Joomla è un CMS e come tale permette la netta separazione tra la gestione del contenuto e la visualizzazione grafica di esso. Mentre il contenuto viene gestito da Joomla usando il database, per quanto riguarda la visualizzazione grafica vengono utilizzati dei template. Un template è una combinazione di file HTML, PHP, CSS ed immagini grafiche che permettono di definire la presentazione della pagine del sito.
È possibile cambiare l'intero look-and-feel di un sito Web creato con Joomla aprendo l'interfaccia di amministrazione ed accedendo al menu Extensions, "Template Manager".

Per default la distribuzione di Joomla 1.5 vede la presenza di due template:
- beez
- rhuk-milkyway
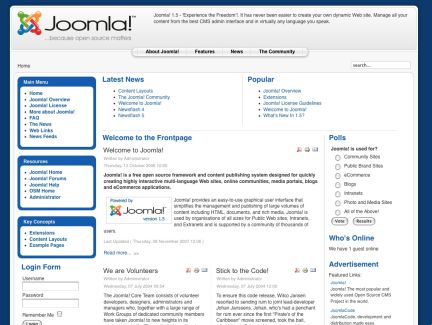
All'interno del Template Manager, il template correntemente assegnato al sito è evidenziato da una stella gialla nella colonna 'Default'. Effettuare lo switch tra i due template è molto semplice: basta selezionare il radio button corrispondente al template e cliccare la voce "Default" in alto a destra. Analizziamo il template rhuk-milkyway, per capire come viene organizzato un template per Joomla. Innanzitutto osserviamo la home page del sito.

Possiamo suddividere questa pagina in diverse zone: abbiamo l'intestazione (header), la colonna sinistra, la parte centrale, la colonna destra ed un piè di pagina (footer). Questo in linea di massima, perchè ogni template può organizzare la pagina in un modo diverso. Per avere un quadro preciso delle zone in cui è suddivisa la pagina dal template corrente, dal Template Manager cliccare il nome del template corrente e premere il pulsante Preview: viene mostrata la home page del sito e sono indicati i nomi delle zone: top, breadcrumb, user3, user2, left, right, footer.
Ognuna di queste zone è ulteriormente suddivisa e composta da varie parti. Ad esempio notiamo che nella colonna sinistra, zona left, sono presenti diversi componenti: Main Menu, Resources, Key Concepts, Login Form. Andiamo a vedere il codice che realizza questo risultato. Prendiamo la cartella dove abbiamo installato Joomla ed accediamo alla cartella templates/rhuk-milkyway.
Notiamo 10 elementi, di cui tre sono i più importanti e presenti in ogni template:
- templateDetails.xml descrive il template in modo che Joomla possa utilizzarlo.
- index.php è il file che definisce la struttura del template, il più importante di tutti.
- css/template.css imposta lo stile, la grafica del template.
Gli altri file presenti in questo template sono:
- favicon.ico è la piccola icona che compare nella barra di navigazione del browser ed identifica il nostro sito.
- index.html, un file HTML vuoto che permette di evitare che il contenuto della cartella del template venga visualizzata attraverso il browser.
- params.ini usato per memorizzare il valore di alcuni parametri utilizzati dal template.
- template_thumbnail.png è uno screenshot del template, usato nell'interfaccia di amministrazione per avere un preview del look.
- nella cartella images/ vi sono le immagini usate nel template.
- la cartella css/ comprende un numero di file css usati per definire regole aggiuntive.
- la cartella html/ contiene file che definiscono alcune funzioni PHP usate nel template.
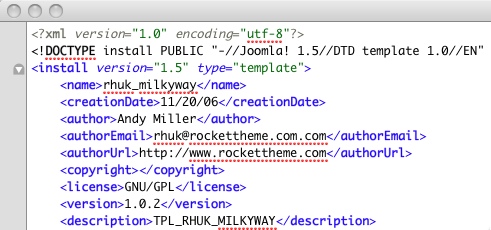
templateDetails.xml
Il codice XML contenuto nel file templateDetails.xml descrive il template elencando informazioni relative all'autore, alla licenza, riporta la versione e descrive il template.

