Metaio è forse il più importante fra i più noti framework per realizzare applicazioni che fanno uso della realtà aumentata. Permette di realizzare applicazioni per Windows ma anche e soprattutto per le piattaforme mobile iOS e Android sia utilizzando una API nativa, che un binding JavaScript denominato AREL (Augmented Reality Experience Language).
Caratteristica molto interessante è l'estrema semplicità di riproduzione di video e soprattutto contenuti 3D e la possibilità d'integrazione con Unity.
Grazie a Metaio possiamo utilizzare alcuni tipi di "marker" (tipicamente disegni in bianco e nero) o punti di riferimento grazie ai quali far interagire il nostro dispositivo con la realtà esterna:
- posizioni geografiche
- codici visuali come: QR code, ID Marker, LLA Marker dove quest'ultimi integrano anche informazioni geografiche
- mappe di punti 3D create con tecnologia SLAM Toolbox
- elementi grafici tipici della scena, come ad esempio una fontana presente in una piazza, etc.
Le ultime due definiscono la realtà aumentata "markerless"
Requisiti tecnici per Android
In quest'articolo approfondiremo l'API dedicata ad Android ed i nostri smartphone avranno bisogno di alcuni requisiti hardware minimi per usare applicazioni sviluppate con Metaio:
- CPU ARMv7 con almeno 800 MHz di clock.
- 64 MB di RAM
- GPU con supporto pieno ad OpenGL ES 2.0 support (PowerVR MB/MBX)
- Fotocamera con risoluzione di almeno 3 Megapixel
Possiamo utilizzare tutte le funzioni del framework gratis
Non ci resta che scaricare Metaio
Compilare il progetto di esempio con Metaio
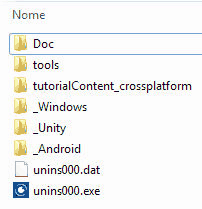
L'installazione di Metaio è molto semplice, una volta scaricato e lanciato il file autoestraente (.exe nel caso di Windows), esso avrà provveduto a creare una cartella con all'interno le varie versioni iOS, Android, Windows e Unity del framework così come in figura:

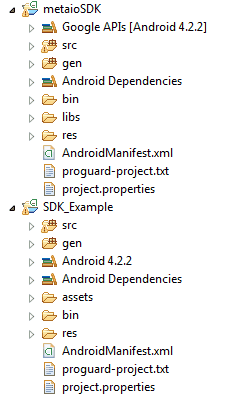
Per procedere con Android, non ci resta quindi che aprire Eclipse (che avremo già impostato per lo sviluppo di applicazioni Android) e importare i due progetti presenti nella directory _Android
metaioSDKSDK_Example
Ovviamente quando si importa bisognerà selezionare l'opzione che permetta la copia dei due progetti nel workspace.
Fatto ciò bisogna copiare la directory tutorialContent_crossplattaform, per semplicità la si può copiare nella root della partizione in cui è posizionato il workspace, a questo punto la situazione dovrebbe essere come quella mostrata in questa figura:

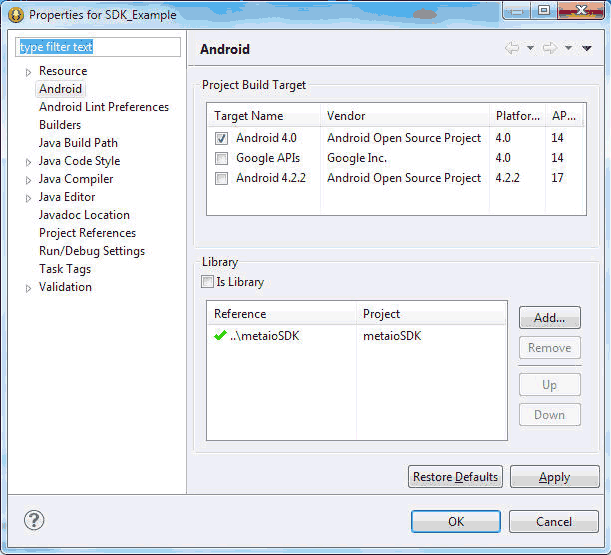
Per poter eseguire correttamente il progetto SDK_Example
metaiosdk.jar
libs
metaioSDK
Infine selezioniamo il progetto SDK_Example
metaioSDK

