Insieme alla preview di Widnows 8.1 è stata messa a disposizione anche la preview di Internet Explorer 11 (IE11). Le parole "fluido" e "veloce" sono sempre al centro della filosofia che sta seguendo Microsoft per i suoi nuovi prodotti. Questa volta però la forumula potrebbe continuare con "pronto per il touch".
Effettivamente l'elemento che maggiormente ha contraddistinto in positivo le ultime versioni del browser di Redmond è proprio il supporto nativo per i dispositivi con touch screen. Partiti col piede giusto su IE10, con IE11 Microsoft vuole spingere ulteriormente su prestazioni e user experience, ma soddisfa gli utenti anche con l'aggiunta di nuove impostazioni per la navigazione e gli sviluppatori con il potenziamento dell'engine di rendering, un rinnovamento importante degli F12 developer tools, ma sopratutto con l'introduzione delle WebGL.
Touch, navigazione ed esperienza utente
Perché il Web sia una esperienza sempre più simile a quella delle app, i tempi di reazione al tocco sul browser diventa cruciale su tutti dispositivi. Proprio in ottica mobile, diventa interessante anche il fattore efficienza energetica, preso in seria considerazione dai progettisti di IE11.
La miglior risposta al touch è garantita dall'uso della GPU nell'elaborazione delle gesture come spostamento, zoom, e scorrimento del dito (swipe).
La decodifica delle immagini demandata alla GPU migliora la durata della batteria e permette alla CPU di elaborare i contenuti dinamici delle pagine. La navigazione con IE11 risulterà quindi più reattiva grazie all'individuazione delle priorità di lavoro e al pre-fetching dei contenuti in background.
La barra degli indirizzi ha subito alcune modifiche: l'autocompletamento integra al suggerimento del dominio una serie di link diretti alle sezioni più interessanti dei siti, le ricerche suggerite su Bing e quelle effettuate tra le app del Windows Store. Inoltre se inseriamo il nome di una località otteniamo direttamente le previsioni del tempo e se inseriamo un prodotto, avremo una ricerca sui prezzi.
Ciò che conta è che il contenuto sia sempre al primo posto, senza troppe distrazioni offerte dal browser, ma con delle facilitazioni poco invadenti come il riconoscimento automatico dei numeri di telefono, ad esempio, che si possono chiamare con il "tap to call" di skype.

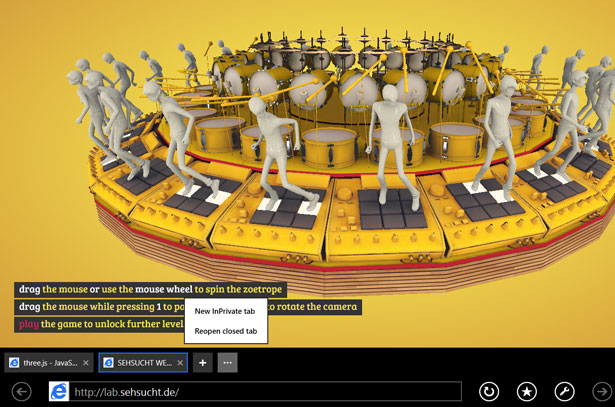
IE11 ci permette di utilizzare fino a 100 schede per ogni finestra, ciascuna con una gestione indipendente dei processi per una maggior efficienza in termini di memoria e di energia. Inoltre la navigazione "side-by-side" che permette di dividere lo schermo e guardare insieme app e siti Web.
Nonostante molti apprezzino una presenza molto discreta delle funzioni del browser, tra i feedback più importanti della versione precedente c'era la richiesta di poter tenere visualizzate le tab aperte e la barra degli indirizzi. L'opzione è stata implementata e risulta effettivamente comoda da utilizzare anche con le dita.

L'interfaccia utente della navigazione, oltre a benficiare dei bottoni laterali per andare indietro o avanti nella cronologia di navigazione, permette anche l'uso delle gesture utilizzando rispettivamente lo scorrimento del dito verso sinistra o verso destra (swipe). Oltre a questo il browser tenta una predizione delle pagine successive ed effettua un pre-rendering per rendere più rapido possibile il passaggio da una pagina all'altra.
Anche i preferiti hanno una interfaccia più touch, con pochi tap possiamo creare cartelle di preferiti e assegnare a ciascun sito una icona personalizzata per la tile relativa.
Per continuare la navigazione passando da un device Windows all'altro, IE11 permette di tenere sincronizzate tutte le preferenze di navigazione tramite SkyDrive: anche cambiando device ritroveremo le tab aperte, i preferiti, la cronologia e gli account memorizzati (username/password).
Per sviluppatori: grafica 3D, WebGL e accelerazione hardware
Una delle novità più attese è l'introduzione del supporto a WebGL che sfrutterà al meglio le potenzialità dell'hardware del PC consentendo la realizzazione di grafica 3D e 2D di ultima generazione, videogiochi, ed effetti video di alta qualità.
Le WebGL infatti girano su tutti i dispositivi utilizzando, quando possibile l'accelerazione grafica fornita dalla GPU del device ospite. Se la GPU non fosse disponibile IE11 compensa con un rendering engine software.

Per il resto lo sviluppo Web è quello che ci si aspetta per i browser moderni, grazie all'adesione di IE11 agli standard più attuali del Web e al supporto per i framework più in uso. Il supporto ai contenuti multimediali come i video HTML5 è migliorato: alla velocità ottenuta grazie all'accelerazione hardware si aggiunge il supporto dell'adaptive streaming, oltre alla gestione dei sottotitoli e dei DRM.
Altra novità interessante è quella delle "live site tile" di Windows 8.1, che permettono l'aggiunta di piccoli contenuti alle tile generate con il pinning dei siti. Se il nostro sito è sulla Start Page di Windows ad esempio, possiamo far apparire le notifiche sulle novità o gli ultimi aggiornamenti e tentare di catturare l'attenzione degli utenti.
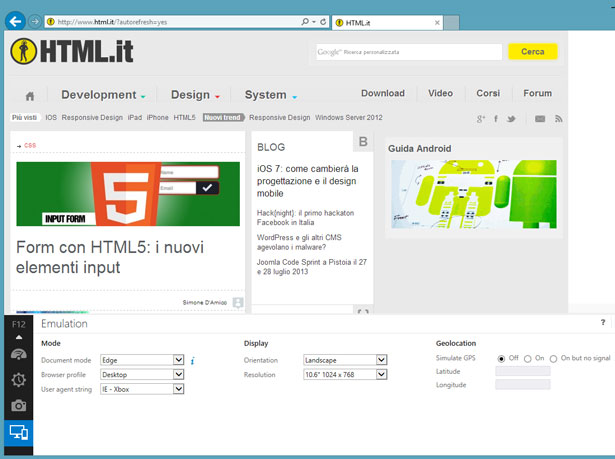
Ultimi ma non ultimi gli strumenti per gli sviluppatori: il browser è equipaggiato con una versione profondamente rinnovata dei famosi "Strumenti F12", che permettono il debugging visuale per la manutenzione delle pagine. Online abbiamo Modern.ie come aiuto al testing cross-browser dei siti e alla diagnostica sull'utilizzo degli strumenti Web più moderni.