Un'immagine può essere mappata per consentire agli utenti di cliccare in determinati punti per provocare un'azione, ad esempio l'apertura di un'altra pagina, o di una finestra pop up, oppure qualsiasi altra azione secondo necessità e fantasia dello sviluppatore.
ASP.net 2.0 mette a disposizione dello sviluppatore il controllo ImageMap che consente di mappare un'immagine in modo molto semplice e senza eccessiva fatica.
Per realizzare un esempio di funzionamento del controllo ImageMap, dobbiamo procurarci un'immagine. Apriamo un nuovo progetto nel VWD e chiamiamolo Articolo02.
In "Design view" della Default.aspx, trasciniamo un controllo ImageMap che troviamo nella barra di strumenti "Standard Toolbox". Aggiungiamo poi una Regular Folder alla nostra applicazione e chiamiamola Immagini.
Mettiamo la nostra immagine nella cartella Immagini. Possiamo ad esempio utilizzare la mappa dell'Italia:

Per vedere l'immagine in Design view, impostiamo la proprietà ImageURL del nostro controllo ImageMap, in modo che punti alla mappa dell'Italia, che abbiamo salvato nella cartella Immagini.
Un'immagine mappata fornisce all'utente alcune zone attive che hanno un comportamento del tutto simile ai link. Passandoci sopra ad esempio cambia il puntatore del mouse e cliccandoci viene scatenato un evento, tipicamente un collegamento o una chiamata Javascript.
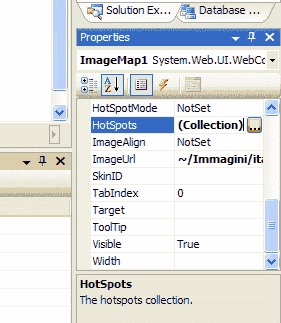
Per definire una o più zone attive, andiamo nella finestra delle Properties del controllo ImageMap che abbiamo messo nella Default.aspx e clicchiamo sul pulsante delle Collection:

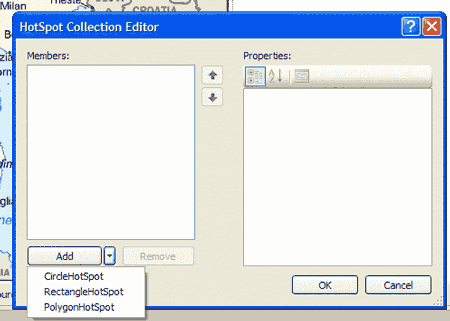
In questo modo parte l'HotSpot Collection Editor.
Il controllo ImageMap supporta tre tipi di zone attive, dette in inglese "hotspot":
- CircleHotSpot
- RectangleHotSpot
- PolygonHotSpot
Se clicchiamo sul pulsantino alla destra di Add, nell'HotSpot Collection Editor, si apre un menu in cui scegliere il tipo di hotspot che ci interessa:

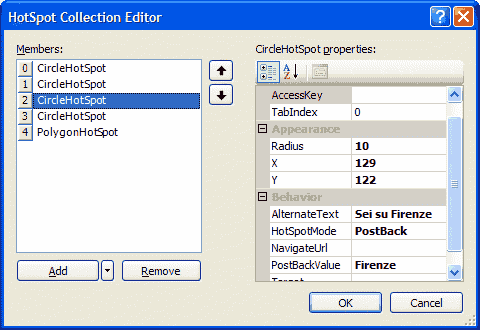
Una volta aggiunto un hotspot, appare una finestra in cui specificare le proprietà. In figura, si vedono le proprietà del primo (CircleHotSpot) che sono: raggio e coordinate del centro che definiscono la localizzazione dell'hotspot nell'immagine, l'AltenateText che definisce il testo da visualizzare al passaggio del mouse, l'HotSpotMode che definisce il tipo di azione da compiere.
L'HotSpotMode in particolare può assumere quattro valori:
- Not set
- Navigate
- PostBack
- Inactive
Per trovare facilmente le coordinate degli HotSpot si può utilizzare il Paint di Windows dove, editando l'immagine, si possono leggere le coordinate del puntatore del mouse sull'immagine.
Nel nostro esempio, mettiamo 4 CircleHotSpot in corrispondenza delle città Milano, Torino, Firenze e Roma ed un PolygonHotSpot in corrispondenza del Mar Tirreno.

