Twitter è un social network e piattaforma di microblogging, che permette agli iscritti di scambiarsi brevi messaggi di testo, chiamati twit, che in sostanza rispondono alla domanda "cosa stai facendo?". L'abilità di permettere una comunicazione asincrona molto efficace, la possibilità di inviare e ricevere i messaggi attraverso un telefonino cellulare ed il fatto che questi messaggi abbiano un numero limitato di caratteri (140 al massimo) ne hanno determinato una grandissima diffusione, specialmente tra i blogger. Vediamo come possiamo integrare efficacemente un sito realizzato in Joomla ed un account Twitter, per realizzare diverse funzionalità.
Mostrare gli ultimi twit sul sito Joomla
La prima integrazione che eseguiamo consiste nel mostrare in un a posizione del sito, ad esempio nella barra laterale sinistra, gli ultimi twit inseriri in Twitter. Per fare questa operazione possiamo usare due metodi:
- usando un widget di Twitter
- usando un modulo di Joomla
Entrambi i metodi ci permettono di ottenere quello che vogliamo. Usare un modulo di Joomla è però ottimale in quanto ci permette di impostare diversi parametri direttamente dall'amministrazione di Joomla, per cui sceglieremo questa strada.
Scarichiamo l'estensione Tweets Module sito ufficiale
Una volta scaricato il file apriamo l'interfaccia di amministrazione di Joomla e selezioniamo il menu "Estensioni | Installa/Disinstalla".

Selezioniamo il modulo appena caricato nel form "Carica file pacchetto" e premiamo il pulsante "Carica file & Installa". Se tutto va per il verso giusto, apparirà un messaggio di conferma.
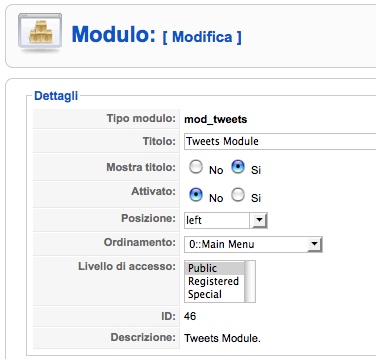
Ora accediamo al menu "Estensioni | Gestione moduli", e scorriamo l'elenco alla ricerca del modulo "Tweets Module". Quando l'abbiamo trovato, clicchiamo il suo nome per configurarlo.

Nel primo box, "Dettagli", attiviamo il modulo ed impostiamo di non mostrare il titolo. Qui possiamo scegliere dove mostrare i tweet modificando il valore della casella "Posizione". Nel box "Assegnazione menu" possiamo decidere in quali pagine mostrare i tweet, quindi andiamo a configurare il modulo nel box "Parametri".

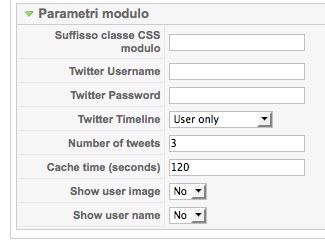
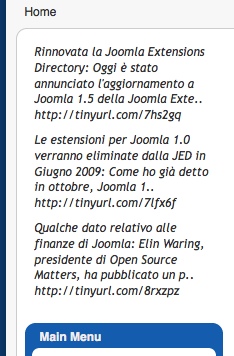
Inseriamo username e password dell'account Twitter. "Twitter Timeline" permette di scegliere se mostrare soltanto i nostri messaggi oppure anche quelli scritti dai nostri amici. "Number of tweets" imposta quanti messaggi mostrare. Show user name e Show user image permettono di specificare se mostrare lo username e l'immagine associata all'account. Una volta impostati questi valori, premiamo il pulsante "Salva", quindi osserviamo come viene mostrato nella home page.

Spedire twit dal sito Joomla
Ora realizziamo una funzionalità decisamente diversa: vogliamo inserire nel sito Joomla una casella che ci permetta di pubblicare direttamente un twit quando viene pubblicato un articolo. Il contenuto del twit sarà rappresentato dal titolo dell'articolo e dalla sua URL. Per fare questo, utilizziamo un'estensione chiamata Twitter Status.
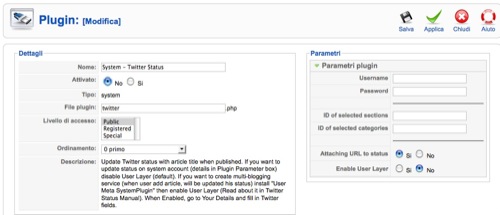
Scarichiamo l'estensione dalla Joomla Extensions Directory e salviamola, quindi installiamola in Joomla nel consueto modo, attraverso il menu "Estensioni | Installa/Disinstalla". Essendo questo un plugin, per gestire le impostazioni apriamo il menu "Estensioni | Gestione plugin". Scorriamo la lista fino a trovare il plugin "System - Twitter Status", quindi clicchiamo il nome del plugin.