A questo punto se non ci sono errori possiamo compilare il progetto SDK_Example

Appurato che tutto funzioni correttamente sullo smartphone, possiamo addentrarci all'interno di questa app, in cui troviamo alcuni esempi delle potenzialità framework.
Impostare un progetto di un'applicazione Metaio
Il progetto per un'applicazione Metaio è identico ad un normale progetto per un applicazione Android, quindi si avrà una struttura delle directory formata dalle cartelle: src, bin, gen, res e assests che conterrà file .xml le informazioni inerenti all'marker da tracciare che quelle inerenti all'oggetto da mostrare quando il tracking del marker è avvenuto.
La firma dell'app
Ogni nuovo progetto deve possedere una firma. In particolare si dovrà provvedere a generare una stringa alfanumerica che dovrà essere copiata all'interno del codice.
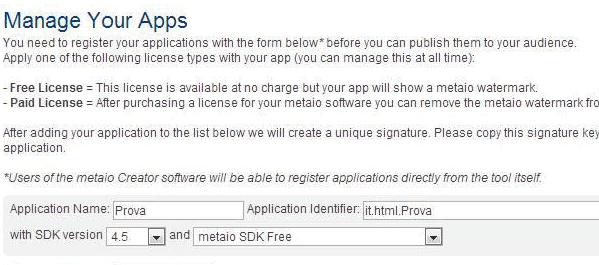
Questa stringa viene creata sul portale su cui ci si è già registrati per poter scaricare l'SDK. Una volta entrati si dovrà scegliere la voce "MyApp" che ci mostrerà il form di registrazione, dove inseriremo:
- nome
- application id
- versione
- tipo di licenza
Una volta inserite queste informazioni e premuto sul bottone "Register your app
Metaio SDK App
La stringa deve poi essere memorizzata nel file strings.xml
res/values
metaioSDKSignature
Hello World
Ora possiamo passare alla realizzazione di una prima applicazione di realtà aumentata. Tale applicazione farà il tracking del volto di Metaio man (memorizzato nel file metaioman_target.png nella cartella assets/Tutorial1) che rappresenterà quindi il nostro marker: una volta fatto il tracking di Metaio man l'applicazione mostrerà sullo schermo il modello 3D di Metaio Men in corrispondenza del volto rilevato.
A tal proposito si utilizzerà il codice presente nel progetto "SDK_Example" già importato precedentemente, inoltre verranno apportate modifiche rispetto al codice originario alfine di mostrate solo parti di codice che effettivamente implementano l'esempio.
Per prima cosa analizziamo il codice della classe MainActivity.java che è il punto d'inizio dell'app:
public class MainActivity extends Activity
{
protected void onCreate(Bundle savedInstanceState)
{
Intent intent = new Intent(getApplicationContext(), Tutorial1.class);
startActivity(intent);
}
}In questo viene creato e lanciato un nuovo Intent
Tutorial1
ARViewActivity
Activity
public class Tutorial1 extends ARViewActivity
{
…
protected void loadContents()
{
try
{
String trackingConfigFile = AssetsManager.getAssetPath("Tutorial1/Assets1/TrackingData_MarkerlessFast.xml");
boolean result = metaioSDK.setTrackingConfiguration(trackingConfigFile);
MetaioDebug.log("Tracking data loaded: " + result);
String metaioManModel = AssetsManager.getAssetPath("Tutorial1/Assets1/metaioman.md2");
if (metaioManModel != null)
{
mModel = metaioSDK.createGeometry(metaioManModel);
if (mModel != null)
{
mModel.setScale(new Vector3d(4.0f, 4.0f, 4.0f));
}
else
MetaioDebug.log(Log.ERROR, "Error loading geometry: "+metaioManModel);
}
}
catch (Exception e)
{
e.printStackTrace();
}
}
public void onButtonClick(View v)
{
finish();
}
}Il metodo loadContents()
TrackingData_MarkerlessFast.xml
Tutorial1/Assets1/
Tutorial1/Assets1/metaioman.md2
x
y
z
Il metodo onButtonClick() si occupa di terminare l'activity.
File di configurazione del tracking
Come già visto, per poter eseguire il tracking c'è bisogno di un file di configurazione, che nell'esempio è denominato TrackingData_MarkerlessFast.xml, il file XML memorizza informazioni per un tracking markerless realizzato usando un algoritmo di tracking "veloce" ma meno accurato per risparimare risorse computazionali.
Aprendo il file possiamo notare la presenza di due grosse sezioni: una dedicata ai sensori e l'altra dedicata alla scena.
Sensori
La prima parte è racchiusa nel tag Sensors, dove viene descritta una lista di sensori ognuno definito dal tag Sensor. Ogni Sensor possiede parametri che definiscono il tracking, poi descritti nel tag Parameters.
Qui è possibile definire alcuni parametri come il numero di marker da rilevare contemporaneamente oppure la soglia di similarità (che può essere un numero con virgola compreso tra -1 a 1) per cui l'immagine ripresa dallo smartphone può essere considerato simile al marker impostato.
Per poter definire quest'ultimi si utilizza il tag SensorCOS, in cui si può:
- definire il marker Toolbox
- definire un sistema di coordinate
- configurare alcuni parametri
SensorParameters
Oggetti 3D
La seconda parte è utilizzata per specificare alcune peculiarità dell'oggetto aumentato da mostrare una volta che si è rilevato uno dei marker definiti nella prima sezione. In particolare è possibile definire:
- Trasformazioni dell'oggetto
- La gestione dei movimenti di camera
- Calibrazione della camera
.
Per maggiori dettagli si raccomanda di visitare la documentazione ufficiale e soprattutto studiare i file xml dei tutorial presenti nella cartella progetti.