Nel World Wide Web si è di fronte ad un pubblico mondiale e se vogliamo che la nostra applicazione internet sia in grado di servire un pubblico così vasto, dobbiamo porci il problema della molteplicità di culture e linguaggi con cui dobbiamo interagire.
Per un sito costruito in Italia ad esempio, il minimo che possiamo fare è che sia accessibile a tutte le persone di lingua inglese.
Tutti i problemi connessi con le lingue, con le date formattate in modo diverso, con la direzione del testo etc., fanno parte della problematica della localizzazione dell'applicazione.
Per lo sviluppatore quindi, la localizzazione è il processo di adattamento di un'applicazione ad una data lingua o a determinate impostazioni internazionali e, nella sua forma più elementare, consiste nella traduzione dell'interfaccia utente.
Le nozioni base di localizzazione si focalizzano sulla definizione di alcuni termini:
- una cultura
it-ITit-CHen-GBen-US - una cultura è detta neutra
iten - per contro una cultura è detta specifica
it-CHen-GB - infine ci sono elementi invarianti
Esaminiamo un esempio di localizzazione per una applicazione usando gli strumenti che ci mette a disposizione ASP.NET 2.0 . Supponiamo di voler realizzare una pagina in cui l'utente possa prenotare un colloquio.
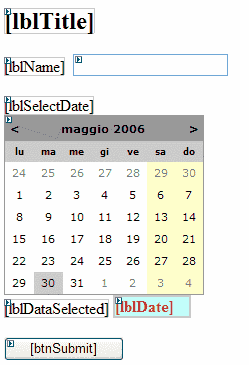
Con il VWD apriamo un nuovo sito e chiamiamolo "Localizzazione". Costruiamo quindi una Web Form di inserimento con titolo, richiesta del nome, calendario ed un bottone per il submit. Lasciamo il testo di default in tutti i controlli perché li vogliamo impostare a seconda della lingua scelta.

Selezionando la data sul calendario, la label lblDate deve mostrare la data che è stata selezionata, nel formato tipico della localizzazione scelta.
Quindi con un doppio click sul calendario passiamo al gestore dell'evento e scriviamo al suo interno:
Listato 1. Codifica del gestore dell'evento SelectedDate sul calendario
lblDate.Text = Calendar1.SelectedDate.ToShortDateString();
In questo modo, prendiamo la data in formato breve e la riportiamo sulla label.
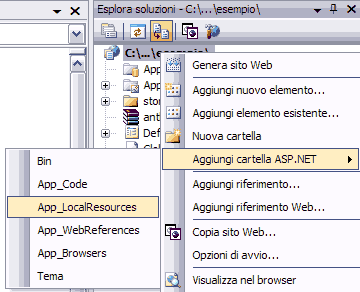
Il calendario supporta già la localizzazione e non ha bisogno quindi del nostro intervento. Per gli altri controlli dobbiamo generare una risorsa locale. Per farlo, da Esplora Risorse, aggiungiamo una cartella speciale, la App_LocalResources

Al suo interno aggiungiamo un nuovo item, precisamente un "File di risorse" e lo chiamiamo Default.aspx.resx.
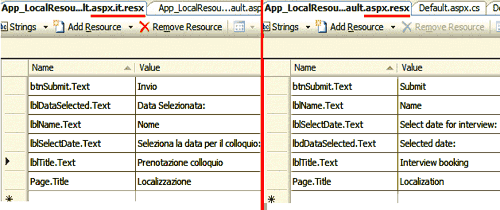
In questo file inseriamo il testo in inglese per ciascun controllo inserito e per il titolo della pagina. Lo facciamo specificando le coppie nome-valore dove il nome rappresenta la proprietà da localizzare (ad esempio label1.Text) ed il valore è il testo nella lingua opportuna.
Creiamo un file analogo con i testi in italiano. Possiamo copiare ed incollare il file precedente e rinominarlo "Default.aspx.it.resx", per poi inserirvi i nuovi testi.

