L'attuale tendenza nella costruzione dei siti web è quella di passare
da uno stile di impaginazione che utilizza le tabelle per disporre gli elementi
all'interno della pagina, a uno stile di impaginazione che prevede la disposizione
degli elementi (per lo più <div>
o <span>) attraverso l'utilizzo
dei CSS. Tuttavia, per qualche tempo ancora, (finché non saranno diffusi
soltanto browser che interpretino il box model in maniera univoca, fintanto
che non saranno disponibili editor visuali adeguati, e fino a quando i webmaster
non avranno acquisito le nuove tecniche di impaginazione, il panorama del
web sarà ancora promiscuo: ci troveremo dunque in una situazione che
vede la maggior parte dei siti sviluppato a tabelle, alcuni siti sviluppati
a CSS e una minoranza di siti sviluppati a frames. In ogni caso non dimentichiamoci
che l'impaginazione a CSS (table-less, senza tabelle come si
suole definire) sta prendendo piede soltanto da pochi mesi a questa parte,
e le tecniche sono in continua evoluzione.
In questa situazione può far comodo sapere come posizionare un livello
all'interno della pagina, indipendentemente dallo stile di impaginazione
scelto: molti script JavaScript, infatti, presuppongono il posizionamento
di un livello in posizione assoluta; disporre un livello in posizione relativa
comporta infatti alcune difficoltà nel caso in cui i livelli da predisporre
siano più di uno e debbano essere posizionati nello stesso punto della
pagina (vuoi nel caso in cui alcuni di essi siano resi invisibili, vuoi perché
sovrapposti).
L'articolo ha come riferimento una pagina di esempio
con codice e commenti.
Impaginare tenendo presente
la risoluzione del monitor
Un problema frequente in cui si imbattono i webmaster principianti è
quello della risoluzione del monitor: di solito infatti incominciano a sviluppare
il loro primo sito prendendo come riferimento soltanto la risoluzione del
proprio monitor, il numero di colori della loro scheda video, il browser che
stanno utilizzando in quel momento.
L'utente invece può avere una risoluzione del monitor (800x600, 1024x768,1280x1024)
che non rispetta minimamente la configurazione del monitor del webmaster;
inoltre il monitor può essere un LCD (i colori sono meno di quelli
visualizzati da un monitor CRT); infine il browser o il sistema operativo
possono essere i più svariati. Progettare per il web significa quindi tenere
conto di tutti questi fattori: magari si può ignorarli (volutamente), ma bisogna
sapere comunque che esistono.
Nel caso della risoluzione del monitor il webmaster ha sostanzialmente tre
possibili scelte di impaginazione a sua disposizione:
1. Ignorare il problema e allineare il sito sulla sinistra della
pagina
A risoluzioni del monitor superiori di quella per cui si sta sviluppando
(es: 1024x768) la pagina presenta uno spazio vuoto sulla destra. Si tratta
di una scelta compiuta di solito per mera comodità; altre volte è una non-scelta
dovuta all'inconsapevolezza del webmaster. In realtà nel caso di siti vetrina
si tratta di un'impaginazione perfettamente condivisibile nel caso in cui
la parte vuota sulla destra sia abilmente mascherata con l'utilizzo di uno
sfondo (vuoi tramite l'utilizzo di un colore piatto, vuoi grazie a un'immagine
sfumata).
2. Centrare il sito
A risoluzioni superiori rispetto a quelle per cui sono progettate, verranno
visualizzate due colonne vuote (rispettivamente a sinistra e a destra). È
una soluzione che viene spesso utilizzata dai siti che si occupano di informazione;
un sito ridimensionabile non sarebbe infatti una scelta adeguata, dal momento
che righe molto lunghe ostacolerebbero la lettura, anziché agevolarla.
3. Layout liquido
Il sito si adatta anche alle risoluzioni superiori rispetto a quella per
cui è stato progettato, occupando sempre la totalità della pagina. In questi
casi si parla anche di sito ridimensionabile, o impaginazione fluida.
