Mi capita spesso, nel lavoro di programazione web, di dovermi coordinare con altri programmatori, con grafici e con redattori dei testi da pubblicare su un sito web.
Dal momento che, per forza di cose, siamo costretti a condividere parti dell'oggetto che stiamo costruendo, è automatico dover adottare delle convenzioni per comunicare meglio tra di noi e per evitare di sovrapporre il lavoro di ciascuno di noi con quello degli altri.
Tra queste convenzioni una molto importante è uno standard per i nomi dei vari elementi o delle varie classi che più comunemente ritroviamo all'interno di una pagina web. Questo articolo vuole illustrare un esempio di standard da adottare per denominare gli elementi di layout della pagina, per le tabelle e per le form.
L'importanza di un nome
Perchè è importante dare dei nomi standard agli elementi di una pagina web? Un nome è importante perchè identifica qualcosa. La scelta del nome dovrebbe essere fatta con oculatezza non tanto per questioni estetiche quanto per autodocumentazione. Chi legge il nome di un elemento dovrebbe capire al volo a cosa serve. Naturalmente questo principio non vale soltanto per le pagine web.
Definire nomi standard è utile per evitare di dover reinventare ad ogni nuovo progetto un nuovo insieme di nomi e rimettersi d'accordo con il resto del team su come identificare ciascuno degli elementi.
Una volta definiti dei nomi standard, il programmatore, il grafico, il redattore di testi potranno accedere agli elementi effettuando le elaborazioni di loro competenza.
Supponiamo ad esempio che si sia stabilito che tutte le citazioni in un testo debbano essere inserite in un paragrafo di classe "citazione".
<p class="citazione">Esempio di citazione</p>
I vari componenti del team potranno gestire l'elemento ciascuno secondo le proprie esigenze di lavoro senza interferire con il lavoro degli altri.
Per esempio, il redattore dei testi inserirà le eventuali citazioni all'interno di un paragrafo di questa classe; il programmatore ASP o PHP potrà decidere di memorizzare le citazioni in un apposito campo di un database; il programmatore JavaScript potrà decidere di presentare le citazioni in una nuova finestra al clic sul paragrafo; il grafico deciderà le modalità di presentazione tramite fogli di stile.
Ciascuno potrà agire in maniera quasi indipendente dagli altri limitando il rischio di conflitti e sovrapposizioni.
Il layout della pagina
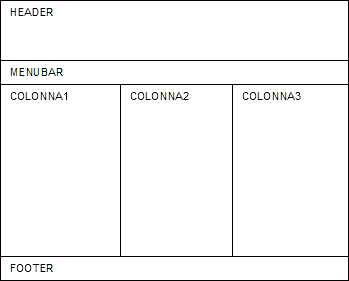
Cominciamo a vedere come nominare i vari elementi per il layout di una pagina web. Premesso che il layout è basato esclusivamente su <div>, la generica struttura di una pagina web può essere presentata come nella seguente figura.

A ciascun rettangolo della figura corrisponde un <div> con un attributo id uguale al nome indicato.
Naturalmente il layout potrà variare in base al sito alla specifica area del sito, ma gli elementi si chiameranno sempre allo stesso modo. Questo facilita il compito di chi si occuperà di posizionare gli elementi sulla pagina tramite CSS, ma anche quello del programmatore che dovrà generare dinamicamente il contenuto di alcuni <div> in base alle esigenze dell'applicazione.
Le tabelle
Uno degli elementi HTML che più di frequente vincola l'interazione tra il programmatore server-side ed il grafico è una tabella che presenti dati generati dinamicamente, presi ad esempio da un database. Da un lato il programmatore si occupa di generare la tabella HTML con gli strumenti che il framework server-side gli mette a disposizione, dall'altro il grafico ha necessità di identificare i vari elementi per poterli formattare opportunamente.
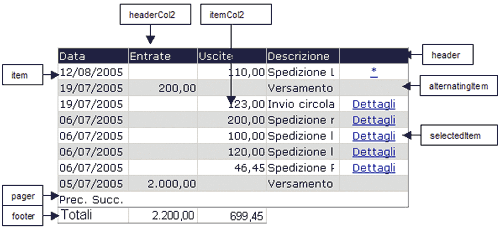
Una possibile strategia di definizione dei nomi è quella che individua gli elementi mostrati in figura ed a ciascuno di essi assegna una classe standard:

