La versione 61 di Chrome per Android ha portato una piacevole novità per tutti coloro che, per lavoro o diletto, realizzano
applicazioni web per l'ambito mobile: le Web Share API. Questa funzionalità permette, all'interno di una web app, di sfruttare i meccanismi di condivisione nativi del dispositivo.
Prima dell'introduzione delle Web Share API, l'utente era costretto ad utilizzare il classico meccanismo di copia e incolla per poter condividere un link con un amico tramite Whatsapp o app simili, oppure per inviare un numero di cellulare via SMS.
Le Web Share API forniscono un metodo nativo e già noto all'utente per condividere URL e testi di una applicazione web tramite le diverse applicazioni installate sul proprio dispositivo, migliorando ulteriormente l'integrazione fra le applicazioni web e i device mobili.
Per poter utilizzare le Web Share API ci sono due requisiti da rispettare:
- L'applicazione deve essere servita tramite protocollo HTTPS HTTPS
- Possono essere invocate unicamente in risposta ad un'azione dell'utente
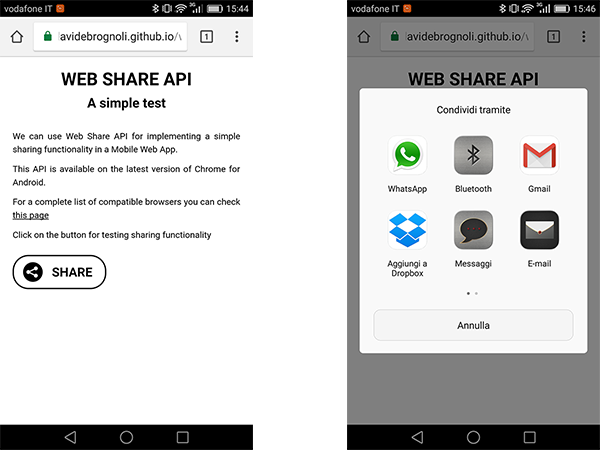
Vediamo ora come è possibile realizzare una semplice applicazione che, al click di un bottone, permette la condivisione di un testo e di un URL. Realizziamo un semplice file HTML che contiene un bottone:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Web Share Api</title>
<meta name="viewport" content="width=device-width">
</head>
<body>
<button type="button" id="share-button"><img src="share.png"> <span>Share</span></button>
<script src="index.js"></script>
</body>Creiamo quindi un file index.js dove inserire il codice per l'implementazione delle funzionalità di condivisione.
La prima operazione da fare è mettersi in ascolto dell'evento di click sul bottone. Per farlo, possiamo utilizzare il seguente codice:
// Recupero il riferimento al bottone e lo salvo in una variabile
var button = document.getElementById('share-button');
// Aggiungo un listener che resta in ascolto del click
// ed esegue la funzione specificata
button.addEventListener('click', function(evt){
evt.preventDefault();
// Qui inserisco il codice per lo share
})Dopo esserci messi in ascolto del click possiamo procedere con il codice per condividere il contenuto desiderato.
Data la costante evoluzione del web e lo scarso supporto che i browser hanno per le Web Share API, è consigliabile, come prima azione, verificare se questa funzionalità è supportata. Per farlo possiamo inserire un'istruzione if come la seguente:
if (navigator.share !== undefined){
// Qui scriveremo l'effettivo codice per lo share
} else {
// Qui devo decidere cosa fare nel caso in cui il browser non supporti la funzionalità
}Web Share API fornisce un singolo metodo share
che ritorna una Promise
share
title
text
url
then
catch
navigator.share({
title: 'Web Share API',
text: 'Leggi il nuovissimo articolo di HTML.it',
url: 'https://www.html.it/'
})
.then( // callback chiamata se lo share avviene correttamente )
.catch( // callback chiamata se si verifica un errore );Una volta invocato il metodo, il dispositivo mostrerà un picker nativo
Un esempio completo di codice è disponibile su GitHub. È anche possibile testare il codice, collegandosi a questo link.
Cercando di riassumere le informazioni presentate, possiamo dire che le Web Share API facilitano la funzione di condivisione sui dispositivi mobile sfruttando le funzionalità native all'interno di una web application. È necessario prestare particolare attenzione ai vincoli (HTTPS, azione esplicita dell'utente) e allo scarso supporto