In questo articolo mi occuperò soltanto dei problemi legati al posizionamento
di un livello al variare della risoluzione del monitor, e alla soluzione di
questo problema tramite l'utilizzo accorto dei fogli di stile. Alcune indicazioni
sugli stili di impaginazione sopra elencati sono già presenti negli articoli
e nelle guide di HTML.it. In particolare:
Impaginazione a tabelle
- Layout liquido (pagina che si ridimensiona) [Realizzare un layout liquido
Impaginazione utilizzando i CSS
- Elementi di base [Il posizionamento con i CSS
- Layout liquido (ridimensionabile) []Realizzare un layout liquido ridimensionabile[
Impaginazione a frames
Il nocciolo del problema: la risoluzione del monitor cambia e i livelli sono spaginati
Può capitare di trovare in internet script affascinanti che pensiamo di utilizzare
per il nostro sito. Talvolta questi script presuppongono il posizionamento di
un elemento in posizione assoluta.Ad esempio:
In questi casi spesso, con una certa superficialità, siamo soliti cambiare
le coordinate del livello, in modo che si adatti alla nostra impaginazione,
e siamo cos" soddisfatti del risultato ottenuto.
In realtà questa soluzione semplicistica può andare bene solo nel caso in cui
il nostro sito sia allineato a sinistra. In questo caso il livello continuerà
a essere posizionato nello stesso punto a qualsiasi risoluzione del monitor
dell'utente, per il semplice fatto che l'intero layout è fissato alla sinistra
del monitor.
Nel caso di un layout centrato o liquido, al variare della risoluzione varierà
anche la distanza tra il lato sinistro del browser e i vari elementi della pagina.
Il rischio è che, a risoluzioni superiori di quella per cui si è progettato,
il nostro livello (posizionato in maniera assoluta) se ne vada in giro per la
pagina, magari coprendo altri contenuti.
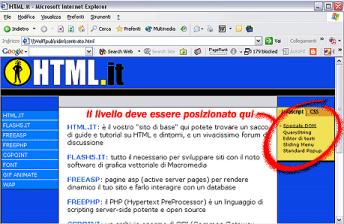
In questo caso, ad esempio, il box nell'immagine è posizionato in maniera assoluta
ed è visualizzato correttamente a una risoluzione di 800x600:

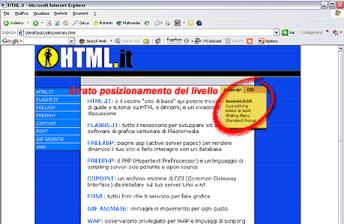
Un utente che visualizza la pagina con una risoluzione di 1024x768 vede però
il livello posizionato in maniera scorretta:

Per posizionare correttamente il livello all'interno della pagina bisogna allora
utilizzare alcuni accorgimenti con i CSS.
Che cos'è un livello e che cosa si intende per posizionamento assoluto
Sgombriamo per prima cosa il terreno da alcuni fraintendimenti e chiariamo
alcune definizioni: i livelli in HTML non esistono. O più precisamente:
nelle specifiche ufficiali dell'HTML non esiste né un elemento <level>,
né un elemento <layer>. Quando si parla di livelli si intende
infatti elementi <div> o <span> posizionati nella
pagina attraverso la proprietà position dei CSS.
In realtà l'elemento <layer>
esiste (o perlomeno esisteva): si tratta di una tecnologia proprietaria, ideata
dalla Netscape, e perfettamente funzionante nel browser Netscape Communicator
4. Tuttavia il tag <layer> è
stato abbandonato dalla stessa Netscape: in Netscape 6, infatti, è stato completamente
sostituito dalla sintassi standard (<div>
+ CSS).
Dunque nell'esempio che abbiamo visto precedentemente:
il <div>
Una corretta definizione di posizionamento assoluto
In secondo luogo: il posizionamento assoluto di un <div>,
non fa riferimento alle coordinate assolute all'interno della pagina,
ma indica invece la posizione rispetto all'elemento che lo contiene. Solitamente
i webmaster quando scrivono:
sono soliti intendere che i livello deve essere posizionato a 400 pixel da
sinistra e 300 dal lato alto della pagina.
Niente di più falso! Un'interpretazione di questo genere è possibile soltanto
nel caso in cui il blocco che contiene il livello in posizione assoluta sia
il <body>
stesso della pagina.
