I dispositivi mobili ed in particolar modo i cellulari rappresentano una vera e propria sfida per gli sviluppatori, specialmente quando è necessario creare applicazioni con interfacce di dimensioni molto ridotte.
Le dimensioni degli schermi di questi dispositivi infatti sono tutt'altro che generose, pertanto bisogna prestare attenzione al posizionamento degli elementi e soprattutto alla loro visibilità; in particolar modo i testi devono essere perfettamente leggibili nonostante le piccole dimensioni. Per questo scopo si rivelano praticamente fondamentali i pixel font.
Cosa sono i pixel font
I pixel font, come si intuisce dal nome, sono set di caratteri disegnati pixel per pixel: questo comporta ad una totale assenza di curve, che sono le maggiori responsabili (insieme all'antialiasing) del degradamento della leggibilità dei font a piccole dimensioni. Questi caratteri sono quindi particolarmente utili da utilizzare su cellulari, dato che anche a dimensioni molto ridotte rimangono gradevoli da vedere e, soprattutto, nitidi e leggibili.
I pixel font esistono ormai da alcuni anni e spesso sono utilizzati anche nei normali siti web, ma con l'evolversi dei cellulari e la nascita del Flash Lite hanno assunto un ruolo molto importante anche nel settore mobile.
Usare i pixel font
Vediamo ora dove trovare dei pixel font, come installarli sul nostro computer e soprattutto come utilizzarli in maniera corretta all'interno di Flash.
Dove reperirli
Ecco un breve elenco di siti ricchi di pixel font o comunque indicanti risorse molto utili a riguardo. Purtroppo non tutti i pixel font sono gratuiti, ma è ugualmente facile reperire del materiale adatto ai propri scopi senza dover pagare nulla.
- www.bestflashanimationsite.com/pixel-fonts/
- www.fontsforflash.com
- www.miniml.com
- www.dsg4.com/04/extra/bitmap/index.html
- www.minifonts.com
- www.pixelyn.net
- www.yo-yoll.net/area_soft/fonts_05.htm
Scegliere un pixel font
Quasi tutti i siti offrono un'immagine di anteprima del font, e alcuni (come Best Flash, il primo della precedente lista) addirittura consentono di provarli digitando in maniera interattiva una frase all'interno di un campo di testo.Possiamo approfittare di questa possibilità per vedere nel dettaglio uno degli aspetti precedentemente citati, ovvero la mancanza di linee curve all'interno dei pixel font.

Abbiamo dovuto zoomare molto nel filmato per distinguere bene i diversi pixel, a dimostrazione di come "l'illusione" della curva sia molto ben realizzata: alla sua dimensione naturale infatti lo stesso font appare come in figura.

L'anteprima ci consente di valutare l'aspetto generale di un font, e solitamente insieme ad essa vengono fornite anche informazioni quali ad esempio la dimensione per cui il carattere è stato progettato (quella più diffusa è 8 pixel).
Per alcuni font è sufficiente il nome per trovare delle informazioni importanti: noteremo infatti che molti font hanno nomi simili al seguente:
nome_xx_yy
Dove xx è un numero relativo all'altezza del font, mentre yy è un numero relativo allo stile del carattere. Questa notazione non è sempre presente, quindi quando possibile basiamoci sull'anteprima di un font e sulle eventuali informazioni correlate, prendendole comunque con beneficio d'inventario. Inoltre, poichè le dimensioni e le istruzioni indicate potrebbero non essere adatte all'interno di Flash, effettuiamo sempre qualche prova per ottenere il risultato che più ci aggrada.
Installare un pixel font
Solitamente quando scarichiamo un font da un sito ci troviamo con un file .zip, dentro al quale troviamo un file con estensione .ttf (True Type Font) ed occasionalmente altri file riguardanti la licenza d'uso del font, le istruzioni di utilizzo o altro.
Estraiamo il file ttf nella cartella caratteri (o font) di windows, che troviamo nel pannello di controllo, ed il gioco è fatto.
Una soluzione alternativa, utile anche nel caso volessimo installare più font, è estrarli in una cartella temporanea e trascinarli in seguito dentro alla cartella dei font. Questo metodo può servire soprattutto nel caso volessimo prima dare un'ulteriore occhiata (tramite appositi programmi) ai font scaricati e fare una selezione di quelli da installare.
Una volta inseriti i file nella cartella Caratteri, li troviamo disponibili all'interno di Flash.
I pixel font in Flash
I pixel font all'atto pratico sono uguali a tutti gli altri font, compresi gli accorgimenti da adottare per una migliore leggibilità all'interno del Flash player Lite.
Per prima cosa creiamo un nuovo file Flash Lite, usando uno degli appositi template per cellulari, come mostrato in questa lezione della guida Flash Lite 1.1 .
Ci troviamo di fronte ad uno stage di 176x208 pixel. Selezioniamo lo strumento per i campi di testo e creiamone uno sullo stage.

Impostiamo come carattere un pixel font, e posizioniamo il campo di testo su coordinate intere per ottenere un miglior risultato.

A seconda del tipo di font questo accorgimento porta risultati più o meno visibili, è comunque buona norma seguirlo sempre, sia che il testo sia direttamente sullo stage, sia che si trovi dentro ad uno o più movieclip (in questo caso anche i movieclip andranno posizionati su coordinate intere).
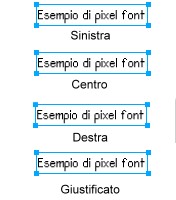
Prestiamo attenzione anche all'allineamento del testo: modificarlo comporta cambiamenti più o meno rilevanti nell'aspetto finale del font, come possiamo vedere in figura.

Anche per questo aspetto, a seconda del font i cambiamenti possono essere più o meno rilevanti.
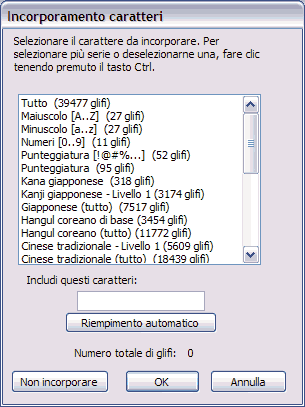
Nel caso volessimo utilizzare i pixel font all'interno di campi di testo dinamici, oltre alle considerazioni già viste, ricordiamoci sempre di includere il font all'interno del campo di testo, altrimenti il carattere non viene visualizzato correttamente sul cellulare poichè ovviamente nessun telefonino integra di default dei pixel font.
Cerchiamo sempre di includere solo i caratteri realmente necessari per evitare di appesantire inutilmente l'swf finale. Per incorporare dei caratteri, usiamo il tasto "Incorpora" (embed) del pannello proprietà, come illustrato in figura.

Conclusione
Non tutti i pixel font hanno una buona qualità: alcuni sono privi di qualche carattere, altri sono disegnati male (ad esempio hanno lettere troppo piene), ricordiamoci quindi di provare sempre a fondo i caratteri che scarichiamo prima di utilizzarli in un progetto professionale.
Una volta trovato il font che desideriamo, adottando i criteri descritti e con alcuni tentativi per trovare le dimensioni ottimali per le nostre caratteristiche, siamo pronti a creare le nostre interfacce per cellulari con testi chiari, leggibili e ben disposti!