YOOtheme Zoo è un'estensione per Joomla 1.5 che consente la creazione di nuove tipologie di contenuto che si aggiungono a quelle di base e che supportano campi definiti dall'utente. Zoo esiste in una versione base (Light) gratuita ed una avanzata (Pro) a pagamento.
Gli sviluppatori dichiarano di essersi ispirati al modulo Content Construction Kit (CCK) di Drupal ed è pertanto interessante partire dall'esempio di catalogo visto nell'articolo "Drupal: usare Content Construction Kit" per vedere come lo stesso tipo di situazione possa essere gestita in Joomla utilizzando Zoo Light.
Creare un tipo di contenuto
La prima cosa da fare è creare un nuovo tipo di contenuto per il catalogo. Dal backend di Joomla selezioniamo la voce di menù Estensioni >> ZOO: ci viene presentato l'elenco dei cataloghi, al momento vuoto. Selezioniamo l'opzione Tipi.

Nella pagina successiva, l'elenco dei tipi contiene il tipo predefinito Article (gli utenti della versione Pro vedranno anche altri tipi predefiniti). Premiamo il pulsante Nuovo sulla barra degli strumenti per accedere alla scheda per l'inserimento di un nuovo tipo di contenuto.

Salvata la scheda, torniamo all'elenco dei tipi dove facciamo click sull'icona della colonna Elementi relativa al tipo appena creato Prodotto.

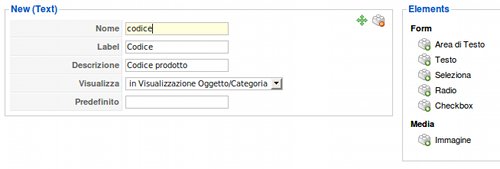
La pagina per l'inserimento degli elementi (campi) del tipo di contenuto è suddivisa in due parti. A destra troviamo i campi disponibili: area di testo, testo, lista di selezione, radio, checkbox e immagine.
Quando selezioniamo uno degli elementi, nella parte sinistra della pagina si apre un riquadro per l'inserimento dei dettagli del campo. Inseriamo un campo testo Codice

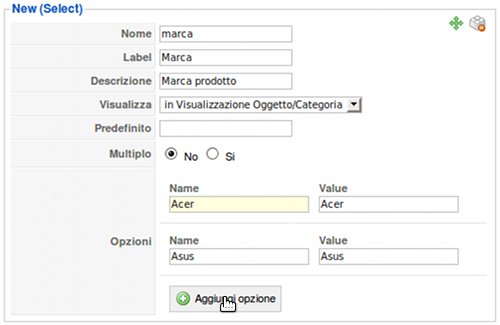
Allo stesso modo possiamo inserire ad esempio un campo Prezzo. Per il campo Marca utilizziamo una lista di selezione in modo che durante l'inserimento si possa scegliere solo da una lista predefinita di valori.

Con il pulsante Aggiungi opzione si aggiungono nuove voci alla lista di selezione.
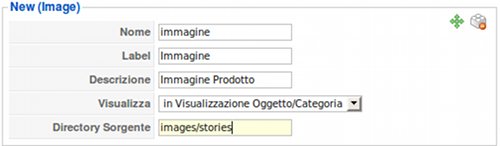
Per poter visualizzare nel catalogo una foto dei prodotti inseriamo anche un campo Immagine.

In questo caso si indica anche la cartella da dove potranno essere scelte le immagini in fase di inserimento.
L'ordine dei campi può essere modificato velocemente con operazioni di Drag and Drop trascinando il cursore con le quattro frecce nell'angolo destro di ogni riquadro. Quando si è soddisfatti premiamo il pulsante Salva per tornare all'elenco dei tipi.
Creare il catalogo e le categorie prodotto
Il passo successivo è la creazione di un nuovo catalogo e delle categorie da utilizzare per i prodotti. Dalla schermata principale selezioniamo Cataloghi.

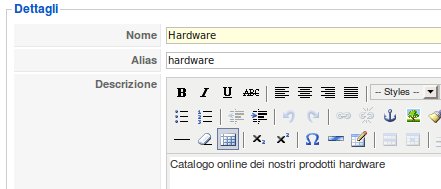
Visualizzato l'elenco dei cataloghi, premiamo il pulsante Nuovo sulla barra degli strumenti. Oltre al nome e alla descrizione possiamo associare un'immagine al catalogo.

