Abbiamo già esaminato le Web Part nella "Guida ASP.NET 2", ma con questo articolo vedremo come realizzare Web Part partendo dal nulla e come si possono mantenere le informazioni su di esse per lo specifico utente.
Realizzare una Web Part partendo dal nulla, significa dover scrivere del codice ed, in particolare, implementare una classe, che erediti dalla classe WebPart e che appartenga ad un nostro namespace, al fine di poterla raggruppare con altre eventuali implementazioni e referenziare in modo molto semplice.
Sviluppiamo un esempio. Immaginiamo di voler fornire un servizio di traduzione agli utenti del sito, ad esempio dall'Italiano all'Inglese. L'utente inserisce la frase da tradurre in una TextBox, preme un pulsante e riceve la frase tradotta.
Per farlo possiamo cercare sulla rete un Web Service da consumare gratuitamente. Possiamo ad esempio utilizzare il servizio di traduzione proposto dal sito www.webservicex.net.
Ora che abbiamo chiaro il progetto possiamo iniziare mettere in piedi il sito. Per comodità usiamo il lavoro già fatto nella Lezione 21 della guida, copiamo tutta la cartella sul File System e la usiamo come base di partenza.
Con il
Visual Web Developer
, apriamo la cartella creata come sito web (dal menu File>Apri>Sito Web). Nella pagina Default.aspx dell'esempio, notiamo che avevamo lasciato vuota la WebPartZone3, sarà qui allora che inseriremo la Web Part che andiamo a realizzare.

Consumare un web service
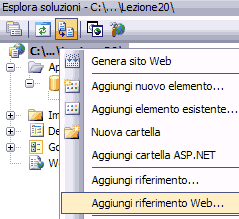
In Esplora Soluzioni, cliccando con il destro sul nome del progetto, possiamo aggiungere un "riferimento web".clickiamo, con il pulsante destro del mouse, sul nome del progetto e scegliamo Add Web Reference..., come in figura 1.

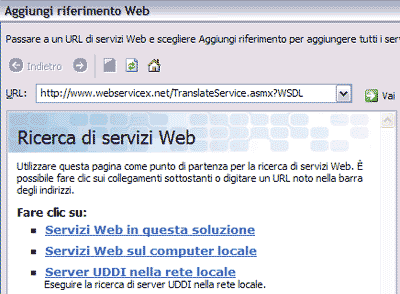
Nella schermata che ci viene proposta, inseriamo l'indirizzo dello schema WDSL del servizio:
http://www.webservicex.net/TranslateService.asmx?WSDL

Clicchiamo su "Vai" ed VWD si collega al servizio richiesto. Aspettiamo qualche istante e ci appare la seguente finestra, in cui è presente una descrizione del servizio ed il metodo da utilizzare con la sua firma:

Possiamo ora cliccare su "Aggiungi Riferimento" e VWD inserisce la cartella App_WebReferences al nostro progetto.
Possiamo creare un semplice programmino per verificare che il servizio funzioni correttamente. Nel nostro caso ad esempio, possiamo aggiungere un nuovo Web Form per fare le prove e, nel Page_Load, richiamare il web service.
Listato 1. Programmino per testare il web service
protected void Page_Load(object sender, EventArgs e)
{
net.webservicex.www.TranslateService ts = new net.webservicex.www.TranslateService();
Response.Write(ts.Translate(net.webservicex.www.Language.ItalianTOEnglish, "casa"));
}
Possiamo quindi testare che ci ritorni la traduzione di "casa" che è "house".
Implementare la web part
Implementiamo ora la nostra Web Part in modo che, utilizzando il servizio web aggiunto al nostro progetto, faccia la traduzione della parola o frase che inseriamo.
La Web Part deve avere una casella di testo, dove inserire la parola da tradurre, un pulsante di invio e una Label, dove scrivere la traduzione.
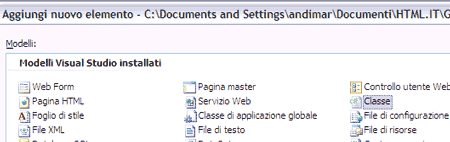
Come detto sopra, implementeremo la Web Part dal nulla, realizzando una classe che eredita dalla classe WebPart. In Esplora Soluzioni aggiungiamo un nuovo elemento "Classe".

