A volte abbiamo la necessità di inserire un modulo che visualizzi le previsioni del tempo nel nostro blog o nel nostro sito. In WordPress esistono diverse possibilità per creare un gadget con gli aggiornamenti del meteo in tempo reale, le previsioni del tempo su una località selezionata e anche informazioni su venti e mari. Vediamo alcune soluzioni possibili.
I widget di ilMeteo.it
Il servizio metereorologico online ilmeteo.it mette a disposizione, in modo gratuito, diversi widget per inserire nel proprio sito le previsioni del tempo. I widget sono previsti per piattaforme diverse, tra cui il CMS WordpPress. Il plugin è scaricabile da questo link.
Una volta scaricato si accede al pannello per il login http://tuosito.com/wp-login.php, poi si va su Aspetto-->Plugin-->Aggiungi nuovo--> si clicca su Carica media e poi su Scegli file. Si carica così il file scaricato e si clicca il pulsante "Installa ora". Saranno richiesti il nome dell'host, dell'utente, la password e il tipo di connessione. Inseriti questi basta cliccare su Procedi. In alternativa possiamo caricare, con un client FTP, dentro ../wp-content/plugins la cartella del file scaricato.
Per attivarlo nella pagina dei Plugin basta andare tra i moduli Inattivi e cliccare, in corrispondenza del modulo interessato, su Attiva. Per la configurazione del nuovo plugin si deve scegliere, dal menu di amministrazione, Aspetto-->Widget e trascinare il nuovo modulo nella regione dove vogliamo vederlo visualizzato, per esempio nella barra laterale. Per personalizzarlo e configurare i parametri basta cliccare sulla freccia e scegliere
- il titolo che deve comparire sopra al widget;
- la località: è un codice numerico. Per esempio 4074 corrisponde alla città di Milano, mentre 2798 è la città di Firenze. A questo link
L'ID-CLIENTE non è necessario modificarlo, serve solo nel caso si voglia modificare (a pagamento) il plugin. Se vogliamo modificare qualcosa nel layout dobbiamo andare a modificare il file ilmeteo.php. Per esempio per cambiare l'altezza e la larghezza del box che racchiuderà le informazioni meteo, dobbiamo modificare i valori di iframe_width e iframe_height. Molte altre cose, come le immagini del sole e delle nuvole, non possiamo modificarle perché il file php richiama gli script del sito originale.
Una volta pubblicato nel nostro sito avremo un gadget come quello in figura.
Figura 1. Il widget de IlMeteo
(clic per ingrandire)
Wp-Forecast
Un widget alternativo e più completo è Wp-Forecast. Per installarlo possiamo seguire una delle strade utilizzate nel paragrafo precedente. Dopo averlo installato attiviamolo da Aspetto-->Plugin-->Inattivi e cliccare su Attiva in corrispondenza dell'estensione. Per configurarlo invece nella sidebar del pannello di gestione (quella dove c'è Aspetto, Plugin, Utenti etc etc) troviamo un nuovo collegamento chiamato "wp-Forecast". Una volta cliccato lì avremo la scheda con tutte le impostazioni del plugin. La prima parte riguarda il numero di widget che vogliamo inserire nel nostro sito (infatti, diversamente dal plugin introdotto nel paragrafo precedente, qui possiamo mettere tanti moduli diversi per le previsioni del tempo), il timeout per le connessioni del weatherprovider, il tipo di widget da utilizzare tra quelli disponibili (attualmente sono due e sono chiamati A e B) e altre impostazioni che non ci interessano molto. I parametri più interessanti invece sono questi:
- Weatherservice: il servizio da utilizzare per le previsioni. La scelta è tra AccuWeather WeatherBug
- Località: è composta da diverse stringhe con una sintassi precisa (continente|stato|zona|città). Per esempio possiamo avere: EUR|IT|IT016|FIRENZE| oppure EUR|IT|IT007|ROME|. Se non sappiamo quali sono i codici per la città di nostro interesse basta andare in fondo alla pagina e inserire in Cerca località-->Termine di ricerca la città di interesse (per esempio Rome) e cliccare su Cerca località. Se troverà dei risultati, sarà visualizzata una lista. A questo punto basta selezionare la città e premere Imposta Località;
- Nome Località: il nome che sarà visualizzato nel widget;
- unità metriche e per il vento;
- lingua: per avere la lingua più adatta al sito. Tra le varie scelte è compreso l'italiano.
