La specifica HTML5 per l'elemento video prevede la possibilità di aggiungere a corredo del filmato una o più tracce con sottotitoli. Si tratta di un'opzione che accresce notevolmente l'accessibilità, sia perché così si può rendere fruibile il contenuto audio, attraverso il testo in sovrimpressione, ai non udenti, sia perché si può fornire una valida alternativa a chi non parla la lingua originale del filmato.
L'implementazione avviene attraverso l'uso dell'elemento HTML5 track. Al momento esso è supportato dai principali browser, con l'eccezione Firefox. Il browser più aderente alla specifica è comunque Internet Explorer, che ha introdotto il supporto ai filmati sottotitolati nella versione 10 e che lo ha migliorato ulteriormente nella versione 11. Gli esempi allegati all'articolo sono stati testati con le ultime versioni di Chrome, Opera, Safari e Internet Explorer, compresa, per quest'ultimo, la preview release di IE11.
Vediamo ora come procedere per aggiungere i sottotitoli a un filmato (negli esempi è stato usato un breve video in formato MP4 tratto dalla serie televisiva Breaking Bad).
Creare i sottotitoli
Nel processo che stiamo per esaminare il passo forse più complesso è proprio il primo: la creazione del file di testo con i sottotitoli. Lo scenario ideale è quello in cui si abbia a disposizione almeno una trascrizione testuale dei contenuti audio da convertire poi in uno dei due formati di sottotitoli supportati dalla specifica e dai browser. Mancando la trascrizione si dovrà ovviamente procedere preliminarmente a crearla.
La trascrizione andrà poi suddivisa in battute (in inglese cues) e ciascuna battuta andrà quindi sincronizzata con l'audio originale. È indubbiamente un processo complesso, specie se il filmato è lungo, ma esistono comunque dei tool che possono aiutare.
Uno di questi è HTML5 Video Caption Maker, liberamente fruibile sul sito di Microsoft. Produce direttamente una traccia di sottotitoli sincronizzata in uno dei due formati supportati dalla specifica, TTML-1.0 e WebVTT.
Il primo dei due formati gode del supporto sia del W3C sia dell'industria, essendo usato, ad esempio, per i sottotitoli su siti come Netflix e Hulu. Sintatticamente si presenta come un vero e proprio linguaggio di markup XML.
WebVTT (Web Video Text Tracks) è invece, attualmente, l'opzione preferibile per ottenere il miglior supporto cross-browser. Come formato è tra l'altro molto meno complesso (seppure meno potente) di TTML. Una traccia WebVTT, infatti, non è altro che un file di testo UTF-8 con estensione .vtt. All'interno del file il testo risulta suddiviso in battute e per ciascuna battuta viene indicato il tempo iniziale e quello finale, ovvero il momento in cui la battuta compare sullo schermo e quello in cui scompare. I tempi vanno separati con due trattini e il simbolo di maggiore -->.
Il formato con cui viene espresso il tempo è molto rigido. Devono essere indicate, con due cifre, le ore e i minuti, con tre cifre i millesimi dopo i secondi. Le cifre vanno separate con un punto. Ecco come si presenta il file .vtt con la traccia in italiano che abbiamo usato nel nostro esempio:
WEBVTT
00:00:02.000 --> 00:00:05.980
Chi pensi di star guardando?
00:00:06.000 --> 00:00:08.980
Hai idea di quanti
soldi faccio in un anno?
00:00:09.000 --> 00:00:11.980
Perfino se te lo dicessi
non ci crederesti.
00:00:12.000 --> 00:00:13.980
Sai cosa succederebbeIl formato WebTTV è nato come una versione per il web del formato per sottotitoli SubRip. La conversione da una traccia di sottotitoli .srt
.vtt
questo articolo di Wikipedia
Inserire le tracce e controllare la visualizzazione
Una volta creata la traccia (o le tracce) con i sottotitoli non resta che collegarle al filmato. Da qui in avanti si lavora con il codice HTML5.
Ecco come abbiamo definito l'inserimento del filmato nel nostro esempio iniziale:
<video controls autoplay>
<source src="danger.mp4" type="video/mp4">
<track id="enTrack" src="entrack.vtt" label="English" kind="captions" srclang="en" default>
<track id="itTrack" src="ittrack.vtt" label="Italiano" kind="captions" srclang="it">
</video>Come si vede, l'elemento track
source
video
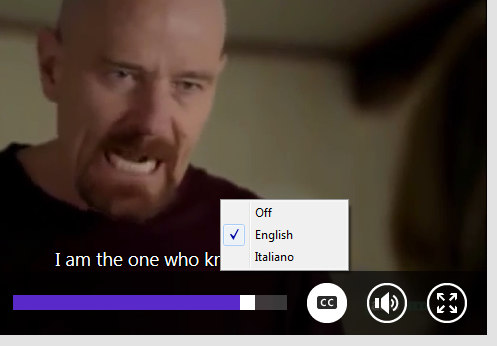
Per quest'ultimo abbiamo specificato due opzioni. Con l'attributo autoplay specifichiamo che il filmato deve partire senza l'intervento dell'utente; con l'attributo controls facciamo sì che il player abbia in evidenza i controlli consueti. È un'opzione da usare sempre se si inseriscono i sottotitoli, perché la loro disattivazione o la scelta tra le varie lingue avviene tramite un apposito controllo.

