Il Responsive Design è uno strumento pensato per garantire che il layout e il contenuto di un sito si adattino in maniera fluida allo spazio disponibile sullo schermo. Si tratta di un approccio eccellente per ottimizzare l'investimento sul sito in vista di un miglioramento dei contenuti e delle funzionalità a disposizione dell'utente, facendo sì, al contempo, che gli utenti abbiano una buona esperienza a prescindere dal dispositivo e dalla dimensione dello schermo che usano per visitare il sito.
Perché questo approccio sia efficace, vale la pena ragionare attentamente sull'esperienza utente offerta dal sito e comprendere se il dispositivo con cui un utente accede al sito stesso modifica le sue aspettative rispetto alle funzionalità offerte. L'utente controlla il sito per rapidi aggiornamenti con il suo cellulare mentre è in movimento? Sta forse seduto, magari a 3 metri di distanza, davanti al grande schermo di una TV, immerso nel consumo relativamente passivo di contenuti ricchi come video e giochi? Altri utenti stanno seduti di fronte al loro PC, cercando di fruire quanto meglio possono dei contenuti presentati dal sito? E soprattutto, in che modo queste aspettative influiscono sul layout e sulle funzionalità che vengono fornite per ciascuna di queste dimensioni dello schermo?
Che tipo di sito è questo?
Progettare la gerarchia dei contenuti per un sito rispetto a diversi fattori di forma è senza dubbio il primo passo per costruire un'efficace esperienza responsiva. Considerate gli esempi che seguono: valutano e confrontano le principali esperienze che gli utenti vogliono quando accedono al vostro sito da un telefono di 4" mentre camminano o sono su un mezzo di trasporto pubblico, quando sono seduti davanti a un PC piazzato su una scrivania, quando sono comodamente sdraiati su un divano nel loro soggiorno.
Un sito di news (consumo di contenuti)
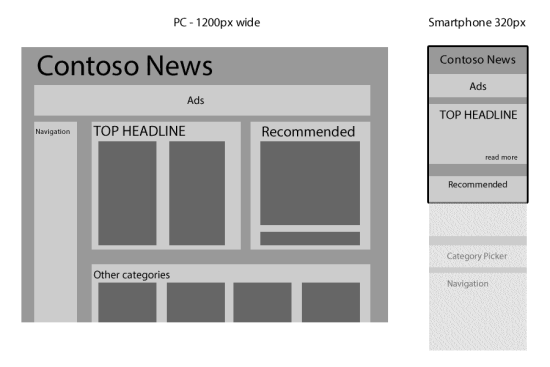
Le persone visitano il sito ContosoNews.com prima di tutto per avere una visione di insieme e rapida sulle notizie del giorno. Quando vedete come questo sito è presentato sullo schermo di un PC, verificherete che è progettato per avere un layout simile a quello di un giornale. Ancora più importante è il fatto che la home page si presume che attiri e trattenga tipologie diverse di lettori, con interessi relativi alla cronaca, all'economia, allo sport, agli spettacoli e ad altri argomenti. La home page, dunque, deve far vedere ai visitatori che ContosoNews offre contenuti che a loro interessano. La pagina ha un layout ricco di componenti, con slideshow che mostrano in rotazione gli articoli in evidenza, e più sotto, scorrendo, varie categorie di news disponibili, editoriali e commenti, anche la sezione del meteo. La figura qui sotto mostra un'illustrazione schematica del sito a differenti risoluzioni.