È importante rispettare la nomenclatura che si basa su queste regole:
- il codice della cultura deve essere usato per costruire il nome del file di risorse locali e va messo prima dell'estensione
resx - il resto del nome deve coincidere con il nome della pagina a cui il file fa riferimento;
- il file di risorse locali, il cui nome non contiene un codice di cultura, è preso come cultura di default dall'applicazione.
Nel nostro caso, il file di risorse locali, contenente i testi della cultura di default, è scritto in inglese.
Per collegare i testi dei controlli alle definizioni che abbiamo inserito nei file di risorse, inseriamo all'interno dei controlli l'attributo meta:resourcekey
meta:resourcekey="Identificatore del Name"
Ad esempio per il pulsante:
Listato 2. Codifica del pulsante nel web form di default
<asp:Button ID="btnSubmit" runat="server" meta:resourcekey="btnSubmit"
Inoltre agiamo sulla direttiva Page della pagina impostando gli attributi Culture="auto" e UICulture="auto".
Listato 3. Attributi da aggiungere nella direttiva Page
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" meta:resourcekey="Page" Culture="Auto" UICulture="Auto"
La meta:resourcekey="Page" serve a leggere dai file delle risorse locali il <title> della pagina nelle varie lingue.
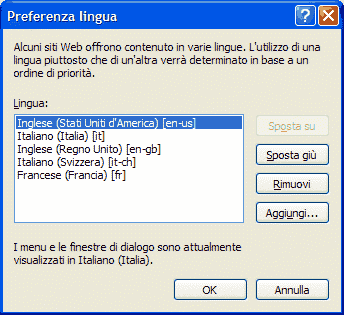
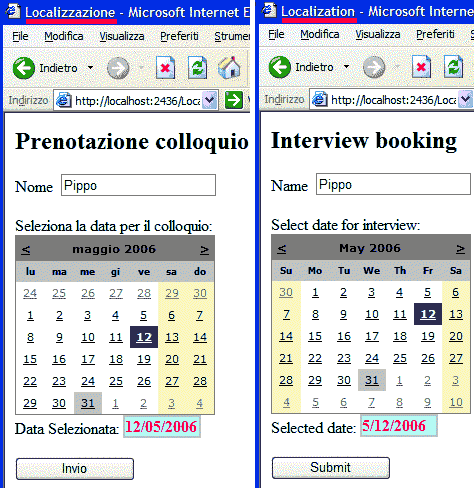
Siamo adesso pronti per un primo test. Premiamo F5 sul VWD, inseriamo un nome e selezioniamo una data. Otteniamo l'output in Italiano, questo significa che sul browser è impostata la lingua it. Ora impostiamo un'altra lingua sul browser, ad esempio en-US.

Dopo aver impostato en-US, aggiorniamo la pagina per ottenere l'output in Inglese.

Notiamo che nella versione inglese la data viene fuori nel formato americano: mm/dd/yyyy. Impostando invece la lingua it sul browser, la data viene fuori nel formato italiano: gg/mm/aaaa. Un'altra cosa che possiamo notare è il titolo della pagina, che diventa "Localization" mentre in Italiano è "Localizzazione".
Abbiamo visto che, per impostare la cultura in modo che venga letta automaticamente dal browser, bisogna inserire Culture="auto" e UICulture="auto" nella direttiva Page della pagina.
Se vogliamo che tutte le pagine abbiano questa caratteristica, possiamo agire sul file di configurazione dell'applicazione, il Web.Config:
Listato 4. Impostazione della cultura "auto" sul Web.Config
...
<system.web>
<globalization culture="auto" uiCulture="auto"/>
...
Risorse Globali
Per localizzare il web form di default del nostro sito, abbiamo creato un file delle risorse locali per ogni cultura. I nomi dei file delle risorse locali contengono il nome del web form a cui si riferiscono e per questo motivo si chiamano "locali".
Se vogliamo operare la localizzazione con dei file delle risorse che siano accessibili da tutte le pagine dell'applicazione, dobbiamo creare dei file delle risorse globali. Proviamo ad usare una risorsa globale su un messaggio di ringraziamento per l'utente che si è prenotato.
Nella nostra Web Form inseriamo una label con ID="lblThankYou" sotto al pulsante btnSubmit.
Da Esplora Soluzioni aggiungiamo la cartella speciale App_GlobalResources ed a suo interno aggiungiamo un file delle risorse globali aggiungendo un nuovo elemento e selezionando l'icona "File di risorse". Possiamo lasciare anche il nome di default proposto, "Resource.resx".
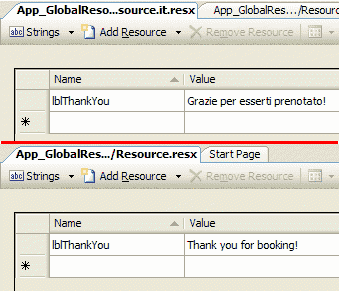
Resource.resx sarà il file delle risorse globali della cultura neutra en, cioè Inglese, nonché della cultura di default. Modifichiamolo ed inseriamo al suo interno il messaggio di ringraziamento in Inglese. Aggiungiamo anche il file di nome "Resource.it.resx" che sarà il file delle risorse globali della cultura neutra it, cioè Italiano ed anche qui inseriamo il messaggio.

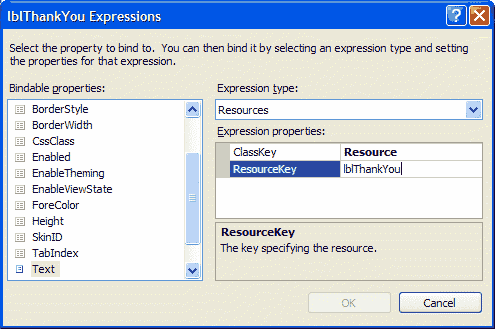
Colleghiamo ora la risorsa all'etichetta che abbiamo inserito nella Web Form. Un modo per farlo, consiste nel collegare la proprietà Text dell'etichetta alla risorsa globale mediante il campo Expression, presente tra le Proprietà e, successivamente, specificando i campi ClassKey e ResourceKey.