Nello screenshot è possibile vedere, insieme alla barra di avanzamento del tempo, al pulsante per il volume e a quello per la visualizzazione a tutto schermo, il pulsante (CC) per la gestione dei sottotitoli.
Questo pulsante compare quando, insieme all'elemento source con cui colleghiamo il filmato, inseriamo uno o più elementi track per i sottotitoli.
L'elemento track è accompagnato da una serie di attributi:
| Attributo | Descrizione |
|---|---|
src
|
deve contenere il riferimento al file .vtt
|
label
|
è un testo di ausilio, quello che viene mostrato nel player nel menu di scelta dei sottotitoli. |
srclang
|
attributo del tutto opzionale, è l'indicazione con il codice internazionale della lingua della traccia. |
kind
|
specifica la tipologia della traccia; i valori possibili sono captions
subtitles
metadata
description
chapters
captions
subtitles
|
default
|
se specificato, questo attributo indica al browser quella che è la traccia di default da visualizzare; è un attributo opzionale, perché comunque si potrà selezionare la traccia dall'apposito controllo, ma non aderendo alla specifica browser come Safari, Chrome e Opera non mostrano i sottotitoli se non si indica almeno una traccia con questo attributo. |
Nel nostro esempio, dunque, verrà mostrata come predefinita la traccia in inglese e si potrà attivare quella in italiano agendo sul pulsante dei sottotitoli.
Controllare i sottotitoli con Javascript
Fin qui la configurazione di base. Per gli sviluppatori la nota positiva è che per l'elemento track è disponibile una API completa con cui è possibile interagire tramite Javascript con la traccia dei sottotitoli, persino a livello delle singole battute. Anche rispetto a questo fattore, Internet Explorer è il browser che offre al momento la gamma più ampia di opzioni e potenzialità. Tutti gli esempi che vedremo da qui in avanti sono riadattamenti del codice disponibile sul sito di Microsoft nella documentazione per l'elemento track.
Nel secondo esempio abbiamo inserito in calce al video un box con un pulsante. Al click carichiamo come contenuto del box l'intera traccia testuale suddivisa in battute.
Ecco il codice HTML:
<video id="myVideo" controls autoplay>
<source src="danger.mp4" type="video/mp4">
<track id="enTrack" src="entrack.vtt" label="English" kind="subtitles" srclang="en" default>
<track id="itTrack" src="ittrack.vtt" label="Italiano" kind="subtitles" srclang="it">
</video>
<p><button onclick="getCues();">Mostra i sottotitoli</button></p>
<div id="display"></div>E questo il semplice script con la funzione getCues() richiamata con il pulsante:
function getCues() {
var myTrack = document.getElementById("enTrack").track;
var myCues = myTrack.cues;
for (var i = 0; i < myCues.length; i++) {
document.getElementById("display").innerHTML += (myCues[i].text + "<br/>");
}
}Lo script identifica la traccia in inglese tramite l'id ad essa assegnato (enTrack) e la assegna alla variabile myTrack. Viene poi creato un array a partire dalle battute (cues) che sono quindi inserite all'interno del box con id display.
Nel terzo esempio si sfrutta l'evento cuechange, che scatta al passaggio da una battuta all'altra, per visualizzare nel box le singole battute man mano che vengono mostrate sul video. Ecco lo script:
document.addEventListener("DOMContentLoaded", function () {
var track = document.getElementById("itTrack");
track.addEventListener("cuechange", function () {
var myTrack = this.track;
var myCues = myTrack.activeCues;
if (myCues.length > 0) {
var disp = document.getElementById("display");
disp.innerText = myCues[0].text;
}
}, false);
}, false);Questo esempio può fornire la base di partenza per un passo ulteriore. Possiamo mostrare le battute direttamente in un box esterno al video, senza che appaiano in sovrimpressione. Basterà settare il valore per l'attributo kind
metadata
quarta demo
<video id="myVideo" controls autoplay>
<source src="danger.mp4" type="video/mp4">
<track id="enTrack" src="entrack.vtt" label="English" kind="metadata" srclang="en">
<track id="itTrack" src="ittrack.vtt" label="Italiano" kind="metadata" srclang="it" default>
</video>
<div id="display"></div>È possibile anche creare un menu per la scelta dei sottotitoli al du fuori del player, come nell'ultimo esempio
A questo ampio set di potenzialità, Internet Explorer 11 aggiunge la possibilità di creare dinamicamente a runtime tracce di sottotitoli e battute, anche di modificarle. È infatti il primo browser ad adeguarsi alla specifica per i cosiddetti TextTrack Object dinamici.