Il 16 ottobre, è stata rilasciata l'ultima versione di
. Questa ultima release, nonostante venga catalogata come una minor release, contiene alcune novità interessanti che verranno analizzate in questo articolo.
Novità core
Motore CSS
Il motore interno a jQuery relativo alla manipolazione degli attributi di stile è stato completamente riscritto per migliorarne non solo le performance ma anche le funzionalità esposte.
Innanzitutto è necessario specificare che esistono due differenti strategie di accesso e scrittura delle informazioni di stile degli elementi: il metodo style e il metodo css.
Il primo metodo permette di accedere e modificare la proprietà come se si agisse direttamente sul foglio di stile della pagina, mentre il secondo metodo agisce sulla proprietà in maniera computazionale permettendo quindi anche di creare “nuovi attributi” e di sfruttare questa facilità. Nelle specifiche ufficiali viene citato il plugin
come ottimo esempio che utilizza questa tecnica permettendo di sfruttare la “finta” proprietà css rotate in questo modo:
$('#myDiv').css('rotate', 90);Ovviamente tutte le regole che valgono per il metodo css sono valide anche per il metodo animate che internamente non fa altro che richiamare più volte il metodo sopra citato.
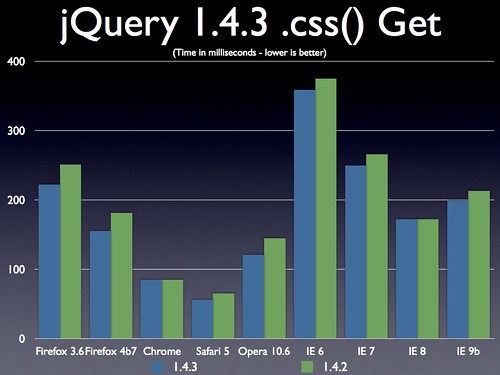
Oltre a questo, le performance generali del motore sono notevolmente migliorate: si parla di un incremento della velocità del 20% (figura 1).

Componente data e gestione informazioni aggiuntive sui nodi
Attributi HTML e Metadata
Il plugin
è stato incluso di default nella libreria e grazie ad esso ora sarà possibile prepopolare l'oggetto data a partire da una serie di attributi HTML (che, attenzione, rendono non valido il vostro HTML ad un controllo sintattico). Prendendo spunto dal sito ufficiale ecco un piccolo esempio:
<div data-role="page" data-hidden="true" data-options='{"name":"John"}'></div>
$("div").data("role") === "page";
$("div").data("hidden") === true;
$("div").data("options").name === "John";Possiamo notare come sfruttando il prefisso “data-” negli attributi HTML possiamo sfruttare questa nuova caratteristica. I valori degli attributi vengono convertiti nel corrispettivo valore (per esempio un oggetto JavaScript come nel caso di options).
Nuovi eventi
Oltre ai già presenti eventi setData e getData, la nuova versione della libreria introduce un nuovo evento: changeData. Esso permette di assegnare una funzione ad un particolare oggetto facendo in modo che essa venga invocata ogni qualvolta una qualsiasi proprietà dell'oggetto in questione viene modificata.
Data e oggetti JavaScript
È stata migliorata la gestione del componente data quando esso viene utilizzato su oggetti generici JavaScript che non rappresentano nessun nodo HTML presente in pagina. Eventuali attributi impostati attraverso il metodo data() ora vengono “appesi” direttamente all'oggetto padre.
Inoltre, ora, passando come attributo della funzione un oggetto JavaScript sarà possibile estendere l'oggetto corrente con i nuovi attributi presenti nell'oggetto parametro (con le versioni precedenti l'oggetto originale veniva completamente “sostituito” dai nuovi valori).
Traversing
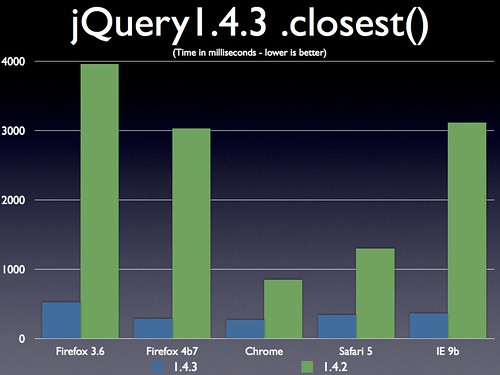
L'intero modulo è stato migliorato dal punto di vista delle performance grazie all'utilizzo, dove possibile, dei metodi nativi querySelectorAll e matchesSelector implementati nei principali browser (ovviamente escluso Internet Explorer).

Ajax
Due novità, meno rilevanti rispetto a quelle fin qua introdotte, sono presenti anche nel componente Ajax.
È stata definita una nuova proprietà readyWait che permette di ritardare l'esecuzione del ready event in caso di comportamenti particolari del nostro script ed è stato introdotta la support property jQuery.support.ajax che specifica (in ottica feature detection) se il browser corrente è in grado di effettuare chiamate Ajax.