Nel nostro caso, alla tabella viene assegnata la classe "dataGrid", all'interno della quale sono previste le seguenti classi:
| Nome | Descrizione |
|---|---|
item
|
Indica ciascuna riga generica della tabella |
alternatingItem
|
Indica la riga alternata nel caso in cui si vogliano attribuire impostazioni diverse tra righe adiacenti |
editItem
|
Indica la riga in modifica |
selectedItem
|
Indica la riga selezionata |
footer
|
Indica il piè di pagina della tabella |
header
|
Indica l'intestazione della tabella |
header
|
desc |
pager
|
Indica l'area di navigazione della tabella |
footerColx
|
(x = numerocolonna) Indica il piè di pagina della colonna x |
headerColx
|
Indica l'intestazione della colonna x |
itemColx
|
Indica l'elemento della colonna x |
Ad esempio, un estratto del codice HTML generato per la tabella visualizzata in figura è il seguente:
<table class="dataGrid" id="grdMovimenti">
<tr class="header">
<td class="headerCol3">Data</td>
<td class="headerCol4">Entrate</td>
<td class="headerCol5">Uscite</td>
<td class="headerCol6">Descrizione</td>
<td class="headerCol9"> </td>
</tr>
<tr class="item">
<td class="itemCol3">12/08/2005</td>
<td class="itemCol4"></td>
<td class="itemCol5">110,00</td>
<td class="itemCol6">Spedizione LL1</td>
<td class="itemCol9"><a href="javascript:__doPostBack('grdMovimenti$_ctl3$_ctl3','')">*</a></td>
</tr>
<tr class="alternatingItem">
<td class="itemCol3">19/07/2005</td>
<td class="itemCol4">200,00</td>
<td class="itemCol5"></td>
<td class="itemCol6">Versamento supplementare</td>
<td class="itemCol9"></td>
</tr>
...
<tr class="pager">
<td colspan="10"><span>Prec.</span> <span>Succ.</span></td>
</tr>
</table>
Le form
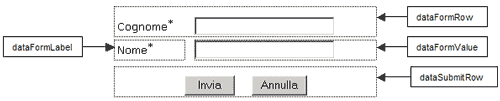
Nella realizzazione delle form che consentono all'utente di inviare dati al server, ad esempio per modificare un record, la strategia adottata si basa sugli elementi individuati in figura:

Alla form viene assegnata la classe dataForm, mentre agli elementi contenuti all'interno della form vengono assegnate le seguenti classi:
| Nome | Descrizione |
|---|---|
dataFormRow
|
Indica ciascuna riga della form |
dataFormLabel
|
Indica la descrizione di un campo |
dataFormValue
|
Indica il controllo che contiene il valore del campo |
dataSubmitRow
|
Indica la riga che contiene i pulsanti di interazione della form |
Nel caso in cui i campi della form corrispondessero ad altrettanti campi di una tabella di un database, la nostra strategia prevede che si assegni a ciascun campo un id
| Tipo di elemento | Prefisso |
|---|---|
| Casella di testo | txt |
| Menu a tendina | cmb |
| Checkbox | chk |
| Radio button | rd |
Ad esempio, una casella di testo che visualizza il valore del campo "Cognome" avrà come valore per id
name
"txtCognome"
<input type="text" id="txtCognome" name="txtCognome" value=""/>
Conclusioni
Abbiamo visto un esempio di definizione di nomi standard utilizzati per individuare elementi o classi di elementi soggetti a manipolazione da parte dei diversi componenti di un team di sviluppo web.
Naturalmente la strategia di nomi illustrata in questo articolo non è perfetta e sicuramente ne esistono altre equivalenti o più efficaci. In ogni caso è sempre meglio avere una strategia per i nomi che non averne affatto!