L'accessibilità è un tema molto delicato (trattato nella guida all'accessibilità di HTML.it) ma spesso sottovalutato da svariati progetti Web, a meno che questi riguardino siti correlati alla pubblica amministrazione, dove l'accessibilità è un requisito obbligatorio, previsto dalla legge 4/2004, conosciuta anche come Legge Stanca.
.
Per configurare Joomla in modo che vengano soddisfatte tutte le direttive prevista da questa legge è necessario intervenire applicando una serie di modifiche che vengono fornite grazie ad un progetto chiamato JoomlaFAP, Joomla For All People, un progetto tutto italiano che ha la propria sede principale sul server di JoomlaCode
Installiamo JoomlaFAP
Scarichiamo i file dal server SVN, quello che ci serve per iniziare è un'installazione di Joomla ed un client SVN, un programma in grado di collegarsi ad un server su cui gira Subversion, un sistema per il controllo delle versioni. Se non avete già installato un client Subversion, potete ad esempio usare:
- TortoiseSVN per Windows
- svnX per Mac OS X
- RapidSVN per Linux
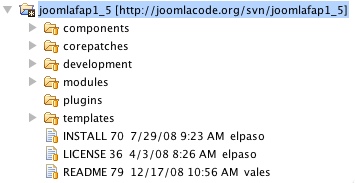
Usando il tool di nostra preferenza colleghiamoci al server SVN di JoomlaFAP

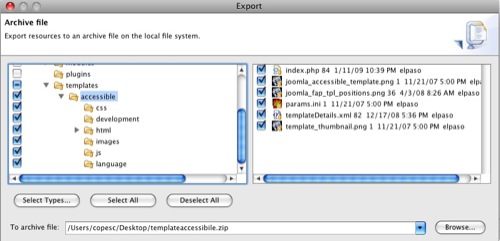
A questo punto possiamo esportare, nell'ordine:
- il template accessibile, che si trova nella cartella templates/
- il componente com_accesskeys, dalla cartella components/
- il modulo mod_accesskeys, dalla cartella modules/
- le patch del core
- adminmenus.php
- email.php
- html.php
- legacy.php
- pagenavigation.php
- vote.php
- adminmenus.php sostituisce plugins/system/legacy/adminmenus.php
- email.php sostituisce libraries/joomla/html/html/email.php
- html.php sostituisce plugins/system/legacy/html.php
- legacy.php sostituisce modules/mod_mainmenu/legacy.php
- pagenavigation.php sostituisce plugins/content/pagenavigation.php
- vote.php sostituisce plugins/content/vote.php
- la codifica della pagina
- il DOCTYPE delle pagine generate dal template
- linkify permette di aggiungere in modo automatico i collegamenti a risorse identificate come URL FTP, HTTP ed HTTPS.
- Trusted HTML consente di impostare un certo livello di sicurezza a riguardo del codice generato dagli utenti. Se impostato su "Si", verranno permessi tag avanzati ma possibilmente pericolosi come ad esempio .
- Proprietary CSS, se attivato, permette l'inserimento di tag CSS proprietari, introdotti e compresi da uno o più browser ma non standardizzati.
Installiamo il template
Iniziamo dal template accessibile. Esportiamo i file e comprimiamolo in modo da avere un archivio zippato.

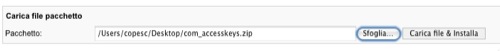
Ora accediamo all'interfaccia di amministrazione di Joomla ed installiamo il template.

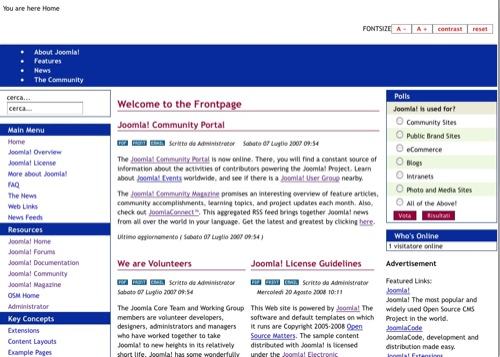
Assegniamo il template come default attraverso il menu "Estensioni | Gestione template" e controlliamo che sia andato tutto a buon fine aprendo il frontend del sito.

Installiamo il componente com_accesskeys
Ora installiamo il componente com_accesskeys. Dall'elenco dei file scaricati da SVN esportiamo la cartella components/com_accesskeys. Comprimiamola e procediamo all'installazione via interfaccia di amministrazione di Joomla, così come abbiamo fatto in precedenza con il template.

