La caratteristica più importante delle Web Part, consiste nel fatto che gli utenti le possono muovere da una zona all'altra del portale, per soddisfare le loro esigenze.
In questo articolo esamineremo il modo per abilitare gli utenti a muovere le Web Part nel browser.
Ci conviene aggiungere due RadioButton, nella pagina contenente le Web Part, in modo da poter abilitare o no tale caratteristica.
Per fare questo utilizziamo questo esempio (che riprenderemo in un prossimo articolo).
Mettiamo nella Default.aspx una RadioButtonList con due ListItem come nel listato 1.
Listato 1. RadioButtonList e ListItem
<asp:RadioButtonList ID="RBLModo" runat="server" AutoPostBack="True" OnSelectedIndexChanged="RBLModo_SelectedIndexChanged">
<asp:ListItem Selected="True">Visualizza</asp:ListItem>
<asp:ListItem>Edita</asp:ListItem>
</asp:RadioButtonList>
Nel listato 1 possiamo notare che è impostata la proprietà AutoPostBack a "True", per provocare una sequenza di andata e ritorno dal server, ogni volta che cambia l'Item selezionato. È inoltre impostato il riferimento al gestore dell'evento OnSelectedIndexChanged. Il ListItem di default è Visualizza come è lecito attendersi.
Implementiamo ora, nella Defalt.aspx.cs, il gestore dell'evento OnSelectedIndexChanged.
Listato 2. Gestore dell'evento OnSelectedIndexChanged
protected void RBLModo_SelectedIndexChanged(object sender, EventArgs e)
{
switch (RBLModo.SelectedIndex)
{
case 0:
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
break;
case 1:
WebPartManager1.DisplayMode = WebPartManager.DesignDisplayMode;
break;
}
}
Il listato 2 è di facile lettura: ogni volta che viene lanciato l'evento SelectedIndexChanged entra in azione RBLModo_SelectedIndexChanged(), che imposta la proprietà DisplayMode dell'oggetto WebPartManager1, a BrowseDisplayMode oppure a DesignDisplayMode.
Non ci resta che testare l'applicazione e verificare che, l'utente generico può muovere le Web Part da una WebPartZone all'altra, selezionando il modo Edita.

Selezioniamo Edita e spostiamo una Web Part.

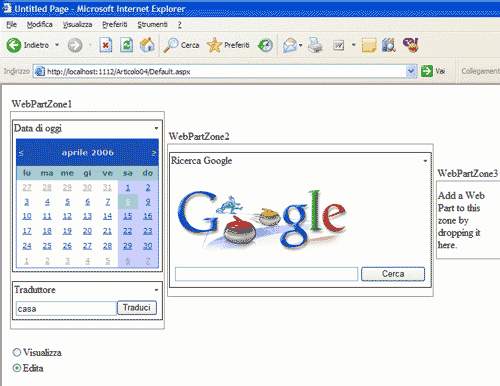
In figura 2 si vede la situazione con edita selezionato in cui sono mostrate le Web Part Zone.
Possiamo anche verificare che chiudendo e riavviando l'applicazione, le Web Part rimangono nella posizione lasciata. Non avendo autenticato l'utente, ogni utente che entra vede i cambiamenti fatti dagli altri.
Il sorgente dell'esempio sviluppato in questo articolo può essere scaricato da qui.