Se si visita questo sito sul browser di uno smartphone, si vedrà una parte ridotta dei contenuti, con un menu e link di navigazione alla parte rimanente. I contenuti che erano disponibili su PC sono stati ordinati secondo una scala di priorità e al titolo principale è stato dato un immediato rilievo nella schermata. Lo slideshow degli articoli in evidenza è stato sostituito da una serie di fascette con dei link. Gli articoli principali della sezione 'Altre categorie' sono stati eliminati e rimpiazzati da un menu per la selezione delle categorie che consente di spostarsi su di esse a partire dalla home page.
In questo modo, con una rapida occhiata, gli utenti possono farsi un'idea del contenuto disponibile e approfondire se vogliono farlo.
Un sito per attrazioni locali
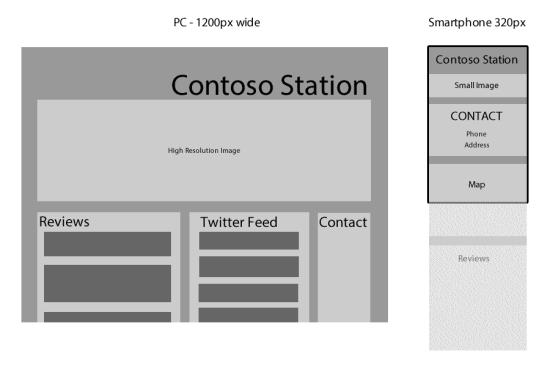
Contoso Station è un nuovo ristorante alla moda di Seattle. Quando le persone visitano il sito del ristorante sullo schermo di un PC o di una TV, il ristorante mostra con orgoglio le ultime recensioni ricevute su Yelp, articoli di informazione e i tweet dei clienti che usano l'hashtag #contoso.
Tuttavia, quando si visita il sito con uno smartphone, il gestore del ristorante presume correttamente che lo si stia consultando mentre si è in movimento nella speranza di trovare l'indirizzo, l'orario di apertura e il numero di telefono. Lo smartphone potrebbe anche richiedere di fornire la localizzazione attuale e mostrare una mappa con il percorso più rapido verso il ristorante. Il resto del contenuto potrebbe essere mostrato in modo meno dettagliato. Per esempio, le recensioni presenti su Yelp sono ridotte ad una sola riga e il feed di Twitter potrà essere nascosto del tutto al visitatore che consulta il sito in mobilità. La figura seguente mostra un esempio di questo scenario.

Come si vede, gli esercizi commerciali dovrebbero dare priorità a tipologie di contenuto del tutto diverse agli utenti che usano uno smartphone e rendere tale esperienza più adattata alla localizzazione.
Un sito di media (contenuti audio-visivi ricchi)
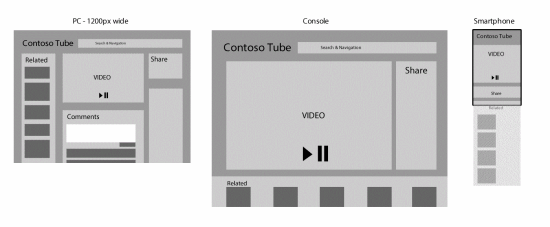
ContosoTube è un popolare servizio internet dove le persone condividono video di ogni tipo. Gli utenti possono visualizzare i contenuti più votati e quelli più visti. Iscrivendosi ed esplorando il sito, possono creare e modificare playlist di video, ottenere raccomandazioni personalizzate, abbonarsi alle playlist di altri utenti e anche scambiare con essi messaggi.
L'esperienza di ContosoTube su uno smartphone è indirizzata principalmente alla visualizzazione dei video che l'utente abbia aperto da altre applicazioni (messaggi, email, Twitter, etc.), alla ricerca, alla visualizzazione da parte degli utenti che abbiano effettuato il login delle loro playlist. L'esperienza, invece, risulta particolarmente limitata rispetto alla creazione dei contenuti.
Quello che è interessante di ContosoTube è che il sito per Xbox offre un'esperienza simile a quella del sito per smartphone dal punto di vista delle funzionalità offerte all'utente, sebbene il sito per Xbox presenti un layout diverso rispetto allo spazio disponibile su schermo. Questo perché anche quando gli utenti di ContosoTube visitano il sito su grandi schermi, lo stanno probabilmente facendo nel loro soggiorno, usando un'interfaccia di controllo molto meno precisa di un mouse. Mentre la dimensione dello schermo della TV potrebbe tentare gli sviluppatori a fornire un'esperienza più simile a quella di un PC in termini di funzionalità, sarebbe altamente probabile che gli utenti che accedono al sito sulla loro TV si concentrerebbero prima di tutto sulla fruizione di contenuti e non sulla loro creazione, sulla loro gestione e sulla comunicazione con altri utenti. La figura che segue mostra un confronto tra i layout.