Noi però vogliamo che il messaggio di ringraziamento venga fuori dopo aver premuto il pulsante. Dobbiamo quindi programmare il gestore dell'evento OnClick sul pulsante in modo da leggere il testo dell'etichetta nella lingua giusta sulla risorsa globale.
Listato 5. Gestione dell'evento OnClick con accesso alla risorsa
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblThankYou.Text = Resources.Resource.lblThankYou;
}
Testiamo e verifichiamo che funzioni in Italiano ed in Inglese.
Selezionare la lingua
Possiamo dare all'utente la possibilità all'utente di scegliere la lingua direttamente sulla pagina, invece che modificandola dalle impostazioni del browser. A tale scopo, aggiungiamo all'inizio del web form di default una Label ed una DropDownList per selezionare la lingua.
Listato 6. Inserire gli elementi per la selezione
...
<form id="form1" runat="server">
<div>
<asp:Label ID="lblSelectLanguage" runat="server" Width="120px"></asp:Label>
<asp:DropDownList ID="ddlSelectLanguage" runat="server" AutoPostBack="True" Width="120px">
<asp:ListItem Value="" Selected="True">Auto</asp:ListItem>
<asp:ListItem Value="en"></asp:ListItem>
<asp:ListItem Value="it"></asp:ListItem>
<asp:ListItem Value="en-US"></asp:ListItem>
<asp:ListItem Value="hi"></asp:ListItem>
<asp:ListItem Value="th"></asp:ListItem>
<asp:ListItem Value="zh-CN"></asp:ListItem>
</asp:DropDownList>
<h2><asp:Label ID="lblTitle" meta:resourcekey="lblTitle" runat="server"></asp:Label></h2>
...
Nella DropDownList abbiamo specificato solo i codici cultura perché i testi li leggeremo dai file delle risorse globali che, a tal fine, dobbiamo popolare.
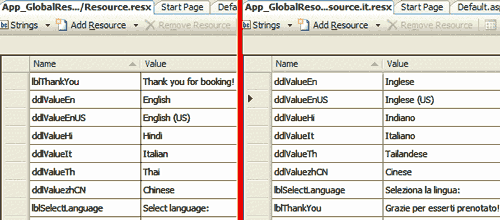
Quindi mettiamoci al lavoro ed inseriamo per ogni codice cultura, il nome corrispondente in lingua inglese ed in lingua italiana. Inseriamo poi anche il testo dell'etichetta.

A questo punto dobbiamo programmare l'inizializzazione della cultura tramite la scelta sulla lista. Lo facciamo riscrivendo in override il metodo InitializeCulture() della classe UI del namespace System.Web.
Listato 7. Override del metodo InitializeCulture()
...
using System.Threading;
using System.Globalization;
...
protected override void InitializeCulture()
{
string lang = Request["ddlSelectLanguage"];
if (lang != null && lang != "")
{
Thread.CurrentThread.CurrentUICulture = new CultureInfo(lang);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(lang);
}
}
Infine, sul Page_Load impostiamo la proprietà Text dei nostri controlli.
Listato 8. Programmazione del Page_Load
protected void Page_Load(object sender, EventArgs e)
{
lblSelectLanguage.Text = Resources.Resource.lblSelectLanguage;
ddlSelectLanguage.Items[1].Text = Resources.Resource.ddlValueEn;
ddlSelectLanguage.Items[2].Text = Resources.Resource.ddlValueIt;
ddlSelectLanguage.Items[3].Text = Resources.Resource.ddlValueEnUS;
ddlSelectLanguage.Items[4].Text = Resources.Resource.ddlValueHi;
ddlSelectLanguage.Items[5].Text = Resources.Resource.ddlValueTh;
ddlSelectLanguage.Items[6].Text = Resources.Resource.ddlValuezhCN;
}
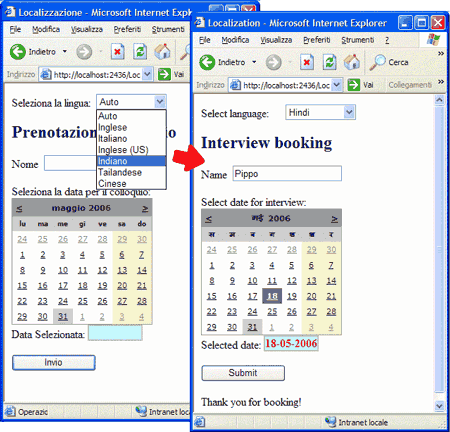
Testiamo l'applicazione premendo F5.
Ci appare la pagina con la lingua impostata sul browser, cioè "Auto".
Dalla lista possiamo impostare la lingua che vogliamo. Possiamo provare ad esempio con l'Indiano.

In questo caso l'applicazione prende quello che può in linguaggio Hindi, cioè Indiano, e lascia tutto il resto nel linguaggio di default che è l'Inglese.
Il sorgente dell'esempio sviluppato in questo articolo può essere scaricato da
.