Una buona applicazione web, qualunque linguaggio di programmazione utilizziamo, deve aderire il più possibile a schemi progettuali che ne consentano una più semplice manutenzione e un possibile riutilizzo di componenti già scritti e testati.
Una buona pratica è sicuramente il disaccoppiamento delle logiche: presentazione, controllo e persistenza dati. Pattern architetturali come MVC e framework come Struts che ne consentono la corretta implementazione aiutano in tal senso consentendo di mantenere indipendente lo sviluppo dei diversi livelli e a consentire il lavoro concorrente di diverse figure professionali: programmatori, designer, webmaster, ecc.
In tal senso va l'uso delle Custom Tag Library (molto utile ai fini di una migliore manutenzione della web application).
Un Custom Tag si presenta come un componente XML da usare all'interno delle pagine jsp, che verrà interpretato dal web container e trasformato opportunamente in codice html.
I principali vantaggi nell'usare questo componente sono:
- Riutilizzo all'interno di diversi punti dell'applicazione;
- Utilizzo dei tag come estensione di (X)HTML;
- Incapsulamento di complesse logiche applicative in singole unità di sviluppo;
- Uso dei tag anche da figure professionali non dedicate allo sviluppo;
- Eleganza nella produzione delle pagine JSP.
DoStartTag()DoEndTag()
In pratica, attraverso l'uso dei custom tag, è possibile creare delle logiche complesse di rappresentazione senza utilizzare codice java all'interno delle JSP, a beneficio di una migliore gestione della web application.
Elementi che compongono un Custom Tag
Un Custom Tag viene utilizzato all'interno di una pagina JSP come tag XML "personalizzato" diventando un componente dell'applicazione. Per poter essere interpretato correttamente è necessario il descrittore del tag TLD (Tag Library Description), un documento XML che regola l'uso dei tag all'interno delle pagine JSP. Infine, è necessario lo sviluppo di una o più classi Java (tag handlers) che definiscono la logica che risponde al tag.
Quindi, prima di addentrarci e vedere con qualche esempio pratico come sviluppare un custom tag, diciamo che la pagina JSP utilizzerà un pezzo di codice XML. Il web container, interpreterà la richiesta e utilizzerà la logica contenuta all'interno del tag handler per restituire del codice HTML. Quello che viene fuori, dinamicamente sarà quindi codice HTML che sarà interpretato dal browser.
Hello World con Custom Tag
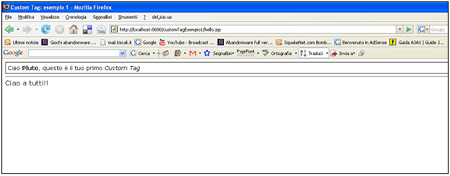
Come primo esempio, utilizzeremo il classico "Hello World". Questo ci consentirà di descrivere gli elementi che compongono il custom tag e di capire qual è la logica di funzionamento.
Listato 1. Definizione della JSP
<%@ taglib uri="/WEB-INF/helloTag.tld" prefix="ct" %>
<html>
<head>
<title>Custom Tag: esempio 1</title>
<style>
body{
font-family:Verdana,Tahoma;
font-size:12px;
}
.stile1{
border:1px solid #000000;
padding:5px 5px 5px 5px;
font-size:14px;
}
.stile2{
font-size:16px;
}
</style>
</head>
<body>
<ct:hello nome="Pluto" className="stile1"/>
<hr/>
<ct:hello className="stile2"/>
</body>
</html>
Notiamo subito che viene dichiarato il TLD utilizzato attraverso la direttiva taglib (in questo caso dovremo inserire il descrittore nella cartella WEB-INF). Richiamare la funzionalità del tag, sarà semplicemente aggiungere un tag xml (prefix:nomeTag) valorizzato con il nome dell'utente (Pluto) ed il nome dello stile che vorremo utilizzare (in questo caso sono all'interno della pagina ma è auspicabile posizionarli in un CSS esterno). L'esempio ci mostra l'uso con e senza il parametro "nome" valorizzati.
