Le tabelle rappresentano uno degli elementi
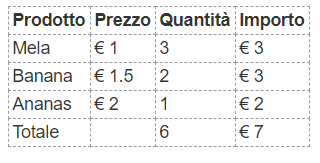
più usati nelle pagine Web. Il loro scopo consiste nell’organizzazione dei dati da visualizzare in forma ordinata e di immediata comprensione, come nell’esempio mostrato dalla seguente immagine:
In passato, e probabilmente ancora oggi qualcuno continua a farlo, le tabelle erano utilizzate anche per definire il layout di una pagina Web
, cioè di adattamento a schermi piccoli come quelli degli smartphone.
Oggi l’utilizzo delle tabelle come elemento per definire il layout di una pagina non è consigliato, mentre rimane un elemento insostituibile nella presentazione di dati con una struttura predefinita.
La sintassi di base di una tabella è abbastanza semplice. Il tag principale è <table>, ma si fa uso di altri tag per definire la struttura interna, come minimo <tr>, per definire una riga, e <td> per definire una cella. Ad esempio, il seguente markup definisce la tabella visualizzata nell’immagine che abbiamo mostrato sopra:
<table>
<thead>
<tr>
<th>Prodotto</th>
<th>Prezzo</th>
<th>Quantità</th>
<th>Importo</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mela</td>
<td>€ 1</td>
<td>3</td>
<td>€ 3</td>
</tr>
<tr>
<td>Banana</td>
<td>€ 1.5</td>
<td>2</td>
<td>€ 3</td>
</tr>
<tr>
<td>Ananas</td>
<td>€ 2</td>
<td>1</td>
<td>€ 2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Totale</td>
<td> </td>
<td>6</td>
<td>€ 7</td>
</tr>
</tfoot>
</table>
<p> </p>In linea di massima, la sintassi per definire una tabella HTML non è particolarmente complessa, come potete vedere
. Tuttavia, può risultare un po’ prolisso e macchinoso creare manualmente una tabella con diverse celle e soprattutto può diventare impegnativo renderla graficamente accattivante.
Se volete creare una tabella presentabile in poco tempo, potete ricorrere ad alcuni generatori online che, in base alle vostre indicazioni, creano automaticamente il codice HTML e le regole
da includere nella vostra pagina.
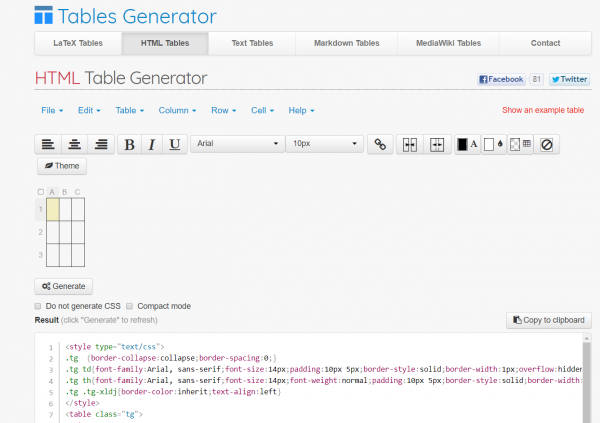
Tables Generator
Il sito
mette a disposizione un tool per la generazione automatica di tabelle per diversi contesti, inclusi
,
,
e, naturalmente, anche HTML. Il tool specifico per HTML consente di definire una nuova tabella dalla voce New table... del menu File, oppure importando un file in formato
.
Partendo con la creazione di una tabella da zero, è possibile inserire i dati direttamente nelle rispettive celle ed è possibile formattare il contenuto di una o più celle tramite la barra degli strumenti. È inoltre possibile modificare la struttura della tabella aggiungendo o rimuovendo righe e colonne e fondendo o spezzando celle, grazie al menu in alto.
Una volta che siete soddisfatti del risultato, cliccando sul pulsante Generate
Una caratteristica interessante è quella che consente di scegliere uno dei temi predefiniti per dare un tocco grafico professionale alle vostre tabelle senza scrivere CSS.
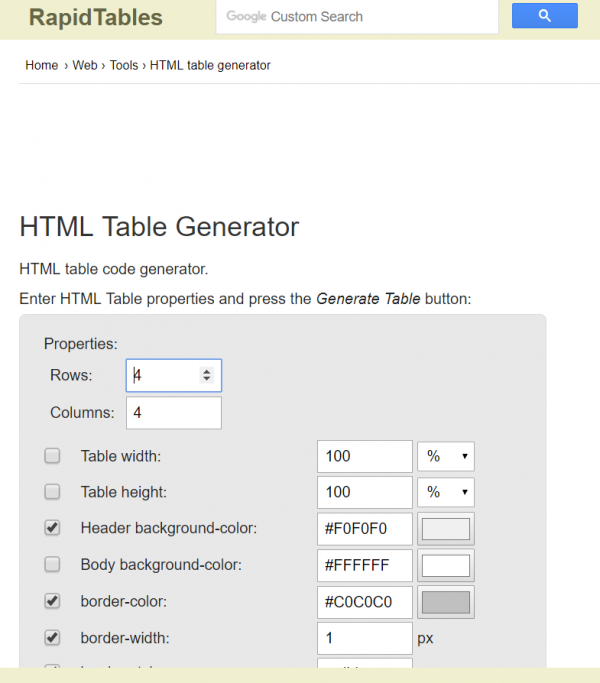
RapidTables
è un altro tool per la generazione di tabelle HTML.
Un po’ più spartano rispetto a Tables Generator, mette comunque a disposizione le opzioni per definire le dimensioni della tabella, lo stile dei bordi e i colori dello sfondo e dell’intestazione. Anche con questo strumento è possibile inserire interattivamente i dati nella tabella. La generazione del codice HTML e del relativo CSS avviene cliccando sul pulsante Generate Table
Div Table
L'ultimo tool di questa breve rassegna è
. Si tratta di un set di tre strumenti per lavorare con le tabelle HTML.
Il primo strumento, Generate
<table>
<div>
Lo strumento Convert
<div>
L'ultimo strumento, Style