Facciamo in modo che tutti gli HotSpot provochino un PostBack ed inviino un valore che definisca l'area geografica in cui sono situati e l'HotSpot su Roma provochi l'apertura di una pagina dedicata a Roma.
Il codice sorgente, che può anche essere scritto a mano in modo molto semplice è il seguente:
Listato 1. Codice generato dalla creazione degli HotSpot
<body> <form id="form1" runat="server"> <div> <asp:ImageMap ID="ImageMap1" runat="server" ImageUrl="~/Immagini/italy_map.gif" OnClick="ImageMap1_Click"> <asp:CircleHotSpot HotSpotMode="PostBack" PostBackValue="Milano" Radius="10" X="84" Y="65" AlternateText="Sei su Milano" /> <asp:CircleHotSpot HotSpotMode="PostBack" PostBackValue="Torino" Radius="10" X="49" Y="77" AlternateText="Sei su Torino" /> <asp:CircleHotSpot HotSpotMode="PostBack" PostBackValue="Firenze" Radius="10" X="129" Y="122" AlternateText="Sei su Firenze" /> <asp:CircleHotSpot HotSpotMode="Navigate" NavigateUrl="~/Roma.aspx" Radius="10" X="159" Y="185" AlternateText="Pagina dedicata a Roma" /> <asp:PolygonHotSpot Coordinates="111,150,87,146,94,271,153,303,233,297,238,262" HotSpotMode="PostBack" PostBackValue="Mar Tirreno" AlternateText="Sei sul Mar Tirreno" /> </asp:ImageMap> </div> </form> </body>
Dobbiamo però implementare il gestore dell'evento OnClick sulla mappa. In Design view clicchiamo due volte sulla mappa ed implementiamo il gestore che ci viene proposto, ad esempio nel seguente modo:
Listato 2. Semplice metodo delegato per testare la mappa
protected void ImageMap1_Click(object sender, ImageMapEventArgs e)
{
Response.Write("Hai cliccato su " + e.PostBackValue);
}
dove visualizziamo semplicemente un messaggio con il valore che viene inviato nel PostBack.
Se vogliamo accedere dinamicamente agli HotSpot, dobbiamo considerare che essi sono definiti in una Collection, e quindi, possono essere recuperati come elementi di un array, impostando il relativo indice, che parte da zero.
Ad esempio: vogliamo impostare dinamicamente l'AlternateText dei primi tre HotSpot:
Listato 3. Modificare il testo alternativo "da codice"
ImageMap1.HotSpots[0].AlternateText = "Sei su Milano e provincia"; ImageMap1.HotSpots[1].AlternateText = "Sei su Torino e provincia"; ImageMap1.HotSpots[2].AlternateText = "Sei su Firenze e provincia";
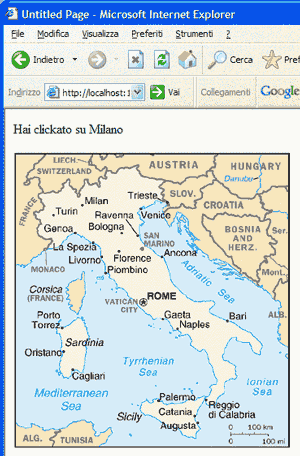
Salviamo il tutto e testiamo l'applicazione premendo F5:
Cliccando ad esempio su Milano:

Verifichiamo il funzionamento degli hotspot circolari e di quello poligonale posto sul Mar Tirreno. Verifichiamo poi che cliccando su Roma si apre un'altra pagina.
Il sorgente dell'esempio sviluppato in questo articolo può essere scaricato da qui.