Una caratteristica molto interessante del web server IIS è quella di consentire la personalizzazione delle pagine di errore. Attraverso la console di amministrazione è possibile associare, per ogni singolo web creato, pagine personalizzate agli errori HTTP restituiti.
Ad esempio, è possibile modificare la pagina restituita con un errore 404 (file non trovato) oppure 403 (autorizzazione negata). In questo modo, IIS invierà al client la pagina specificata in alternativa a quella di default che, ad essere sinceri, è decisamente poco amichevole. Per cominciare, vediamo le impostazioni di personalizzazioni disponibili.
Pannello di configurazione
Per modificare le pagine di errore, la prima cosa è accedere al pannello di configurazione di IIS. Da notare che i termini e la disposizione dei pannelli può variare leggermente in base alla versione del webserver.
Seguire il percorso Programmi > Strumenti di Amministrazione > Internet Information Services per aprire il pannello di IIS. Scegliete il sito web da personalizzare, cliccate con il pulsante destro del mouse e selezionate Proprietà per aprire le impostazioni del web.
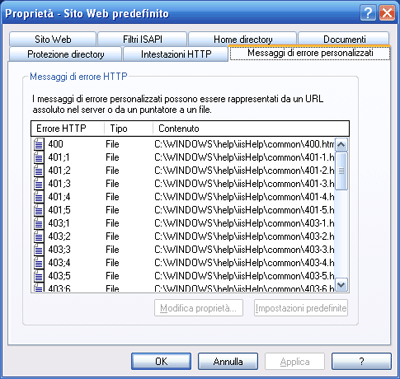
Aprite la tab Messaggi di Errore Personalizzati. A questo punto, dovreste avere davanti a voi un pannello tipo quello seguente:

Al centro della finestra è disponibile l'elenco degli errori HTTP con a fianco la pagina associata. Di default, le pagine di errore sono salvate nella cartella C:WINDOWShelpiisHelpcommon401-1.htm.
Per cambiare la pagina è sufficiente scegliere l'errore che si desidera modificare e selezionare la voce Modifica Proprietà. Nella nuova finestra è possibile decidere se:
- Inviare il client ad un URL specifico
- Caricare un file alternativo
- Eseguire l'azione predefinita
- Mostrare un modulo di ricerca nel caso di un errore 404.
- Creare un sistema di URL rewriting attraverso la gestione dell'errore 404.
- Inviare una email al webmaster al verificarsi di un errore 500.
- Gestire redirect multipli in caso di massiccio aggiornamento del sito.
- non generare redirect infiniti
- generare l'errore 404 quando realmente la pagina non esiste, ovvero non sono disponibili file né con estensione .asp né con estensione .html.
- se la pagina richiesta è un file .html invia il client alla stessa pagina ma con estensione .asp
- se la pagina richiesta è un file .asp e viene generato l'erroe 404, allora il file non è realmente disponibile.
Una volta confermata la modifica, al verificarsi dell'errore IIS eseguirà l'azione richiesta.
Accesso negato al pannello di IIS
Quanto abbiamo detto fino ad ora è valido ad una condizione: che abbiate accesso alla console di amministrazione di IIS.
Questo è un privilegio concesso solo a possiede un server dedicato con accesso di root. Nel caso il vostro sito sia ospitato su un piano di hosting, certamente non vi sarà possibile gestire direttamente l'amministrazione.
In questo caso, l'unica alternativa è verificare se il pannello di gestione messo a vostra disposizione dall'hoster supporta la configurazione delle pagine di errore personalizzate o se l'azienda vi offre il servizio attraverso modalità alternative. In caso negativo, non sarà possibile modificare le impostazioni predefinite.
Perché personalizzare una pagina di errore?
A questo punto, molti potrebbero chiedersi perché personalizzare le pagine di errore. La risposta non è unica ma, tra tutte, possiamo individuare due ragioni fondamentali.