Una volta salvato il modulo e ritornati all'elenco dei cataloghi, facciamo click sull'icona nella colonna Categorie

Appare l'elenco (ovviamente al momento vuoto) delle categorie relative al catalogo che abbiamo appena creato. In ZOO è possibile gestire cataloghi multipli e naturalmente ognuno ha la propria categorizzazione a più livelli (categoria, sottocategoria ed eventuali ulteriori sottolivelli). Premiamo il pulsante Nuovo sulla barra degli strumenti per aggiungere una nuova categoria. Nel modulo per l'inserimento o modifica di una categoria i campi essenziali sono:
- Nome categoria
- Alias utilizzato nella URL
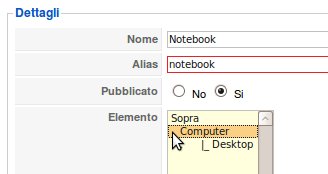
- Elemento: la categoria padre della categoria che si sta inserendo o modificando. Lasciare selezionato Sopra

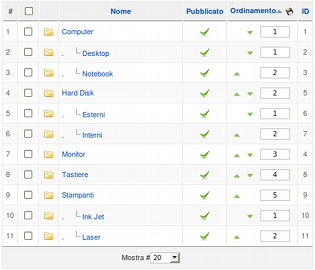
Creiamo una categoria di primo livello Computer, poi due categorie Desktop e Notebook selezionando Computer come categoria padre. Continuando si può creare una struttura analoga a quella mostrata in figura.

Inserire i prodotti
A questo punto la struttura del catalogo è pronta e possiamo inserire i prodotti. Dalla schermata principale selezioniamo Oggetti per visualizzare l'elenco dei contenuti.

Premiamo Nuovo: ci viene presentata la lista dei tipi di contenuto da cui scegliamo Prodotto.

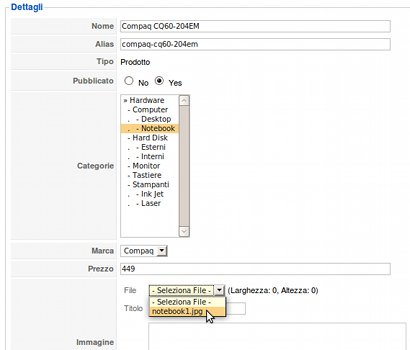
Ogni tipo di contenuto possiede tre campi predefiniti: Nome, Alias e Pubblicato, gli altri campi sono quelli che abbiamo inseriti al momento della creazione del tipo Prodotto.

Per quanto riguarda i campi immagine c'è da notare che non si può effettuare l'upload del file in questa fase. Le immagini devono essere precaricate sul server utilizzando la funzione di Gestione media di Joomla o un programma FTP. Durante l'inserimento del prodotto viene consentita la scelta di un file da /images/stories/ o da altra cartella il cui percorso è possibile specificare durante la creazione del tipo di contenuto.
Creare i menù
Per visualizzare un catalogo nel frontend bisogna naturalmente creare delle voci di menù. Da Menù >> Gestione menù nel backend di Joomla possiamo scegliere tra due tipi di menù messi a disposizione dal componente Zoo.
- Disposizione Categorie
- Disposizione Oggetto
Creare manualmente le voci di menù per ogni categoria può essere scomodo, per questo ci viene in aiuto il modulo Zoo Menù installato automaticamente insieme al componente. Utilizzando il modulo sarà possibile creare automaticamente le voci di menù relative a tutte o alcune delle categorie inserite nel catalogo.
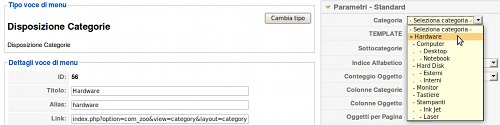
Per prima cosa creiamo un menù Disposizione Categorie scegliendo come categoria quella al vertice del catalogo (Hardware nel nostro esempio); diamo al menù il titolo Hardware.

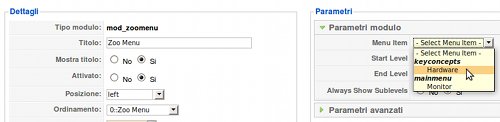
Poi nella configurazione del modulo Zoo Menù (in Estensioni >> Gestione moduli) selezioniamo dalla lista Menu Item il menù appena creato. Agendo sui parametri Start Level, End Level si può limitare il numero dei livelli delle categorie per le quali saranno generati i link, riducendo quindi la profondità del menù.

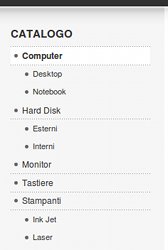
Una volta pubblicato il modulo nella posizione desiderata del template, il risultato sarà quello mostrato in figura.

Come si vede il modulo ha generato automaticamente tutte le voci di menù a partire dalla categoria assegnata alla voce di menù di partenza.
Scegliendo una categoria diversa da quella al vertice del catalogo si può ottenere come risultato un menù che include solo un ramo delle categorie.