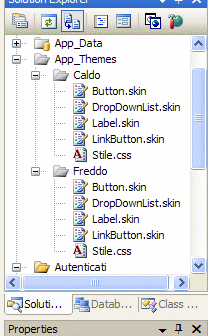
A questo punto non ci resta che definire almeno due Temi per la nostra applicazione, ad esempio i Temi: Caldo e Freddo.

Nell'esempio di figura 1, ogni "Tema" è definito mediante i file .skin dei controlli server presenti nella pagina o solo di alcuni di essi. Ad ogni tema è inoltre associato uno "Stile.css" per definire l'aspetto di elementi HTML.
Effettuiamo ora un test per verificare che il tema venga memorizzato nel profilo dell'utente. Selezioniamo la Login.aspx e premiamo F5.
Entriamo con l'utente Pippo ed andiamo sulla pagina Prodotti.aspx.
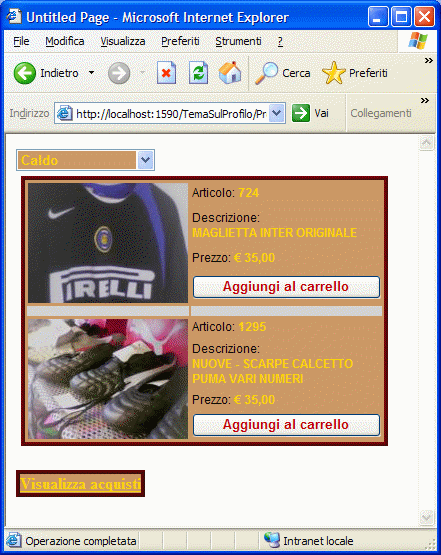
Qui, mediante la DropDownList, selezioniamo il tema "Caldo". Otteniamo:

Ora usciamo dall'applicazione chiudendo il browser. Rientriamo sulla Login.aspx. Effettuiamo il Login con lo stesso utente, e verifichiamo che il tema scelto la volta scorsa è tuttora impostato.
Verifichiamo poi che, entrando con l'utente anonimo direttamente sulla Prodotti.aspx, funzioni tutto correttamente. Cioè che anche l'utente anonimo possa scegliere un tema e che, se si autentifica, il tema scelto venga trasferito al suo profilo di utente autenticato.
L'esempio sviluppato in questo articolo, senza il database per motivi di spazio, può essere scaricato da qui.