Ad esempio:
<body>
<div style=position:absolute;left:400px;top:300>mio livello</div>
<!-- contenuto della pagina -->
</body>
In questo caso le coordinate assolute fanno davvero riferimento alla finestra
principale del browser, ma si tratta di un effetto indotto, dovuto al fatto
che il <body>
stesso coincide
con la finestra del browser.
Le specifiche dei CSS prevedono quattro tipi di posizionamento, come illustrato
nella guida ai CSS [Il posizionamento con i CSS
1. position:static
L'elemento è posizionato secondo il normale svolgimento del codice HTML all'interno
della pagina, senza variazioni. é così di default e normalmente è superfluo
indicare questa caratteristica nel codice.
2. position:relative
L'elemento viene spostato rispetto al suo naturale posizionamento all'interno
della pagina, secondo una misura variabile indicata dai valori espressi nelle
proprietà di posizionamento.
3. position:absolute
Le coordinate indicano la posizione variata rispetto al box genitore (non
<body>
).
4. position:fixed
L'elemento è fissato all'interno della pagina: le coordinate in questo caso
fanno realmente riferimento alla finestra principale del browser (l'interpretazione
non è quella di absolute) e l'elemento è fermo nel punto indicato dalle coordinate,
dal momento che non scorre con tutto il resto della pagina. Questa proprietà
non è supportata da Internet Explorer.
Attualmente se visualizzate (con Mozilla o con Opera) la pagina del W3C con
le specifiche sui CSS [http://www.w3.org/Style/CSS/
potete vedere un menu sulla destra, realizzato tramite questa proprietà.
Un esempio dovrebbe chiarire la differenza tra position:relative
position:absolute
(gli stili per chiarezza sono stati inseriti direttamente all'interno dei tag):
<div style="position:absolute;top:200px;width:100%;border:1px
solid blue">
<table style="width:100%;height:100px">
<tr>
<td style="width:70%;border:1px solid red"> </td>
<td style="width:30%;border:1px solid red;vertical-align:top">
<span style="position:relative;top:50;left:50;background-color:green;
color:yellow;height:10px;">livello</span>
</td>
</tr>
</table>
</div>
In questo primo caso [esempio
il livello interno è posizionato tramite la proprietà position:relative
Come si può vedere il normale flusso del codice avrebbe previsto che la posizione
del livello coincidesse perfettamente con l'inizio della cella. Utilizzando
position:relative il livello viene spostato di 50 pixel dall'alto rispetto all'inizio
della cella, e 50 pixel da sinistra.
Si provi invece a cambiare la proprietà di posizionamento in position:absolute
<span style="position:absolute;top:50;left:50;background-color:green;
color:yellow;height:10px;">livello</span>
Si può subito notare [esempio
che il posizionamento del livello interno è cambiato: infatti il livello risulta
spostato di 50 pixel dall'alto e 50 pixel da sinistra rispetto al box genitore
I problemi di un'impaginazione con posizionamento relativo
Se il livello da posizionare è uno solo, la soluzione è semplice: basta utilizzare
il posizionamento relativo per quell'unico livello, e questo livello viene trasportato
insieme alla pagina stessa. Tuttavia nel caso in cui i livelli da posizionare
nel medesimo punto fossero più di uno e volessimo risolvere il problema con
il solo posizionamento relativo, incorreremmo in alcune difficoltà.
Infatti, dal momento che il posizionamento relativo indica la variazione della
posizione rispetto al regolare inserimento dell'elemento all'interno del codice,
per ogni livello da posizionare nel medesimo punto saremmo costretti a ri-calcolare
le coordinate di inizio del livello stesso (togliendo dalle coordinate l'altezza
e/o la larghezza degli elementi che lo precedono).
Ad esempio, se volessimo sovrapporre tre livelli con il solo posizionamento
relativo, dovremmo scrivere:
Nell'esempio in questione ogni livello va spostato di tanti pixel dall'alto,
quanto la somma delle altezze dei due livelli precedenti.
Per quanto si tratti di una strada percorribile, è comunque tutto sommato abbastanza
scomodo dover calcolare tutto a mano. Inoltre, in alcuni casi, i browser hanno
il vizio di tener conto lo stesso dello spazio che sarebbe occupato dal livello,
se questo fosse posizionato in maniera statica all'interno del codice. In pratica,
nell'esempio sopra indicato il rischio sarebbe quello di avere una colonna con
450 pixel di altezza, anziché 150.