Nel tag <files> sono anche elencati i file che compongono il template, informazione che serve a Joomla per installarlo.
Attraverso <params> vengono definite le posizioni che sono create e gestite dal template, infine vengono impostati i parametri che permettono di modificare il comportamento del template a seconda di come vengono impostati i parametri da interfaccia di amministrazione, cosa di cui parleremo tra poco.
CSS
La cartella css/ contiene diversi file CSS che vengono utilizzati per definire il look and feel del template. Il file principale è template.css, mentre gli altri sono file che servono ad applicare regole specifiche come il colore del template definito attraverso i parametri. Template_rtl.css viene usato quando la lingua usata nel sito viene scritta (e letta) da destra verso sinistra.
index.php
Analizziamo la struttura del file index.php. Esso è composto da un insieme di istruzioni HTML e di istruzioni PHP, che permettono di generare la pagina in modo dinamico. La prima istruzione dopo il commento iniziale è
defined( '_JEXEC' ) or die( 'Restricted access' );
Questo codice permette di far si che la pagina venga eseguita soltanto se chiamata da Joomla!, e non in modo diretto. Questo viene fatto per prevenire attacchi verso il sistema.
Si prosegue con la definizione dell'header HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/template.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/<?php echo $this->params->get('colorVariation'); ?>.css" type="text/css" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/<?php echo $this->params->get('backgroundVariation'); ?>_bg.css" type="text/css" />
<!--[if lte IE 6]>
<link href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/ieonly.css" rel="stylesheet" type="text/css" />
<![endif]-->
<?php if($this->direction == 'rtl') : ?>
<link href="<?php echo $this->baseurl ?>/templates/rhuk_milkyway/css/template_rtl.css" rel="stylesheet" type="text/css" />
<?php endif; ?>
</head>
Viene definito il DOCTYPE del documento ed il linguaggio. Da notare l'uso della direttiva PHP <?php echo $this->language; ?>. "$this" è il riferimento all'oggetto creato dalla classe JDocumentHTML, che permette di ottenere molte informazioni utili sulla pagina corrente, come la directory del template in uso, il titolo della pagina, la descrizione della pagina, il suo indirizzo, il linguaggio usato nel testo e molto altro.
La prima istruzione dopo l'apertura del tag head è
<jdoc:include type="head" />
Questa direttiva chiama il metodo include dell'oggetto jdoc, che è creato dalla classe JDocument. Questo metodo viene utilizzato svariate volte all'interno del file index.php perchè consente di includere nel file HTML generato spezzoni di codice creati secondo le esigenze della pagina chiamata.
In particolare <jdoc:include type="head" /> include nella pagina le informazioni destinate all'header.
Vengono inclusi i file CSS utilizzati, usando la direttiva baseurl ?> per determinare il percorso per raggiungerli. Notare che viene incluso un file CSS utilizzando il codice <?php echo $this->params->get('colorVariation'); ?>. Parlando del file templateDetails.xml abbiamo introdotto i parametri. Vediamo un esempio di parametro così definito:
<param name="colorVariation" type="list" default="white" label="Color Variation" description="Color variation to use"> <option value="blue">Blue</option> <option value="red">Red</option> <option value="green">Green</option> <option value="orange">Orange</option> <option value="black">Black</option> <option value="white">White</option> </Param>
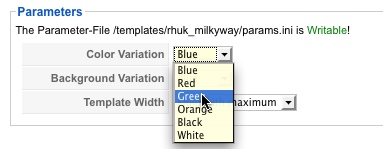
Attraverso questo codice viene settato il parametro "colorVariation" e vengono date sei possibilità di scelta. La scelta viene effettuata attraverso il Template Manager

Cambiando il parametro, in questo caso viene variato il colore di alcuni elementi del template. Il valore dei parametri non viene memorizzato nel database ma nel file params.ini presente nella cartella del template.
Finito l'header, inizia la definizione del body del file HTML che verrà generato dal template. Si parte con un tag <body> che viene composto usando tre parametri: colorVariation, backgroundVariation e widthStyle.
<body id="page_bg" class="color_<?php echo $this->params->get('colorVariation'); ?> bg_<?php echo $this->params->get('backgroundVariation'); ?> width_<?php echo $this->params->get('widthStyle'); ?>">
Quindi viene definito il file HTML utilizzando opportunamente direttive PHP che permettono di popolare il layout con contenuti presi dal database di Joomla, ad esempio usando il codice
<jdoc:include type="modules" name="top" />
Questo codice usa l'oggetto jdoc prima introdotto per inserire nella posizione corrente tutti i moduli della posizione top.
Un'altro codice molto utilizzato è del tipo:
<?php if($this->countModules('left')) : ?>
<jdoc:include type="modules" name="left" style="rounded" />
<?php endif; ?>
In questo caso prima di inserire i moduli di tipo left, viene eseguito un controllo che permette di determinare se esiste almeno un modulo in quella posizione, altrimenti non viene inserito il codice.