Una delle caratteristiche più interessanti del nuovo runtime di Windows 8 è rappresentato da una serie di contratti cui le applicazioni Windows Store possono aderire, impegnandosi ad esporre determinate funzionalità (di ricerca, di condivisione, ecc.) verso il sistema operativo o altre applicazioni, i quali possono dunque accedere ai contenuti e alle funzionalità esposte senza che sia necessaria una previa conoscenza dei meccanismi di funzionamento interno dell'applicazione "target"..
Tramite l'implementazione del contratto di Search, in particolare, è possibile per l'utente effettuare ricerche all'interno dell'applicazione in qualunque momento, anche se l'applicazione non è in esecuzione, semplicemente accedendo al charm di ricerca. Quest'ultimo consente di ricercare contenuti all'interno del sistema, siano essi file, applicazioni, siti web, impostazioni del pannello di controllo, elementi all'interno delle librerie dell'utente come foto o video, ovvero ‐ e questo è il caso preso in esame in questo articolo ‐ all'interno di altre applicazioni (quelle che, per l'appunto, implementano il relativo contratto di Search).
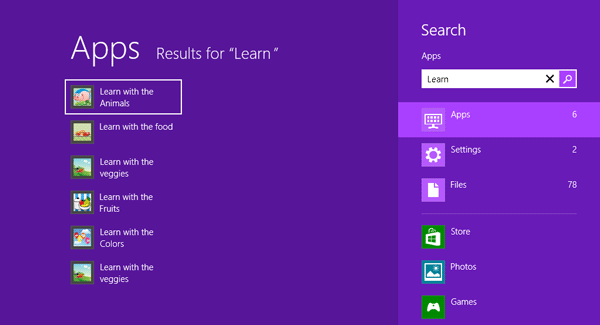
Per esempio, nell'immagine seguente abbiamo ricercato il testo "learn" fra le applicazioni installate sulla macchina (un po' come avveniva in Windows 7 tramite il box di ricerca nel menu Start):
Nell'immagine precedente si può notare che sotto Apps, Settings e Files, sono presenti una serie di applicazioni. Queste applicazioni si sono registrate al motore di search di Windows 8 tramite l'implementazione del relativo contratto.
Ad esempio, potremmo cercare un testo (nel nostro caso "thinkahead") all'interno dello Store, ovvero dell'applicazione installata localmente per la visualizzazione del Windows Store. Il sistema operativo chiederà all'applicazione locale di effettuare una ricerca e di presentare i risultati.
Perché la nostra applicazione venga utilizzata come target di ricerca occorre implementare il Search Contract. In questo articolo introduttivo ripercorriamo i passi da seguire per ottenere una semplice applicazione ricercabile.