1. Il primo motivo è certamente estetico e psicologico. Le pagine di errore personalizzate consentono di mostrare all'utente un contenuto più user-friendly. Ad esempio, è consuetudine associare all'errore 404 (file non trovato) una pagina graficamente piacevole che informi l'utente che, all'URL richiesto, non sono disponibili risorse. In aggiunta, si potrebbe fornire un modulo per la ricerca di un termine nel sito o una mappa dei collegamenti, per agevolare il client nella ricerca del contenuto desiderato.
2. Il secondo motivo è invece esclusivamente tecnico. Il verificarsi di un errore HTTP in genere è una situazione anomala e, soprattutto in certi casi, è buona norma tracciare questi eventi.
Lo scopo è cercare di risalire alla condizione che ha generato l'errore per intervenire, se necessario, oppure prendere le dovute contromisure nel caso si tratti di tentativi di intrusione non autorizzati.
Per darvi un'idea delle potenzialità offerte dalla gestione delle pagine d'errore, ecco alcune delle situazioni più comuni.
Siccome la pratica spesso è più interessante della teoria, vediamo un esempio di implementazione.
Esempio pratico
Con l'esempio seguente tenteremo di simulare quanto è possibile eseguire attraverso l'istruzione mod_rewrite di Apache. IIS, almeno fino alla versione 6, non dispone di un file di configurazione come l'.htaccess ma questo non deve scoraggiarci.
La situazione tipo che proponiamo è quella di un sito, strutturato a in sottocartelle, contenente solo pagine .html che per un qualsiasi motivo devono essere convertite in .asp.
L'obiettivo è quello di indirizzare tutte le vecchie pagine .html nella cartella /site/ alle nuove .asp, prestando attenzione a:
Complicato? Prima di disperare, studiamo la logica che dovrà essere alla base del nostro codice e vediamo di schematizzare una procedura semplificata. Riassumendo, queste potrebbero essere le condizioni necessarie.
A questo punto procediamo. La prima cosa da fare è creare la nostra nuova pagina di errore personalizzata. Quando eseguito, il file dovrà verificare l'URL richiesto e procedere di conseguenza, indirizzando il client oppure generando l'errore.
<%
' Controlla la pagina richiesta
strPage = Request. ServerVariables("HTTP_URL")
' Indirizza all'estensione. asp
if Right(strPage, 5) = ". html" AND Instr(strPage, "/site/") > 0 then
strBuffer = InstrRev(strPage, "/blog/")
strPage = Mid(strPage, strBuffer)
strPage = Replace(strPage, ". html", ". asp")
Response. Redirect(strPage)
end if
' Error 404 e pagina personalizzata
Response. Status = "404 File Not Found"
%>
<h1>Errore</h1>
<p>Il file richiesto non è disponibile. </p>
Questo è un esempio molto semplice. Come prima cosa viene letto l'URL del file richiesto. Se l'estensione è .html indirizza al corrispondente file .asp, in alternativa mostra un messaggio di errore a scelta aggiungendo un header http 404.
A questo punto la nostra pagina è pronta. Salviamola con un nome a noi familiare, ad esempio 404.asp, ed inseriamola all'interno della root del sito (la posizione non è rilevante).
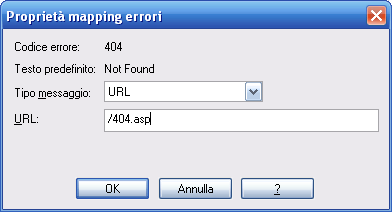
Il secondo passo è associare questa pagina all'errore 404. Riapriamo il pannello come descritto in precedenza e selezioniamo l'errore 404. Scegliamo modifica proprietà
Tipo Messaggio: URL
URL: /404. asp (il percorso va assoluto a partire dalla root del sito)

Dal momento in cui confermiamo le modifiche, il server eseguirà la pagina impostata ogni qual volta si verificherà l'errore associato.