In questo articolo illustreremo come permettere ad utenti registrati nel nostro sito di modificare la propria password. Useremo molti concetti presenti nel capitolo sulla Sicurezza della Guida ASP.NET 2.0. In particolare è consigliabile la lettura delle lezioni 30 e 31.
Permettere agli utenti di cambiare la propria password é un compito assai comune con cui, lo sviluppatore di applicazioni web, si deve confrontare.
ASP.NET 2.0 mette a disposizione ChangePassword, un controllo che evita la scrittura di codice a basso livello.
Per realizzare un esempio su questo argomento di conviene costruire un sito con almeno due pagine, una Default.aspx ed una Login.aspx, ed utilizzare il WAT per inserire almeno due utenti.
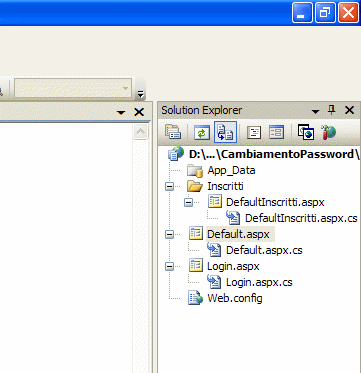
Come nell'esempio della guida, creiamo una cartella "Iscritti" accessibile solo agli utenti loggati ed al suo interno inseriamo la pagina "DefaultInscritti.aspx". Configuriamo poi il Web.config in modo da avere un'autenticazione di tipo Form e la restrizione dell'accesso ad "Iscritti" solo per gli utenti autenticati.
Quindi la situazione iniziale che ci si presenta è la seguente:

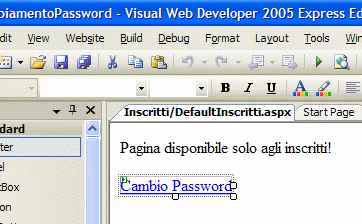
Apriamo DefaultInscritti.aspx, in modalità visuale con VWD e vi inseriamo un LinkButton che punta ad una nuova pagina, la CambioPassword.aspx, che dobbiamo realizzare.

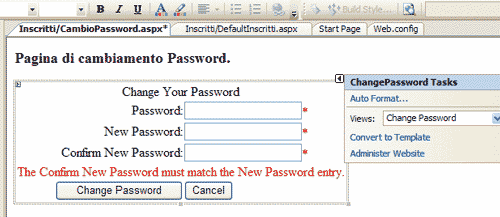
Creiamo quindi la nuova pagina CambioPassword.aspx, all'interno della cartella Iscritti, apriamola in modalità visuale e vi trasciniamo un controllo ChangePassword dal'area "Login" della Casella degli strumenti.

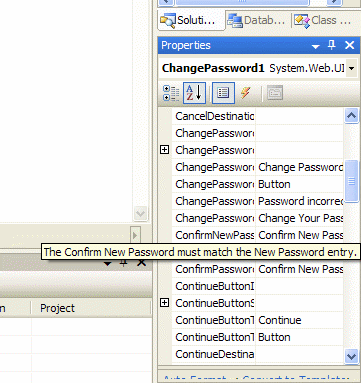
Il controllo ChangePassword presenta delle impostazioni di default, come ad esempio il messaggio di errore che vediamo in rosso. Possiamo modificare i messaggi predefiniti dalla finestra delle Proprietà.

Personalizziamo quindi il nostro controllo modificando i messaggi di segnalazione o di errore ed applicando per esempio una Formattazione automatica.
Proprietà particolari
Dobbiamo fare attenzione alla proprietà ContinueDestinationPageUrlche indica la pagina a cui viene reindirizzato l'utente dopo aver cambiato la password.
È buona norma reindirizzarlo alla home page del sito:
ContinueDestinationPageUrl="~/Default.aspx"
Un altra proprietà a cui dobbiamo prestare attenzione è la ChangePasswordFailureText che per default è impostata al seguente modo:
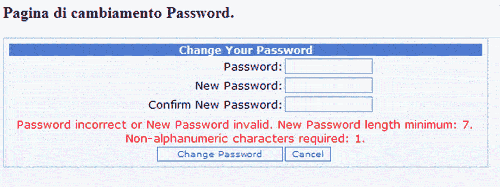
Password incorrect or New Password invalid. New Password length minimum: {0}. Non-alphanumeric characters required: {1}.
La ChangePasswordFailureText ci da l'informazione su come deve essere formattata una password per essere accettata. Nel caso dell'esempio, deve avere una lunghezza minima ed avere un certo numero di caratteri non alfanumerici.
Proviamo a fare un test ed inseriamo un password di soli 4 caratteri. Otteniamo:

Questo perché il Membership Provider di default accetta password con almeno 7 caratteri di cui uno non alfanumerico.
Se vogliamo impostare le nostre regole di password invalida, possiamo agire sul file di configurazione, il Web.config, specificando la sezione <membership> come nel seguente esempio:
Listato 1. Sezione <membership> nel Web.Config
<membership defaultProvider="SqlProvider" userIsOnlineTimeWindow="20">
<providers>
<add name="SqlProvider" type="System.Web.Security.SqlMembershipProvider"
connectionStringName="LocalSqlServer"
enablePasswordRetrieval="true"
enablePasswordReset="false"
requiresQuestionAndAnswer="true"
passwordFormat="Clear"
applicationName="CambiamentoPassword"
passwordStrengthRegularExpression="(?=.{7,})(?=(.*W){1,})(?=(.*d){1,})"
/>
</providers>
</membership>
La passwordStrengthRegularExpression è costruita secondo le regole sui pattern di validazione. Nell'esempio abbiamo una espressione regolare di almeno 7 caratteri di cui uno non alfanumerico ed uno numerico.
Con questa modifica al file di configurazione, dobbiamo impostare la proprietà ChangePasswordFailureText nel seguente modo:
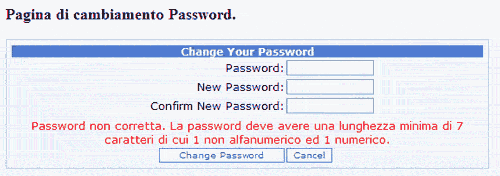
ChangePasswordFailureText="Password non corretta. La password deve avere una lunghezza minima di {0} caratteri di cui {1} non alfanumerico ed 1 numerico."
Testiamo ora la nostra applicazione con il nuovo file di configurazione e la modifica al messaggio di password incorretta.

Chi volesse approfondire la conoscenza delle regole sui pattern di validazione password, può consultare la seguente il sito www.dotnetcoders.com.
L'esempio sviluppato in questo articolo può essere scaricato da qui.
Nell'esempio disponibile per il download non troverete il database degli utenti che è stato tolto perché di dimensioni troppo grandi. Per ricostruire il database basta creare degli utenti tramite il WAT, cioè il tool di amministrazione del sito.