Il "Membership Provider" di ASP.NET 2.0 fornisce i controlli e le classi per gestire facilmente gli utenti di un sito web. Tuttavia, con il solo "Membership Provider" non possiamo immagazzinare tante informazioni sugli utenti come ad esempio potrebbero essere le preferenze che l'utente ha per i temi da applicare alle pagine, o gli acquisti che l'utente ha fatto sul sito nel caso di un e-commerce.
L'oggetto Profile
Per immagazzinare le preferenze degli utenti, ASP.NET 2.0 mette a disposizione dello sviluppatore il servizio Profile, che è un meccanismo per memorizzare informazioni mediante l'oggetto Profile.
L'oggetto Profile è simile all'oggetto Session con la differenza che mentre l'oggetto Session viene cancellato non appena si chiude la sessione, l'oggetto Profile viene memorizzato sul database e ripreso quando l'utente si ricollega al sito.
Per utilizzare il profilo di un utente è necessario prima identificarlo per estrarre le sue informazioni dal database attraverso una chiave di ricerca.
L'esempio
Realizziamo un'applicazione che permetta all'utente di inserire nome e cognome la prima volta che visita il sito e che, ad un successivo accesso, riconosca di nuovo l'utente fornendo le sue generalità.
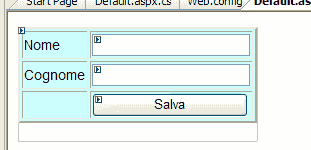
Con il VWD apriamo un nuovo sito web e chiamiamolo "UsoDiProfile" e trasciniamo un controllo Panel nella Web Form di default.
All'interno del Panel costruiamo una tabella 2x3 (2 colonne e 3 righe) in cui inseriamo i controlli necessari a creare il modulo di registrazione. Popoliamo quindi la tabella con due TextBox, "TextBoxNome" e "TextBoxCognome" ed un pulsante "ButtonSalva".

Per utilizzare l'oggetto Profile dobbiamo aggiungere nel file di configurazione una sezione <profile>:
Listato 1. Sezione <Profile> nel Web.config
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="false" />
<authentication mode="Windows" />
<profile>
<properties>
<add name="Nome"/>
<add name="Cognome"/>
</properties>
</profile>
</system.web>
</configuration>
Aggiungiamo quindi alla nostra applicazione di esempio il Web.config con la sezione <profile>. In questo modo abbiamo aggiunto due proprietà (nome e cognome) che verranno memorizzate nel database per gli utenti che si identificano.
Nelle proprietà che abbiamo aggiunto, abbiamo specificato l'attributo name ma possiamo specificare altri attributi come il type che per default è una stringa (System.String).
Per accedere alle proprietà che abbiamo aggiunto, basta premettere la parola Profile ed il punto come per le proprietà di qualsiasi altro oggetto, cioè Profile.Nome e Profile.Cognome.
Passiamo ora al codice interno della pagina ed implementiamo il Page_Load.
Listato 2. Page_Load in Default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (Profile.Nome != "")
{
Panel1.Visible = false;
Response.Write("Bentornato " + Profile.Nome + " " +
Profile.Cognome);
}
else
Panel1.Visible = true;
}
Quando l'utente inserisce i suoi dati per la prima volta e clicca su Salva dobbiamo assegnare i valori che inserisce alle proprietà Profile.Nome e Profile.Cognome.
Implementiamo quindi il gestore dell'evento OnClick sul pulsante.
Listato 3. ButtonSalva_Click in Default.aspx.cs
protected void ButtonSalva_Click(object sender, EventArgs e)
{
Profile.Cognome = TextBoxCognome.Text;
Profile.Nome = TextBoxNome.Text;
Response.Write("Grazie per esserti registrato " + TextBoxNome.Text + " " + TextBoxCognome.Text);
}
Testiamo l'applicazione
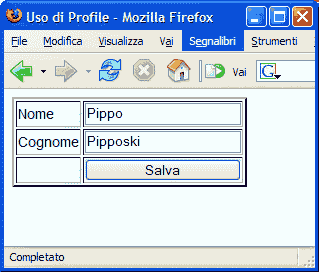
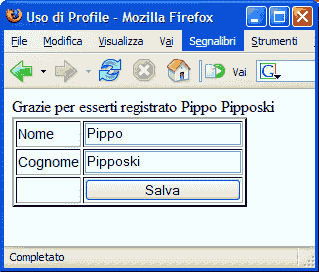
La prima volta ci appare la possibilità di registrarci perché l'applicazione ancora non ci conosce. Inseriamo nome e cognome e clicchiamo sul pulsante "Salva".

Sarà visualizzato un mesaggio.

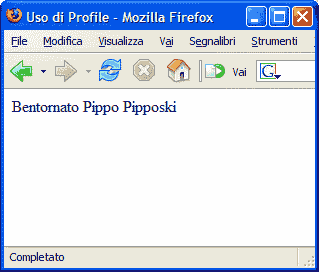
Ora chiudiamo il browser e riapriamolo. L'applicazione ci riconoscerà ed apparirà un messaggio di bentornato.

Il funzionamento
Se vogliamo dare una semplice spiegazione a ciò che é successo possiamo affermare che l'applicazione si è creata il suo database contenente i dati del profilo degli utenti. In Esplora Soluzioni notiamo infatti la presenza del file di database ASPNETDB.MDF.
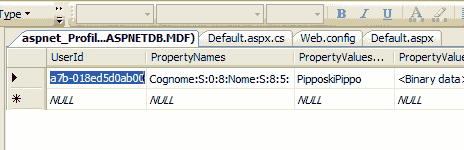
Se osserviamo questo file con Esplora Database e visualizziamo i dati della tabella aspnet_Profile vediamo quanto memorizzato dall'applicazione per l'utente Pippo:

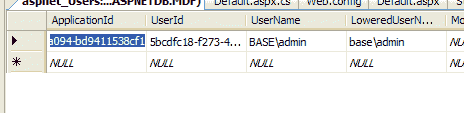
Confrontiamo questi dati con quelli della tabella aspnet_Users.

Qui notiamo la presenza di un ApplicationId e di uno UserId che coincide con quello della tabella aspnet_Profile. Notiamo inoltre la presenza del nome utente che usiamo per accedere al sistema operativo Windows presente sulla nostra macchina. Da ciò dedicuamo che abbiamo usato l'autenticazione di default, ovvero l'autenticazione "Windows", come possiamo verificare sul Web.config.
Raggruppare le informazioni
Quando dobbiamo memorizzare molte informazioni sull'oggetto Profile degli utenti, ci conviene raggrupparle in modo da dare loro una organizzazione logica.
Ad esempio possiamo raggruppare tutte le informazioni che riguardano l'indirizzo degli utenti. Per fare questo dobbiamo agire di nuovo sul Web.config.
Listato 4. Raggruppamento delle proprietà
...
<profile>
<properties>
<add name="Nome"/>
<add name="Cognome"/>
<add name="UltimoCollegamento" type="System.DateTime"/>
<group name="Indirizzo">
<add name="Via"/>
<add name="Numero"/>
<add name="Nazione"/>
<add name="CAP"/>
</group>
</properties>
</profile>
...
In questo caso, per accedere ad esempio alla proprità CAP, dobbiamo digitare:
Profile.Indirizzo.CAP
L'esempio sviluppato in questo articolo, privato del database per motivi di spazio, può essere scaricato da qui.