Eventi
Ecco alcune piccole nuove funzionalità inserite:
- passando false come secondo parametro del metodo bind è possibile evitare il comportamento di default senza dover forzare event.preventDefault;
- tutti gli eventi built-in (come
clickbind() - l'oggetto event acquisisce la proprietà namespace per identificare la natura dell'evento scatenato.
- tutti i metodi di animazione ora supportano l'effetto “easing” come in precedenza accadeva per il solo metodo
animate() - nuova proprietà (
jQuery.fx.intervalAltre novità
Due ulteriori novità presenti come metodi statici nell'oggetto jQuery.
Grazie a
jQuery.typeè possibile analizzare la natura di un particolare oggetto utile quando dobbiamo sfruttare la reflection per modificare per esempio il comportamento di una funzione sulla base dei parametri ricevuti. Il metodo torna una stringa che identifica il tipo di dato analizzato.L'ultima novità riguarda la funzione
jQuery.isWindowper determinare se l'oggetto passato come parametro rappresenta l'oggetto implicitowindow.Nuovi plugin ufficiali
Oltre al rilascio di pochi giorni fa, nell'ultimo periodo ci sono state ulteriori novità abbastanza importanti nella comunità ufficiale di jQuery.
In particolare sono stati rilasciati una serie di plugin gestiti e mantenuti direttamente dal team di sviluppatori del framework che possono essere integrati proprio come plugin di terze parti. La principale novità però è quella che nello sviluppo di questi ha collaborato anche Microsoft.
I plugin in questione sono 3:
- jQuery Templates (per sfruttare la potenzialità della tecnica del templating);
- jQuery Data Link (per avere una sincronizzazione dei dati in pagina);
- jQuery Globalization (per la globalizzazione).
Effetti
Anche per questo componente due piccole novità:
Il primo di essi verrà integrato dalla versione 1.5 in jQuery Core mentre il terzo sbarcherà a breve nel progetto jQuery UI per offrire widget personalizzati sulla base delle impostazioni linguistiche del client.
jQuery Templates
Il plugin permette di sfruttare la tecnica del template, ovvero quella di facilitare la creazione di strutture grafiche complesse creando appunto dei template “generici” che vengono poi compilati a partire da oggetti o array JavaScript e appesi in pagina successivamente.
La definizione di un template avviene all'interno di un tag <script> marchiato con il type specifico text/x-jquery?tmpl e viene gestito come un normale oggetto jQuery.
Ecco un piccolo esempio preso dalla documentazione ufficiale del plugin:
<script id="movieTemplate" type="text/x-jquery-tmpl">
<li><b>${Name}</b> (${ReleaseYear})</li>
</script>
<script type="text/javascript">
var movies = [
{ Name: "The Red Violin", ReleaseYear: "1998" },
{ Name: "Eyes Wide Shut", ReleaseYear: "1999" },
{ Name: "The Inheritance", ReleaseYear: "1976" }
];
// Render the template with the movies data and insert
// the rendered HTML under the "movieList" element
$ ( "#movieTemplate" ).tmpl( movies ).appendTo( "#movieList" );
</script>
<ul id="movieList"></ul>In questo esempio viene creato un semplice template (un elemento <li>
<ul>
Un approccio di questo tipo facilita non solo la scrittura del codice (evitando quindi la classica creazione di stringhe concatenate con valori) ma anche la mantenibilità e l'eleganza.
Per chi fosse interessato ad approfondire questo plugin la documentazione ufficiale è presente su
.
jQuery Data Link
Il plugin permette di creare una relazione tra un particolare oggetto JavaScript e una serie di elementi in pagina che possono mostrare il suo valore. Questo collegamento permette un aggiornamento dei vari “punti di accesso” modificando solo una volta il valore dell'oggetto stesso.
Questo plugin è molto comodo per trasformare un elemento <form> in un oggetto JavaScript contenente una serie di proprietà a partire dagli elementi di input presenti in pagina garantendo anche la sincronizzazione dei dati in maniera automatica.
La creazione di questa relazione è comunque altamente personalizzabile: è possibile per esempio introdurre funzioni di conversioni ad hoc per ciascun campo, forzare relazioni bidirezionali o unidirezionali in base all'esigenza e personalizzare il mapping dei campi.
Anche in questo caso rimando alla
per approfondire l'argomento.
jQuery Globalization
Jquery Globalization è un plugin che permette di astrarre il programmatore web dagli aspetti legati all'internazionalizzazione delle proprie applicazioni sulla base delle impostazioni linguistiche della macchina o per offrire delle interfacce che permettano di adattarsi dinamicamente a eventuali cambi di lingua.
Tutto parte dal concetto di “cultura”. Con esso si identifica una serie di regole e di convenzioni che alterano l'insieme di etichette inclusi in un'applicazione. Fanno parte della cultura per esempio il formato delle date o dei numeri, l'utilizzo di un particolare simbolo per le valute e ovviamente la lingua delle etichette statiche presenti in pagina.
Attualmente il plugin gestisce ben 350 culture differenti molte delle quali davvero strane e impensabili.
Questo plugin attualmente non vanta ancora una documentazione ufficiale presente su jquery.com ma ho trovato una
su uno dei tanti weblog di Microsoft.