Chiamiamo la classe BoxTraduzione.cs e clickiamo su Add. Il VWD ci consiglia di mettere la classe all'interno della cartella App_Code, facciamo così. Ora racchiudiamo la classe nel namespace "WebPartAdHoc" e facciamo in modo che erediti da WebPart:
Listato 2. Namespace ed ereditarietà
namespace WebPartAdHoc
{
public class BoxTraduzione: WebPart
{
public BoxTraduzione()
{
// // TODO: Add constructor logic here //
}
}
}
All'interno della classe BoxTraduzione definiamo una stringa, una TextBox ed una Label:
Listato 3. Definizione delle variabili
private string pStrText = null;
private TextBox txtStringaDaTradurre;
private Label lblStringaTradotta;
Implementiamo il costruttore della classe mettendo un'istruzione che consenta di chiudere la Web Part:
Listato 4. Il costruttore
public BoxTraduzione()
{
this.AllowClose = true;
}
Definiamo la proprietà StringaDaTradurre che deve essere editabile (WebBrowsable) e consentire all'applicazione, di memorizzare nel database, il valore della proprietà, per l'utente che la imposta (Personalizable):
Listato 5. Implementare una proprietà WebBrowsable e Personalizable
[Personalizable, WebBrowsable]
public string StringaDaTradurre
{
get { return pStrText; }
set { pStrText = value; }
}
Per realizzare la nostra Web Part con la TextBox, il pulsante e la Label, dobbiamo fare l'override del metodo CreateChildControls():
Listato 6. Override del metodo CreateChildControls()
protected override void CreateChildControls()
{
Controls.Clear();
// display della textBox
txtStringaDaTradurre = new TextBox();
txtStringaDaTradurre.Text = this.StringaDaTradurre;
this.Controls.Add(txtStringaDaTradurre);
// display del pulsante
Button btnTraduci = new Button();
btnTraduci.Text = "Traduci";
btnTraduci.Click += new EventHandler(this.btnTraduci_Click);
this.Controls.Add(btnTraduci);
// display della label
lblStringaTradotta = new Label();
lblStringaTradotta.BackColor = System.Drawing.Color.Black;
lblStringaTradotta.ForeColor = System.Drawing.Color.White;
this.Controls.Add(lblStringaTradotta);
ChildControlsCreated = true;
}
Il listato è abbastanza commentato e facile da capire: vengono istanziati gli oggetti TextBox, Button e Label. Al Button viene aggiunto il nome del gestore dell'evento Click che dobbiamo implementare.
Implementiamo quindi il gestore dell'evento Click. Questo deve consumare il servizio di traduzione, che abbiamo aggiunto alla nostra applicazione e già testato, e poi scrivere la frase tradotta nella Label.
Listato 7. Gestore dell'evento Click
private void btnTraduci_Click(Object sender, EventArgs e)
{
// display della frase tradotta
if (txtStringaDaTradurre.Text != null)
{
this.StringaDaTradurre = txtStringaDaTradurre.Text;
txtStringaDaTradurre.Text = null;
// accesso al web service
net.webservicex.www.TranslateService ws = new net.webservicex.www.TranslateService();
lblStringaTradotta.Text = this.StringaDaTradurre + " ==> ";
lblStringaTradotta.Text += ws.Translate(net.webservicex.www.Language.ItalianTOEnglish, this.StringaDaTradurre);
}
}
Abbiamo così implementato la nostra classe. Salviamola ed apriamo la Default.aspx in modalità origine. Inseriamo qui la direttiva Register che punta al nostro namespace e definisce un TagPrefix per il controllo che utilizzeremo nella pagina.
Listato 8. Direttiva Register
<%@ Register Namespace="WebPartAdHoc" TagPrefix="WPAH"%>
Inseriamo all'interno della WebPartZone3 un tag ZoneTemplate ed all'interno del tag ZoneTemplate mettiamo il nostro controllo, utilizzando il TagPrefix registrato.
Listato 9. Inserimento del controllo nella WebPartZone3
<asp:WebPartZone ID="WebPartZone3" runat="server">
<ZoneTemplate>
<WPAH:BoxTraduzione ID="BoxTraduzione1" runat="server" Title="Traduttore" />
</ZoneTemplate>
</asp:WebPartZone>
Nel controllo che abbiamo inserito è presente il TagPrefix registrato, che fa riferimento al namespace, e il nome della classe. Abbiamo poi messo un titolo al Box ed un ID.
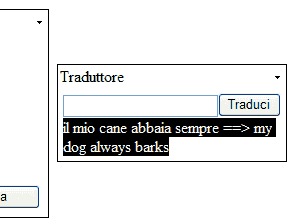
Siamo pronti per testare la nostra applicazione. Premiamo F5 ed osserviamo il risultato. Nella terza Web Part appare il nostro Traduttore.
Inseriamo nella casella di testo del traduttore una frase, ad esempio: "il mio cane abbaia sempre". Clicchiamo su traduci ed otteniamo:

Il sorgente dell'esempio sviluppato in questo articolo può essere scaricato da qui.