Una volta installato il componente, possiamo vedere all'interno del menu "Componenti" la voce "Access Keys". Questo componente permette di definire ed assegnare a ciascuna voce di menu presente nel sito una access key, ovvero una lettera della tastiera che una volta premuta porta il browser a selezionare direttamente tale voce di menu.
Installiamo il modulo mod_accesskeys
Allo stesso modo esportiamo dai file scaricati dal server Subversion la cartella del modulo mod_accesskeys.

Questo modulo serve per introdurre nella pagina Web le access key definite attraverso il componente com_accesskeys.
Applichiamo le patch al core
Installato il template accessibile, il modulo ed il componente dedicati alle access key, possiamo procedere e passare alla fase successiva. Per fare in modo che il codice generato da Joomla sia accessibile e validato secondo le specifiche W3C, dobbiamo intervenire nel core modificando alcuni file. Dal nostro client Subversion esportiamo in una cartella i seguenti file contenuti nella cartella corepatches:
Ora carichiamoli utilizzando un client FTP nell'installazione di Joomla, sostituendo i file esistenti:
Questi file si riferiscono all'ultima versione di Joomla rilasciata al momento della scrittura dell'articolo, la 1.5.9. In generale conviene leggere il file diff riferito alla versione di Joomla che vogliamo aggiornare, in quanto con il tempo potrebbero cambiare i file da modificare. Avendo l'ultima versione disponibile, controllare il file diff più recente contenuto nella cartella corepatches, joomla_fap_15_200x-xx-xx.diff.
Leggere il suo contenuto identificando quali sono i file che cambiano dal core di Joomla al core di JoomlaFAP: ad esempio il file adminmenus.php viene identificato dalla stringa "Index: plugins/system/legacy/adminmenus.php".

Installiamo HTML Purifier
Un altro passo molto importante è l'installazione del plugin HTML Purifier. Si tratta di un plugin che integra la libreria HTML Purifier in modo da controllare il codice e agisce in modo da validare il markup XHTML contenuto degli articoli.
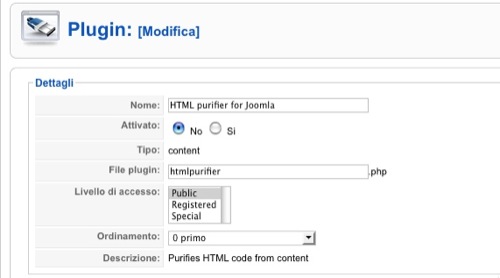
Scarichiamo il plugin per la nostra versione di Joomla e di PHP dalla pagina, quindi installiamolo tramite interfaccia di amministrazione. Una volta installato dobbiamo procedere alla sua configurazione. Accediamo al menu "Estensioni | Gestione plugin" ed individuiamo la voce "HTML purifier for Joomla".

Come possiamo vedere dalla pagina del plugin, vi è una serie di parametri che permettono di impostare
Terminate le impostazioni, clicchiamo "Si" su "Attivato" e premiamo l'icona "Salva".
Assegniamo le access keys
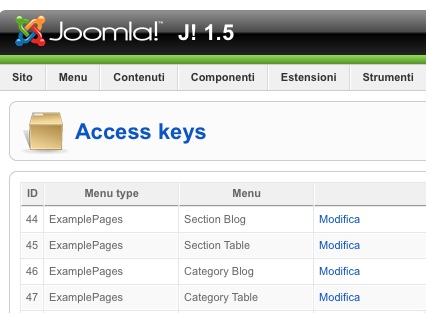
Apriamo il menu "Components" e selezioniamo la voce "Access keys".

Come possiamo notare abbiamo un elenco di tutte le voci di menu pubblicate all'interno del nostro sito. Per modificare ciascuna access key associata ad una voce di menu, clicchiamo il relativo link "Modifica".

Digitare una lettera della tastiera e premere il pulsante "Salva" per confermare la scelta.
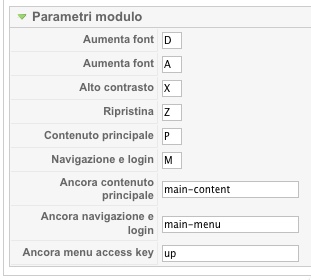
Assegniamo le access key per tutte le voci desiderate. Ora attiviamo il modulo "Access keys" attraverso il menu "Estensioni | Gestione moduli". Associamolo ad una posizione pubblicata nel sito, assegnamolo a tutte le voci di menu e configuriamo i parametri messi a disposizione.

Terminate le modifiche, premiamo "Salva". Joomla è ora tecnicamente pronto per generare un sito accessibile.