A sinistra della pagina abbiamo invece l'elenco di tutto quello che vogliamo fare visualizzare nel nostro sito: se il disegno del tempo (con il sole, le nuvole, i fulmini e così via), le previsioni per il giorno o per la notte
Se vogliamo inserire invece le previsioni all'interno del sito senza utilizzare i widget basta utilizzare questo codice
<?php if(function_exists(wp_forecast)) { wp_forecast(widget);} ?>
dove al posto di widget dobbiamo inserire la lettera del widget da utilizzare (per esempio A o B).
WP_Meteo3D Widget
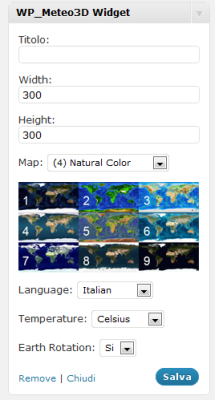
Se andiamo su Plugin-->Aggiungi nuovo e nel box di ricerca dei plugin inseriamo la parola "meteo" troviamo anche WP_Meteo3D Widget. Con esso è possibile visualizzare le condizioni meteo in tempo reale per oltre 200 città, con una grafica 3D. Il plugin supporta diverse lingue, compreso l'italiano ed è possibile personalizzare il layout impostando la larghezza, l'altezza, le mappe, la rotazione della Terra etc etc. Installiamolo cliccando su "Installa" della colonna "Azioni" e poi su "Installa ora" nella schermata che comparirà. In alternativa possiamo installarlo attraverso un client FTP, come abbiamo spiegato prima. Quindi, nel medesimo modo degli altri, possiamo attivarlo e inserirlo nella sidebar del nostro sito. Quando lo inseriamo nella sidebar, compaiono alcune impostazioni, come in figura.
Possiamo impostare il titolo, la larghezza, l'altezza, il tipo di mappa da visualizzare, la lingua (l'italiano è supportato), la misura di temperatura e l'effetto di rotazione della Terra. Per capire la differenza tra le diverse mappe sotto abbiamo una piccola anteprima di esse.
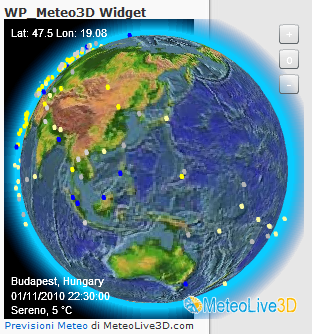
Nel nostro sito avremo così la Terra che gira (se abbiamo messo la rotazione), con dei piccoli pulsanti per ingrandirla o rimpicciolirla.
Figura 4. La Terra in 3D
(clic per ingrandire)
Possiamo notare che ci sono tanti puntini di colori diversi. Essi indicano la posizione di alcune città importanti della terra, mentre il colore corrisponde al tempo previsto: giallo se sarà sereno, grigio se sarà nuvoloso e blu se sarà prevista pioggia. Passando sopra questi puntini in basso a sinistra è indicata il nome della zona, l'ora corrisponde al fuso orario, il tipo di tempo e la temperatura prevista. Nello stesso tempo in alto a sinistra viene aggiornata la latitudine e la longitudine.
Creiamo a mano il nostro angolo del tempo!
Oltre a utilizzare i plugin disponibili in rete possiamo anche crearne un angolo per le previsioni del tempo da soli. Se infatti torniamo nel sito ilmeteo.it e più precisamente su questa pagina possiamo ottenere dei codici che ci permettono di inserire in un nostro plugin o in un articolo le previsioni del tempo. Esistono diverse scelte da poter usare:
- Meteo giornaliero;
- Meteo per fasce orarie;
- Meteo triorario dettagliato;
- Meteo giornaliero animato;
- Mari e venti;
- situazione in tempo reale;
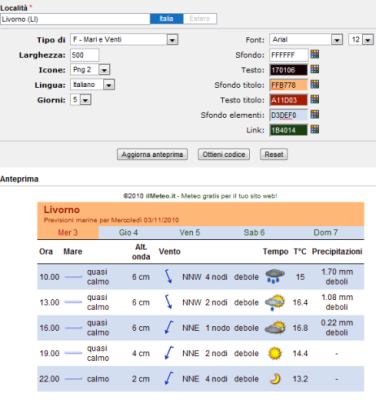
Fatta la nostra scelta, basta cliccarci sopra e otterremo il codice di embed
Se vanno bene le impostazioni che abbiamo cambiato (possiamo vederle cliccando su "Aggiorna anteprima") adesso basta cliccare su "Ottieni il codice" e copiarlo nell'articolo o nel plugin che vogliamo creare. Cercando con un motore di ricerca possiamo trovare numerosi servizi che offrono le previsioni del tempo e integrarle nel nostro sito, una volta ottenuto il codice, è facile.