Giochi HTML5
Su Build New Games, un sito web che esplora le diverse tecnologie HTML per la creazione di esperienze immersive di giochi sui browser, Jack Lawson fornisce ottimi spunti su come potrebbe essere un'esperienza utente positiva per i giochi in un sito responsivo.
Un gioco è un grande esempio di design in cui gli utenti si aspettano esperienze del tutto diverse in base al contesto in cui visitano la pagina. Per esempio, se un utente visita il sito WorldOfContosoCraft.com dal suo PC, si aspetta probabilmente un'esperienza di gioco completa: potrà giocare da solo, interagire e comunicare socialmente con altri giocatori attraverso una chat, personalizzare vari aspetti del gioco e le impostazioni del suo avatar, anche acquistare aggiornamenti, nuove armi e altre cose.
Sulla console, questo stesso utente potrebbe aspettarsi un set di funzionalità simile, ma avrebbe anche aspettative precise riguardo alla possibilità di usare il suo controller preferito invece che il mouse e la tastiera (ci sono attualmente librerie per Chrome e Firefox, sebbene con un supporto cross-browser limitato, come spiega Nikhil Suresh in una sua discussione sul supporto dei controller nelle librerie Javascript).
Su uno smartphone, l'utente potrebbe invece desiderare di svolgere azioni più semplici, come controllare la sua collezione di armi o le statistiche sulle partite, apportare qualche modifica all'avatar e forse acquistare qualche add-on. Dunque, gli sviluppatori del gioco, che possono fornire un'esperienza adattata al contesto per gli utenti che visitano il sito dal loro cellulare per alcuni minuti, possono tenere coinvolti i loro utenti anche quando non giocano.
Considerazioni sullo sviluppo dell'interfaccia utente
Oltre al design delle informazioni, sarà necessario pensare anche ai modi con cui viene effettuato l'input da parte dell'utente. Oggi, prima di tutto, ciò significa che l'interfaccia utente di un sito dovrebbe essere adatta all'interazione con interfacce touch. I visitatori non usano il touch per navigare sul web solo su smartphone e tablet; usano anche PC con schermi a interfaccia tattile. Inoltre, quando pensate agli utenti di una console come la Xbox, verificherete che essi interagiscono con l'interfaccia della vostra pagina web usando un joystick, che non è certo preciso come un mouse.
Idealmente, non vorremmo progettare e realizzare in modo differenziato gli elementi primari dell'interfaccia (pulsanti, link, moduli, etc.) per dispositivi touch (tablet e smartphone) e per PC guidati da tastiera e mouse. Infatti, Windows 8 rende la distinzione inesistente, con utenti che sono in grado di controllare un Microsoft Surface con un mouse USB così come un PC desktop tramite il touch screen. Procedendo oltre, è ragionevole pensare che sempre più i tradizionali PC saranno equipaggiati con funzionalità touch.
Ecco perché il miglior approccio di progettazione consiste nel concepire un'interfaccia che si adatta a tutti i contesti relativamente alle modalità di controllo dell'utente. Chi usa mouse e tastiera continuerà a poter interagire con queste pagine al meglio.
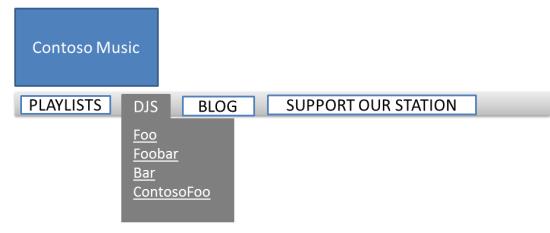
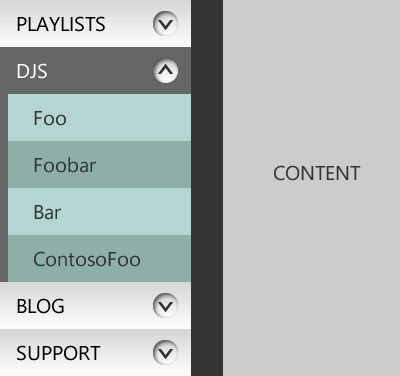
Per evidenziare alcuni cambi di paradigma dettati da questo approccio, prendiamo l'esempio di uno dei più comuni input per la navigazione, un menu a tendina, sul sito della mia radio locale preferita, Contoso Music (figura 4). Questo è solo un esempio di una soluzione per i link e per i menu di navigazione pensati per le interfacce touch, ma illustra i fattori più importanti di cui tenere conto.