Listato 2. Descrittore TLD
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.1//EN"
"http://java.sun.com/j2ee/dtds/web-jsptaglibrary_1_1.dtd">
<taglib>
<tlibversion>1.0</tlibversion>
<jspversion>1.1</jspversion>
<shortname>helloTag</shortname>
<info>My first Custom Tag</info>
<tag>
<name>hello</name>
<tagclass>it.html.customtag.HelloTag</tagclass>
<bodycontent>empty</bodycontent>
<info>A simple Hello Tag</info>
<attribute>
<name>nome</name>
<required>false</required>
</attribute>
<attribute>
<name>className</name>
<required>true</required>
</attribute>
</tag>
</taglib>
Il TLD appena scritto serve per definire come si chiama il tag, qual è la classe che definisce la logica di funzionamento e quali sono i parametri che essa si aspetta.
Il Tag Library Descriptor
Diciamo che il TLD rappresenta il contratto tra chi utilizza il tag (la pagina JSP) e chi ne produce il contenuto (il tag handler). È evidente che ogni singolo TLD può contenere la descrizione di più tag. In questo caso viene definito il tag valorizzando le proprietà name, il nome simbolico che lo rappresenta, tagclass, la classe in cui verrà implementata la logica e bodycontent che definisce la presenza, o meno, di un contenuto all'interno del tag. Per ogni attributo viene definito il nome (name) e l'obbligatorietà o meno attraverso required. Il nostro caso ci mostra come l'attributo className sia obbligatorio.
Andiamo a vedere come produrre la logica vera e propria attraverso la definizione di un tag handler. Il package che contiene le classi di supporto è il package jsp-api.jar (nel caso utilizziate Apache Tomcat).
Listato 3. Definizione di un tag handler (Guarda il codice completo
..//
public class HelloTag extends TagSupport {
..//
public int doStartTag() {
try {
JspWriter out = pageContext.getOut();
out.println("<div class=""+className+"">");
if (nome != null)
out.println("Ciao <strong>" + nome + "</strong>, questo è il tuo primo <em>Custom Tag</em>");
else
out.println("Ciao a tutti!!");
} catch (Exception e) {
e.printStackTrace();
}
..//
return TagSupport.SKIP_BODY;
}
public int doEndTag(){
try {
JspWriter out = pageContext.getOut();
out.println("</div>");
} catch (Exception e){
e.printStackTrace();
}
return TagSupport.EVAL_PAGE;
}
}
Questa classe estende la classe javax.servlet.tagext.TagSupport e ridefinisce i metodi:
Questo è il caso più semplice, quando il tag creato non ha al suo interno altro codice HTML o altri custom tag. Nel caso in cui invece deve essere processato anche il codice all'interno del tag sarà necessario implementare il metodo DoAfterBody() che, attraverso l'oggetto BodyContent recuperato dal metodo getBodyContent(), potrà recuperarne il contenuto o in generale interagire con la pagina da cui è stato richiamato.

Applicazione per gestire le select box
Il semplicissimo esempio di utilizzo precedente ci è servito per descrivere i dettagli di ogni singolo elemento necessario alla creazione di un custom tag.
Vediamo ora qualcosa di più interessante. Progetteremo un custom tag che verrà utilizzato come componente all'interno di una applicazione per gestire le select box.
Immaginiamo una web application che debba gestire diversi tipi di dati: Clienti, Utenti, Aziende. È evidente che spesso avremo la necessità di creare delle select box, magari recuperando la lista da un database. Anziché utilizzare un ciclo all'interno della pagina JSP creeremo un componente che lo faccia per noi e che potremo riutilizzare in tutte le pagine in cui ne avremo bisogno. In più utilizzeremo un'interfaccia che ci permetterà di estendere questa funzionalità a tutti i tipi di dati presenti nella nostra web application.
Il miglior approccio da utilizzare è quello dell'astrazione, attraverso l'uso dell'interfaccia Selectable, che definisce attraverso i suoi metodi getValueName() e getValueID() rispettivamente il nome e l'identificativo dell'elemento.
Le classi citate (Cliente, Utente, Azienda) dovranno implementare l'interfaccia. Il custom tag, avrà come parametro di input una Collection di oggetti Selectable e attraverso i metodi potrà costruire in maniera semplice la tipica rappresentazione di una select box html.
Listato 4. TLD del nuovo esempio
..//
<tag>
<name>select</name>
<tagclass>it.html.customtag.SelectTag</tagclass>
<bodycontent>empty</bodycontent>
<info>Tag used to define selection</info>
<attribute>
<name>selectName</name>
<required>true</required>
</attribute>
<attribute>
<name>className</name>
<required>true</required>
</attribute>
<attribute>
<name>list</name>
<required>true</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
//...
