JoomPhoto Mobile è un componente che ci permette di caricare sul nostro sito le foto che scattiamo con i nostri smartphone o altri device Android! Questa funzionalità apre scenari interessanti per i servizi Web based, basti pensare ai siti delle agenzie immobiliari, per i quali può essere di grande aiuto poter condividere foto e pubblicarle istantaneamente in pochi touch.
Come possiamo immaginare il plugin si compone di due parti: un normalissimo componente integrabile nel nostro CMS e la App per Android!.
Installare JoomPhoto
Per poter procedere al download del componente tramite il link ufficiale è necessario effettuare una registrazione gratuita; una volta completata la registrazione si potrà scaricare il package e installarlo. La procedura prevista è quella richiesta per qualsiasi componente di Joomla. Ad installazione ultimata, nel menu componenti comparirà una nuova voce "JoomPhoto Mobile" che, se selezionata, ci guiderà nel pannello di controllo del componente. In alto a destra potremo notare la presenza del tasto "Opzioni" (evidenziato in rosso nella figura eseguente), se selezionato ci permetterà di settare le impostazioni di base del componente.

Il componente permette di specificare con quale galleria fotografica interagire e di conseguenza in quale categoria effettuare il caricamento del file, vengono supportate per default le classiche gallery di Joomla, nello specifico: JoomSocial, Phoca Gallery, Ozio Gallery, JoomGallery e Ignite Gallery.
Tra le diverse opzioni di caricamento viene data la possibilità di scegliere se procedere alla pubblicazione automatica delle foto ad upload ultimato oppure lasciarle nelle stato di non pubblicato, così da poter procedere in seguito alla pubblicazione selettiva delle stesse. Se utilizziamo Ozio Gallery, potremo optare anche per un ridimensionamento automatico delle immagini caricate.
È naturalmente possibile gestire i permessi di utilizzo delle funzionalità del componente come avviene, per un qualsiasi componente Joomla.

Come è possibile osservare nella figura 2, abbiamo richiesto a JoomPhoto di collaborare con Phoca Gallery e di provvedere automaticamente alla pubblicazione delle foto che invieremo dal dispositivo del nostro dispositivo mobile.
L'App Android
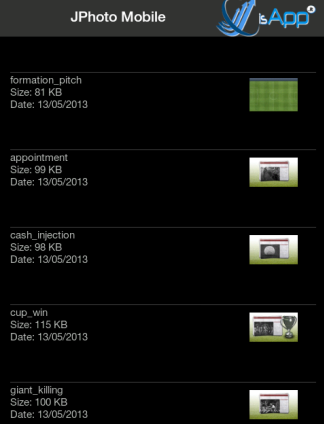
Per installare l'app sul nostro dispositivo mobile Android, dovremo collegarci al play store di Google cercando l'app denominata JPhoto Mobile di siApp.it, ad installazione completata sul display del nostro device comparirà una nuova icona associata al programma, se selezionata essa ci guiderà all'interno dell'applicazione stessa; la prima schermata che ci verrà presentata è quella relativa a tutte le immagini presenti all'interno del nostro dispositivo mobile (figura 3).

Per ogni immagine presente viene visualizzata un'anteprima, il nome del file, le sue dimensioni nonché la data relativa allo scatto. Prima di procedere all'invio delle varie immagini è comunque necessario effettuare la configurazione del dispositivo; in particolare, selezionando il tasto menù del dispositivo compariranno due nuove voci: "Categorie" e "Configurazione", proprio quest'ultima voce, se selezionata, ci guiderà nella configurazione del device.

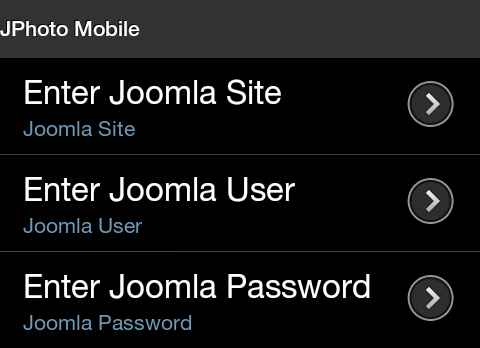
La fase di configurazione (figura 4) prevede di specificare tre campi, il primo è quello relativo al link del nostro sito gestito con Joomla, l'indirizzo deve essere specificato nella forma http://www.miosito.it/ oppure http://www.miosito.it/index.php; il secondo e terzo campo da valorizzare sono quelli del nome utente e della password utilizzata per connettersi al CMS Joomla; naturalmente è bene non utilizzare un account di amministrazione, per provvedere all'invio delle immagini, ma sarebbe più opportuno creare uno o più account limitati così da non avere spiacevoli inconvenienti qualora il nostro dispositivo mobile venga rubato o smarrito.
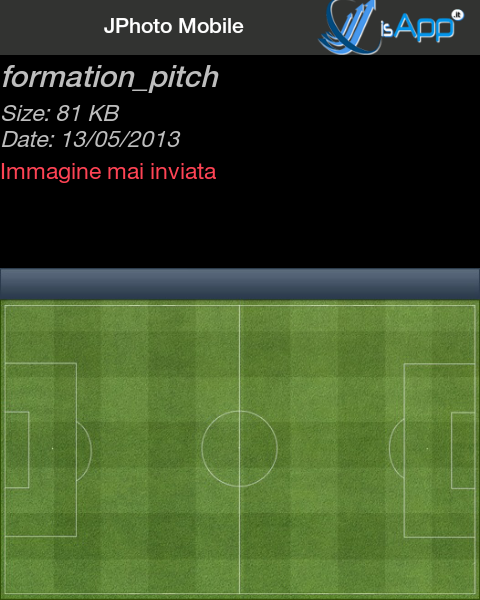
Conclusa la configurazione configurazione vediamo come inviare le foto. L'app visualizzerà tutte le immagini presenti sul nostro dispositivo (figura 3), ne selezioniamo una ed il sistema ce ne mostrerà automaticamente lo stato. Ecco un esempio di immagine che ancora non è stata mai inviata al nostro sito:

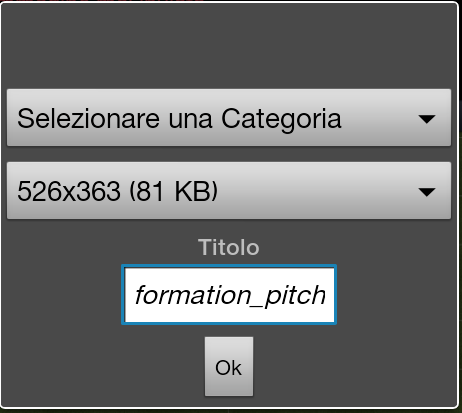
Ora, per inviare l'immagine schiacciamo il tasto del menu sul nostro device, appaiono le voci "Condividi", "Configurazione" e "Categoria", selezionando la voce "Condividi", l'app ci permetterà di scegliere l'eventuale categoria di appartenenza dell'immagine (le categorie possibili sono quelle specificate all'interno della nostra gallery). Possiamo anche scegliere se ridurre la dimensione dell'immagine del 50, 75 o 85% oppure lasciarla inalterata e se modificarne il nome. Alla fine, premendo il tasto Ok il nostro dispositivo invierà l'immagine al CMS.

Conclusioni
Con il componente proposto si darà la possibilità anche alle persone che non conoscono Joomla di poter caricare i propri scatti in Rete; purtroppo, per esso non esiste ancora un'app per iOS, negli articoli successivi cercheremo di proporre un componente alternativo per gli amanti del "melafonino".