Questo menu di navigazione ha un paio di problemi che vanno aldilà di un layout responsivo, ma sono comunque parte integrale dell'esperienza utente generale del sito, un'esperienza utente che scala bene su una molteplicità di device.
Prima di tutto, molti siti usano menu di navigazione sui quali i link sono visualizzati quando l'utente passa con il mouse sui titoli del menu. Ciò è assolutamente inaccettabile perché il mouseover non rende bene sui browser di dispositivi touch. In effetti, a parte il problema del touch, non si dovrebbe mai fare affidamento sul mouseover per rivelare informazioni utili perché non è accessibile via tastiera e va contro le linee guida sull'accessibilità del W3C.
In secondo luogo, date un'occhiata alle dimensioni relative dei link 'Playlist' e 'DJs'. Si presuppone che questi due pezzi di informazione siano sullo stesso livello gerarchico. Tuttavia, la dimensione del link è determinata dalla dimensione del testo. Ciò rende il link 'DJs' meno evidente, più difficile da attivare con precisione su uno schermo touch. Il link 'DJs' è in quello scenario, più o meno pari a 20x40px, perciò non è accessibile.
Un altro piccolo problema, che potete verificare dando uno sguardo agli item di lista del menu, è che soltanto il testo dei list item rappresenta un link. Di nuovo, l'utente con un dispositivo touch trarrebbe giovamento da un'area di attivazione del link rappresentata dall'intera larghezza del menu piuttosto che dal solo testo.
Inoltre, gli utenti con dispositivi all-in-one potrebbero utilizzare la stessa macchina in differenti configurazioni. Potrebbero cioè accedere al sito con un mouse e poi tornare a visitarlo usando l'interfaccia touch. È pertanto buona norma fornire all'utente link e menu di navigazione adatti al touch, ben spaziati.
Un esempio comune di una navigazione adatta al touch che molti siti usano per i loro menu, specie sulle applicazioni mobili o nelle barre laterali per i tablet, è quello mostrato nella figura seguente.

Il menu di navigazione utilizza il touch, il mouse o la testiera per espandere e compattare i sottomenu in stile accordion. Tutti i link hanno la stessa larghezza, anche quelli dei sottomenu, e per ciascun link l'intero rettangolo è cliccabile, non solo il testo.
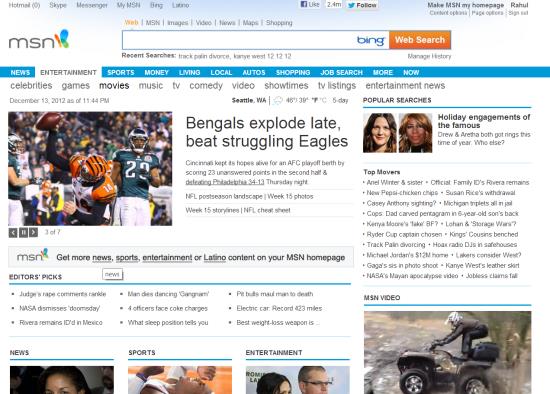
Un buon esempio di un sito che ha fatto una trasformazione di questo tipo è MSN.com. Il vecchio sito (figura 6) presenta una densità di contenuti piuttosto elevata, con molti link testuali che sono compressi e ammassati, cosa che crea spazio per gli errori quando si adopera il toucf o un joystick per navigare sulla pagina. Viene anche usato il mouseover per rivelare le sotto-categorie delle news (si veda il menu sotto la voce 'Entertainment').

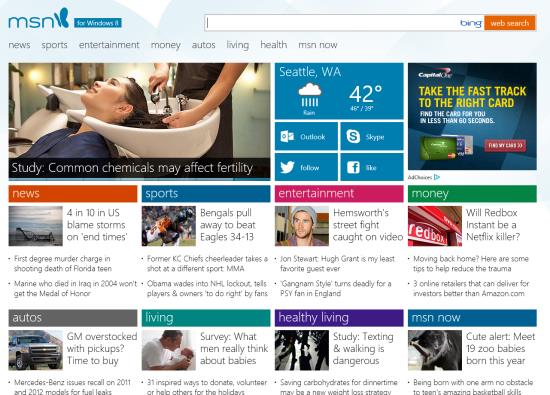
La figura 7 mostra invece la versione adattata al touch di MSN.com. Al momento viene offerta solo su Windows 8, ma l'interfaccia adattata al touch sarà resa disponibile a tutti i browser dopo i test. Notate il layout più spazioso e le aree di target sui link più ampie.

Un sito che si adatta a tutti i device
Il responsive design non dovrebbe solo riguardare il ridimensionamento dello stesso contenuto in base alle dimensioni dello schermo. Per connetterevi al meglio con i vostri utenti su diversi schermi, il sito dovrebbe non solo adeguarsi alle caratteristiche fisiche del dispositivo (come la dimensione dello schermo), ma anche al contesto d'uso dell'utente, agli strumenti di input, al tipo di informazione che cerca.
Nota sull'autore
Rahul Lalmalani è un ex ingegnere di Microsoft e attualmente sviluppatore web freelance. Potete seguirlo in rete sul sito RahulJL.com e su Twitter (@quasirahul).