Attiviamo il plugin spostando il radiobutton "Attivato" su Si e configuriamo i parametri: username e password dell'account twitter, quindi possiamo decidere di includere gli articoli pubblicati in tutte le sezioni e categorie o solo alcune. Se vogliamo includere solo una sezione, possiamo scriverne l'ID nel campo "ID of selected sections". Se vogliamo includere tre sezioni, separiamo gli ID da una virgola (senza spazi aggiuntivi). In caso volessimo includere tutte le sezioni e tutte le categorie, lasciamo i campi vuoti.
"Attaching URL to status" permette di mostrare nel twit l'URL dell'articolo in questione. "Enable User Layer" consente agli utenti di personalizzare il proprio account Twitter dalla configurazione utente, in modo che quando scrivono un articolo esso venga pubblicato come twit sul loro feed Twitter. Clicchiamo "Salva" e d'ora in avanti ogni nuovo articolo pubblicato nel nostro sito verrà annunciato sull'account Twitter.
Permettere ai visitatori di condividere facilmente i nostri articoli
Spesso il contenuto offerto attraverso il sito ed i twit pubblicati su Twitter sono molto diversi, perchè la dimensione ridotta dei twit non permette di elaborare molto i pensieri, ma sono comunque utili perchè possono contenere link interessanti, osservazioni, suggerimenti.. non a caso Twitter ha raggiunto una grande popolarità.
AddThis è un modulo che permette di aggiungere al sito una serie di pulsanti per l'aggiunta dei nostri articoli ai social network più famosi, tra cui Twitter, sfruttando il sito AddThis.com.
AddThis consiste in un pulsante interattivo che permette di scegliere il sito di preferenza ma la funzionalità offerta da AddThis.com non finisce qui perchè forniscono anche un comodo servizio di statistiche in modo che sia possibile capire quali contenuti vengono più di frequente condivisi, quali siti “tirano” di più e molto altro.
Per prima cosa registriamoci al sito AddThis.com, gratuitamente. Quindi scarichiamo il modulo dalla pagina a lui dedicata della Joomla Extensions Directory ed accedere all'interfaccia di amministrazione di Joomla per installarlo.
Apriamo il menu "Estensioni | Installa/Disinstalla" e carichiamo il pacchetto appena scaricato usando il form "Carica file pacchetto", quindi premiamo il pulsante "Carica file & Installa".
Ora possiamo passare alla configurazione del modulo, attraverso il menu "Estensioni | Gestione moduli". Cerchiamo il modulo "AddThis" e premiamo il suo nome per accedere alla pagina dei dettagli.

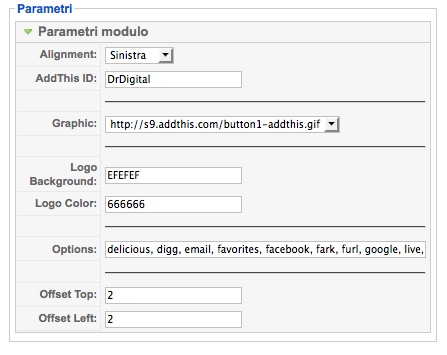
Attiviamolo, scegliamo di non mostrare il titolo ed assegnamolo alle voci di menu che riteniamo più opportune, se vogliamo possiamo anche pubblicarlo su tutte. Ora passiamo alla configurazione dei parametri.

Con "Alignment" possiamo settare la disposizione delle immagini in modo che vengano visualizzate coerentemente con la posizione in cui vengono poste. Aggiungiamo il nostro ID AddThis nel box "AddThis ID". Scegliamo la grafica che riteniamo più adatta all'inserimento sul nostro sito nel modulo "Graphic" ed impostiamo i colori preferiti.
Nel campo "Options" elenchiamo i nomi dei siti che vogliamo includere nella scelta. Una volta completate queste operazioni possiamo salvare il modulo e visualizzare il frontend del sito.