Insomma, il posizionamento relativo fornisce sì una soluzione tutto
sommato abbastanza semplice e immediata, ma porta con sé alcune noie
che sarebbe meglio evitare.
La soluzione con i CSS e il posizionamento assoluto
Date le considerazioni che abbiamo visto finora, la soluzione per un corretto
posizionamento che prescinda dalla risoluzione del monitor di uno o più livelli
all'interno di una pagina, è insita nelle stesse caratteristiche del posizionamento
attraverso i CSS.
È sufficiente infatti inserire un livello in posizione relativa nella
pagina (che si sposterà secondo il normale andamento del codice), e al
suo interno annidare poi uno o più livelli in posizione assoluta con le
debite variazioni di posizionamento per ottenere la visualizzazione desiderata.
In questo modo faremo sì che i livelli mantengano una normale posizionamento
all'interno della pagina (evitando nel contempo le difficoltà che avremmo utilizzando
il posizionamento relativo per ogni singolo livello).
La sintassi da utilizzare sarà quindi di questo tipo (nel caso della sovrapposizione
di due livelli):
<span style="position:absolute;top:0;left:0>primo livello</span>
<span style="position:absolute;top:0;left:0">secondo livello</span>
</div>
Per sovrapporre due livelli in modo che siano più o meno adiacenti basta scrivere
ad esempio:
<table style="width:100%;height:100px">
<tr>
<td style="width:60%;border:1px solid red"> </td>
<td style="width:40%;border:1px solid red;vertical-align:top">
<div style="position:relative">
<span style="position:absolute;top:0;left:0;width:100px;
z-index:2;background-color:blue">primo livello</span>
<span style="position:absolute;top:0;left:50px;padding-left:70px;
width:250px;z-index:1;background-color:red">secondo livello</span>
</div>
</div>
</td>
</tr>
</table>
Come si può vedere nell'esempio allegato [esempio
3
Lo stesso tipo di impostazione può essere utilizzata per far riferimento a
un punto della pagina (indicato dal livello in posizione relativa) e far sì
che i livelli in posizione assoluta esprimano la loro distanza rispetto a quel
punto. Con questa tecnica infatti il livello in posizione assoluta viene estrapolato
dal nomale flusso di elaborazione del codice e spostato in zone della pagina
che possono essere occupate anche da altri elementi.
Ad esempio:
<div style="position:relative">
<span style="position:absolute;top:0;left:0>primo livello</span>
<span style="position:absolute;top:-300;left:300">secondo livello</span>
</div>
Con questa sintassi il secondo livello si troverà spostato di 300 pixel più
in alto e 300 pixel a destra rispetto al livello in posizione relativa.
La caratteristica del posizionamento assoluto di riferirsi al box precedente
permette di realizzare layout anche complessi con poche righe di codice (come
in questo quarto
esempio
Conclusioni
Se state utilizzando uno stile di impaginazione promiscuo, che utilizzi cioè
sia l'impaginazione a livelli, sia l'impaginazione a CSS, ricordate di far sì
che la cella che contiene i livelli sia sempre della dimensione necessaria a
contenere i livelli stessi (anche in caso di ridimensionamento). Infatti nel
caso in cui la cella sia di dimensioni minori rispetto ai livelli, avrete degli
errori di impaginazione.
Il posizionamento tramite CSS andrà bene nel 95% dei casi, in quanto è supportato
da tutti i browser moderni, in grado di interpretare correttamente gli stili
(stiamo parlando di Internet Explorer 5+, Netscape 6+, Mozilla, Opera, Konqueror,
Safari). Nel caso di browser particolarmente obsoleti (quali Netscape Communicator
4 e Internet Explorer 4) il supporto ai fogli di stile è soltanto parziale e
dunque il posizionamento attraverso i CSS vi mostrerà degli errori evidenti
.
In definitiva dunque, se volete utilizzare degli script presenti in internet
che utilizzino il posizionamento assoluto, non avete che da inserire i livelli
in posizione assoluta all'interno di un livello in posizione relativa, e (con
le dovute modifiche e aggiustamenti di coordinate) i livelli dovrebbero posizionarsi
nella maniera corretta.