Per il select tag abbiamo definito la presenza di tre parametri: il nome dell'elemento, la class css e la lista di elementi (di tipo Selectable) che verranno gestiti. Per quest'ultimo attributo abbiamo introdotto l'elemento rtexprvalue che dice al container di valutare espressioni a runtime (utile quindi quando i dati non sono semplici stringhe o tipi numerici).
Vediamo quindi il tag handler che, a partire dal parametro list, dovrà costruire la rappresentazione della select.
Listato 5. Definizione tag handler del nuovo esempio (Guarda codice completo
..//
public class SelectTag extends TagSupport {
..//
public int doStartTag() {
try {
JspWriter out = pageContext.getOut();
out.println("<select name=""+selectName+"" class=""+className+"">");
if (list!=null){
Iterator it=list.iterator();
while(it.hasNext()){
Selectable s=(Selectable)it.next();
out.println("<option value=""+s.getValueID()+"">"+s.getValueName()+"</option>");
}
}
} catch (Exception e) {
e.printStackTrace();
}
return TagSupport.SKIP_BODY;
}
public int doEndTag(){
try {
JspWriter out = pageContext.getOut();
out.println("</select>");
} catch (Exception e){
e.printStackTrace();
}
return TagSupport.EVAL_PAGE;
}
}
Il metodo doStartTag elabora il contenuto della lista di oggetti Selectable passati dalla pagina JSP e per ognuno di essi aggiunge la entry. L'interfaccia Selectable si presenta nel seguente modo:
Listato 6. Interfaccia Selectable
package it.html.customtag;
/**
* @author Pasquale Congiustì
*
* L'interfaccia definisce i metodi da esporre per la generazione di una entry nella select
*
* <option value=ID>Name</option>
*/
public interface Selectable {
public String getValueName();
public String getValueID();
}
La pagina JSP ha il riferimento ad un oggetto di tipo Azienda che fornisce un metodo getListaAziende() che restituisce una Collection di oggetti di tipo Azienda. Per polimorfismo, essendo Azienda di tipo Selectable, il custom tag vedrà una Collection di oggetti di tipo Selectable, che è il tipo che conosce direttamente. Vediamo quindi un buon esempio di disaccoppiamento attraverso l'uso di un'interfaccia.
Si noti, infatti, come il custom tag non conosca il tipo di dati Azienda, Utente o Cliente (o altri ancora della web application), visto che lavora con il tipo Selectable, implementato proprio da quelle classi.
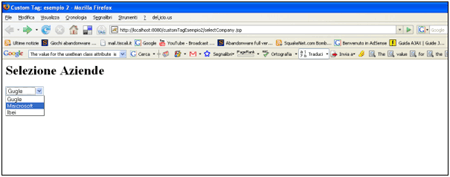
Listato 7. Codice della pagina JSP
<jsp:useBean id="azienda" scope="page" class="it.html.customtag.types.Azienda" />
<%@ taglib uri="/WEB-INF/selectTag.tld" prefix="stag" %>
<html>
<head>
<title>Custom Tag: esempio 2</title>
</head>
<body>
<h1>Selezione Aziende</h1>
<p><stag:select selectName="s" className="cn" list="<%=azienda.getListaAziende()%>"/></p>
</body>
</html>
Quello che viene fuori è la seguente pagina html:

Il metodo getListaAziende() può essere la lettura dei dati da un database o da un file, in generale dalla struttura dati che li mantiene persistenti.
È evidente che adesso, ogni oggetto della nostra web application, potrà fare uso del custom tag, implementando l'interfaccia Selectable, consentendo quindi il riutilizzo della logica di presentazione in tutta la nostra applicazione. Risulta evidente come ideare delle soluzioni riutilizzabili sia davvero semplice e come questo approccio porta a dei benefici nello sviluppo e nella manutenzione della web application.
Casi di utilizzo
Un esempio di utilizzo è quello per la gestione del log. Attraverso il custom tag sarà possibile creare dei tag con cui gestire la logica di log.
Altro esempio può essere quello della gestione privilegiata degli accessi a una pagina o all'intera web application, gestendola direttamente nel tag.
La gestione della formattazione HTML è un altro tipico esempio d'uso. Per esempio, formattare un carrello della spesa o un'altra struttura dati senza iterare dalla pagina JSP. A questo scopo esistono diversi interessanti progetti come Displaytag o le JSTL.